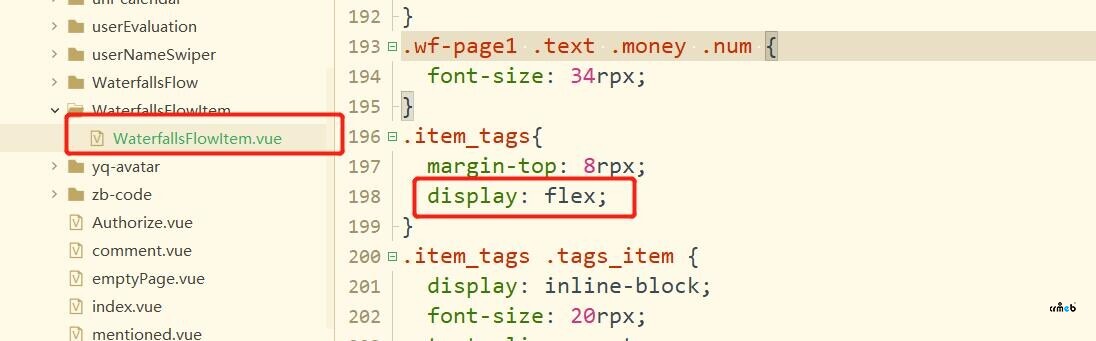
文件目录:components/WaterfallsFlowItem/WaterfallsFlowItem.vue
加上下面红框里的代码即可


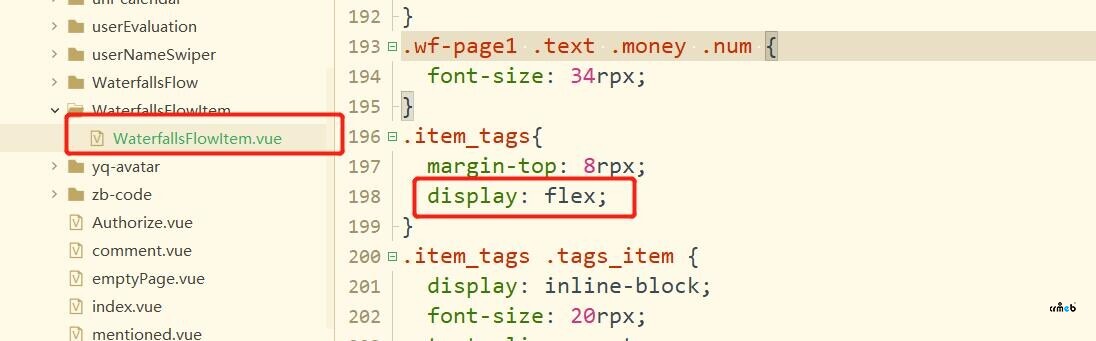
文件目录:components/WaterfallsFlowItem/WaterfallsFlowItem.vue
加上下面红框里的代码即可

徐斗明 最后编辑于2023-09-13 14:27:20

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
 打赏
打赏
 已打赏¥{{item.reward_price}}
已打赏¥{{item.reward_price}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
 打赏
打赏
 已打赏¥{{itemc.reward_price}}
已打赏¥{{itemc.reward_price}}
 打赏
打赏
 已打赏¥{{reward_price}}
已打赏¥{{reward_price}}
相关推荐
 热门文章
热门文章

 推荐板块
推荐板块

快速安全登录

微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
