PC和H5都是不同域名部署,
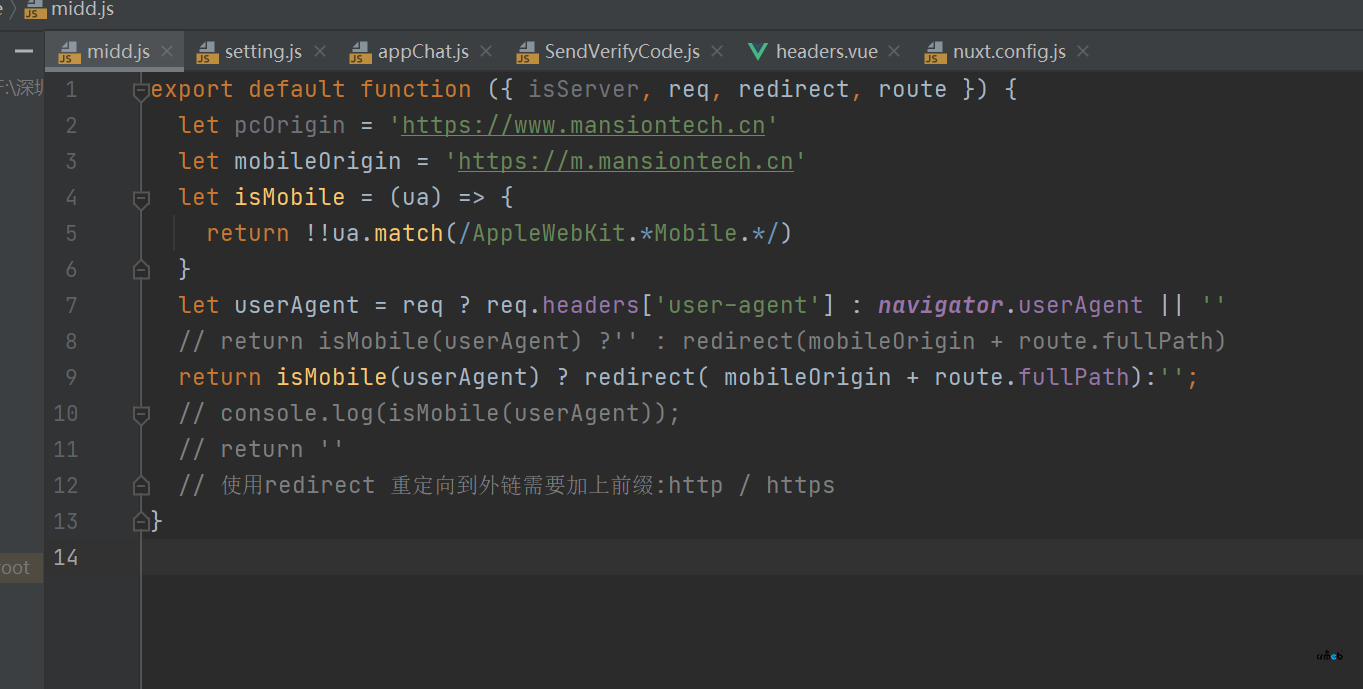
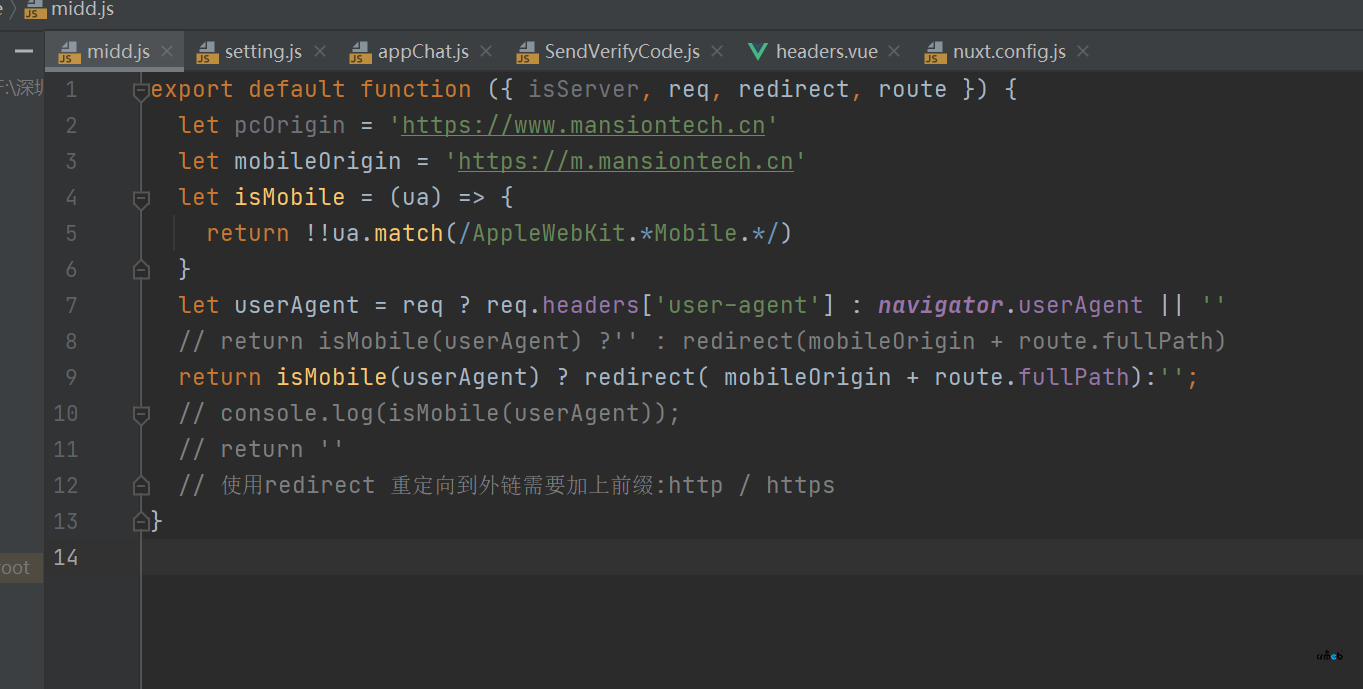
1.在 middleware 下新建 midd.js :
代码在照片
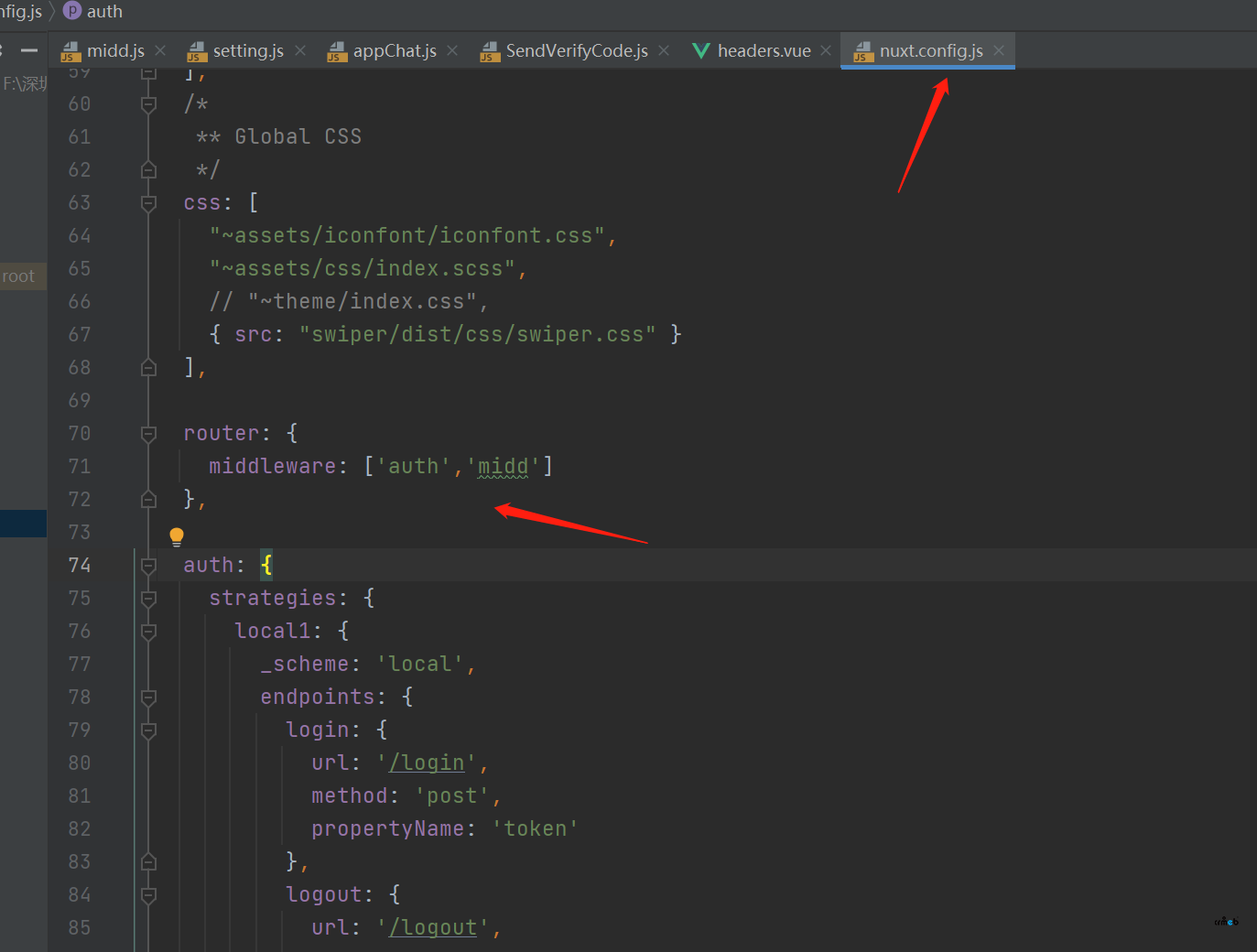
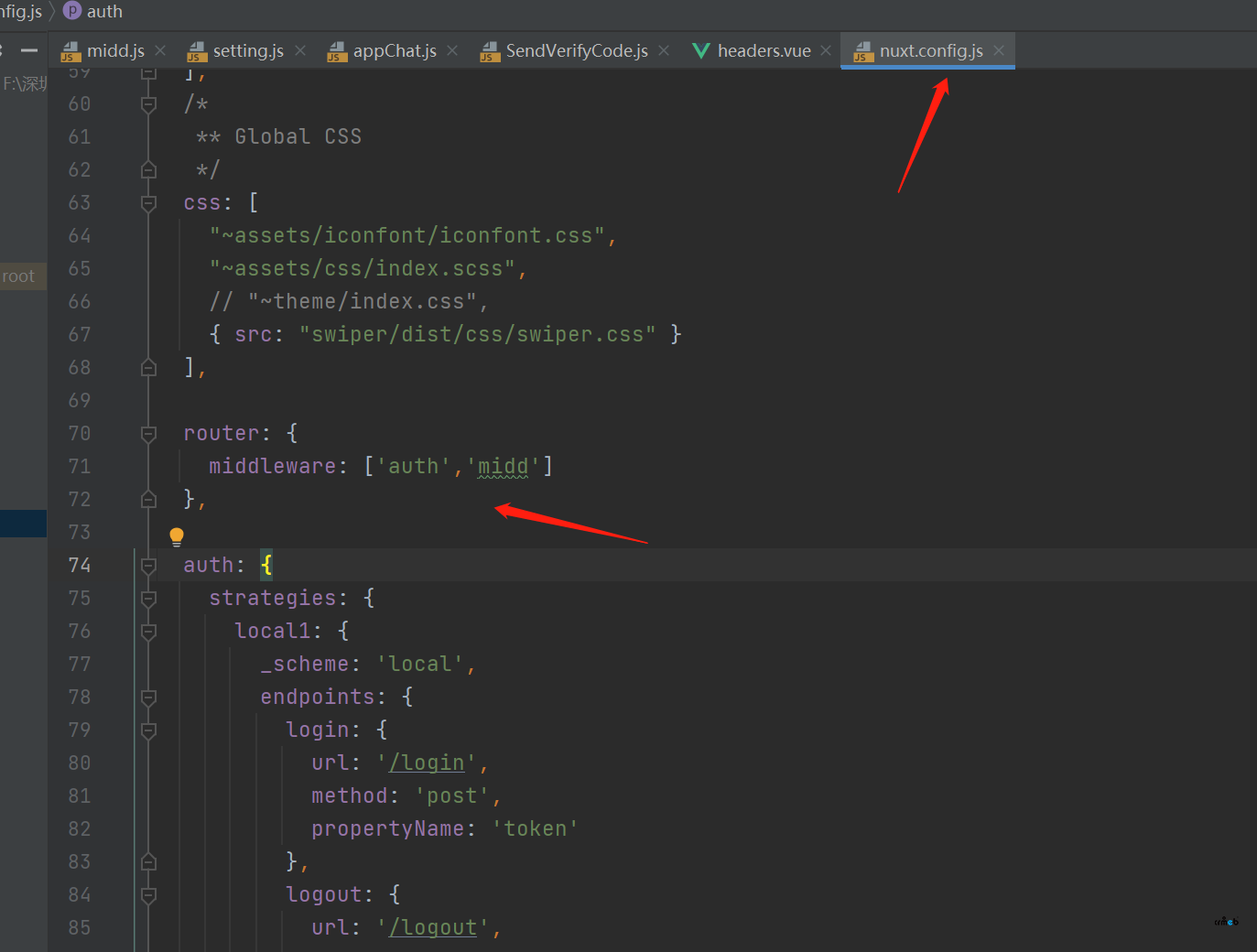
2.然后在 nuxt.config.js 加上对应配置:
代码在图片



PC和H5都是不同域名部署,
1.在 middleware 下新建 midd.js :
代码在照片
2.然后在 nuxt.config.js 加上对应配置:
代码在图片


浪迹江湖 最后编辑于2022-10-06 17:19:19

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
 打赏
打赏
 已打赏¥{{item.reward_price}}
已打赏¥{{item.reward_price}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
 打赏
打赏
 已打赏¥{{itemc.reward_price}}
已打赏¥{{itemc.reward_price}}
 打赏
打赏
 已打赏¥{{reward_price}}
已打赏¥{{reward_price}}
相关推荐
 热门文章
热门文章

快速安全登录

微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
