PC模版SEO优化安装
本教程是为了PC模板兼容SEO打包教程,快速安装无需阅读
安装Nodejs:
node版本下载v14的版本,后期会适配最新的版本
Nodejs:【官方下载】
打包教程:(以vscode编辑器为例)
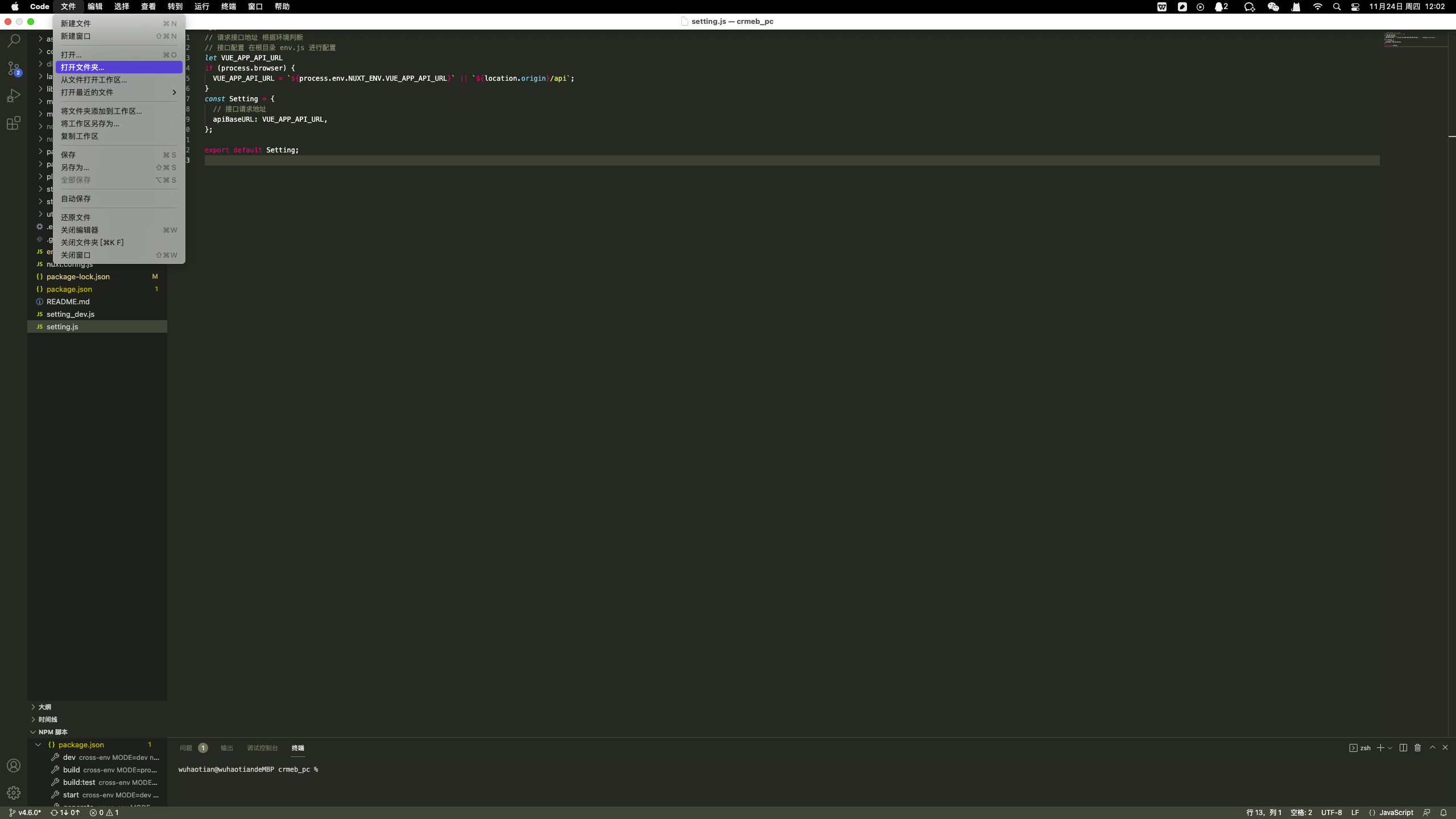
1.打开程序view/pc文件夹

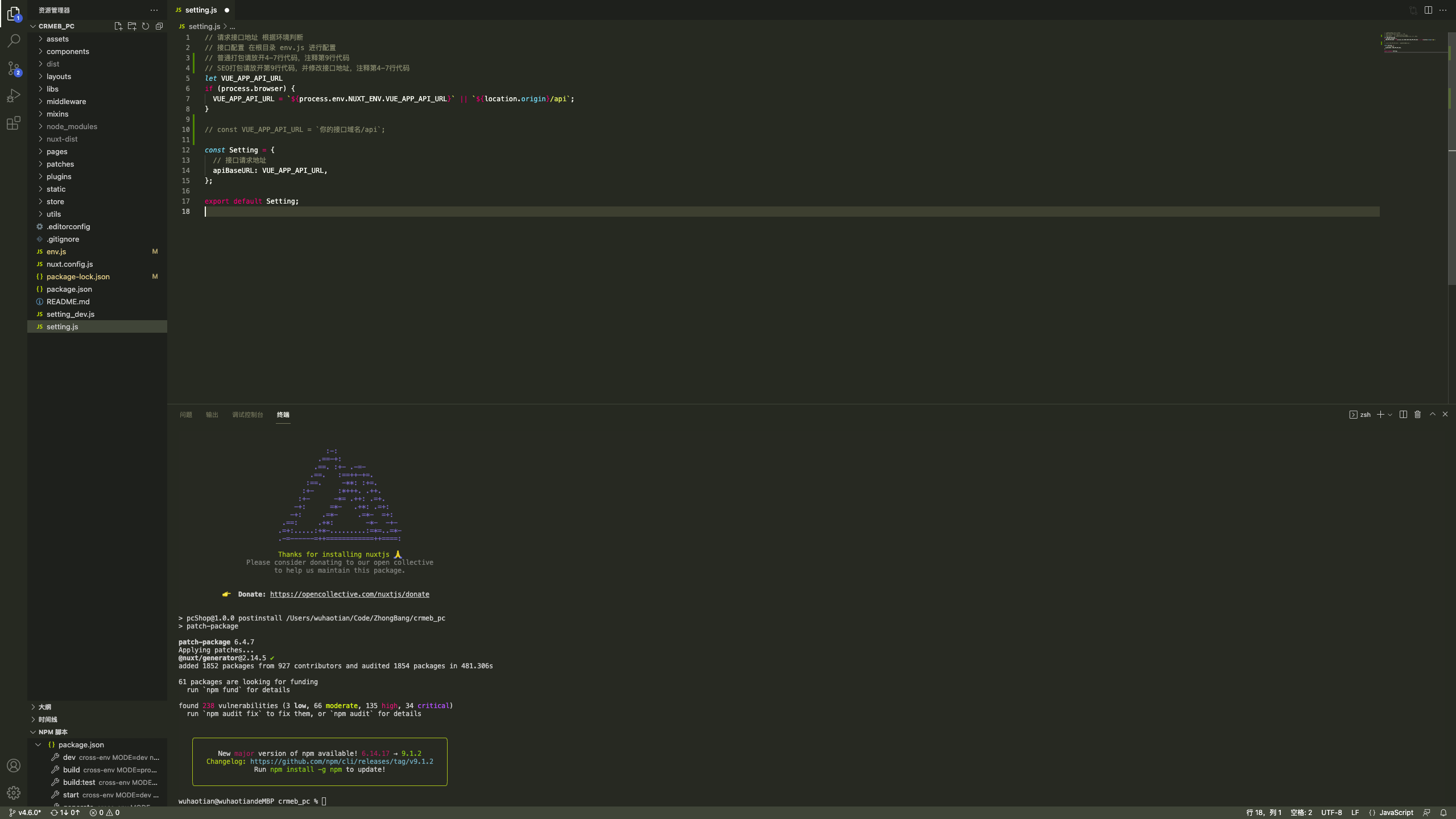
2.在编辑器命令行中执行命令安装node依赖
执行命令npm install
安装完成会生成node_modules文件夹

注:如果安装失败,请按照https://doc.crmeb.com/single/crmeb_v4/2190 修改镜像然后再执行命令
3.首先,修改PC模板目录下的setting.js里面域名 按图片方式 (注意:这里的域名是接口域名 就是后台网站的域名 不是pc的域名)
const VUE_APP_API_URL = `你的接口域名/api`;
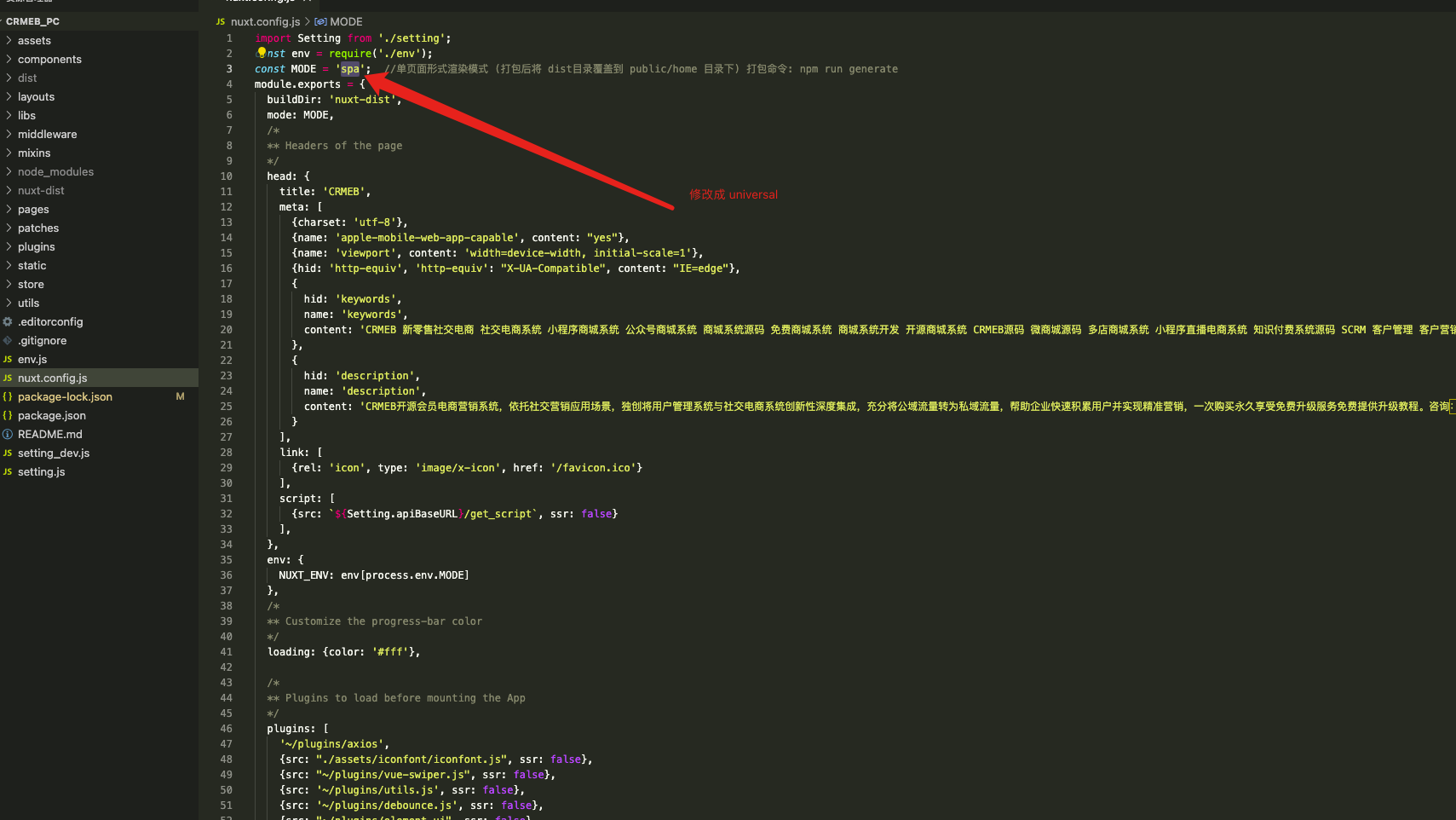
4.打开nuxt.config.js 文件
修改页面渲染模式为 universal

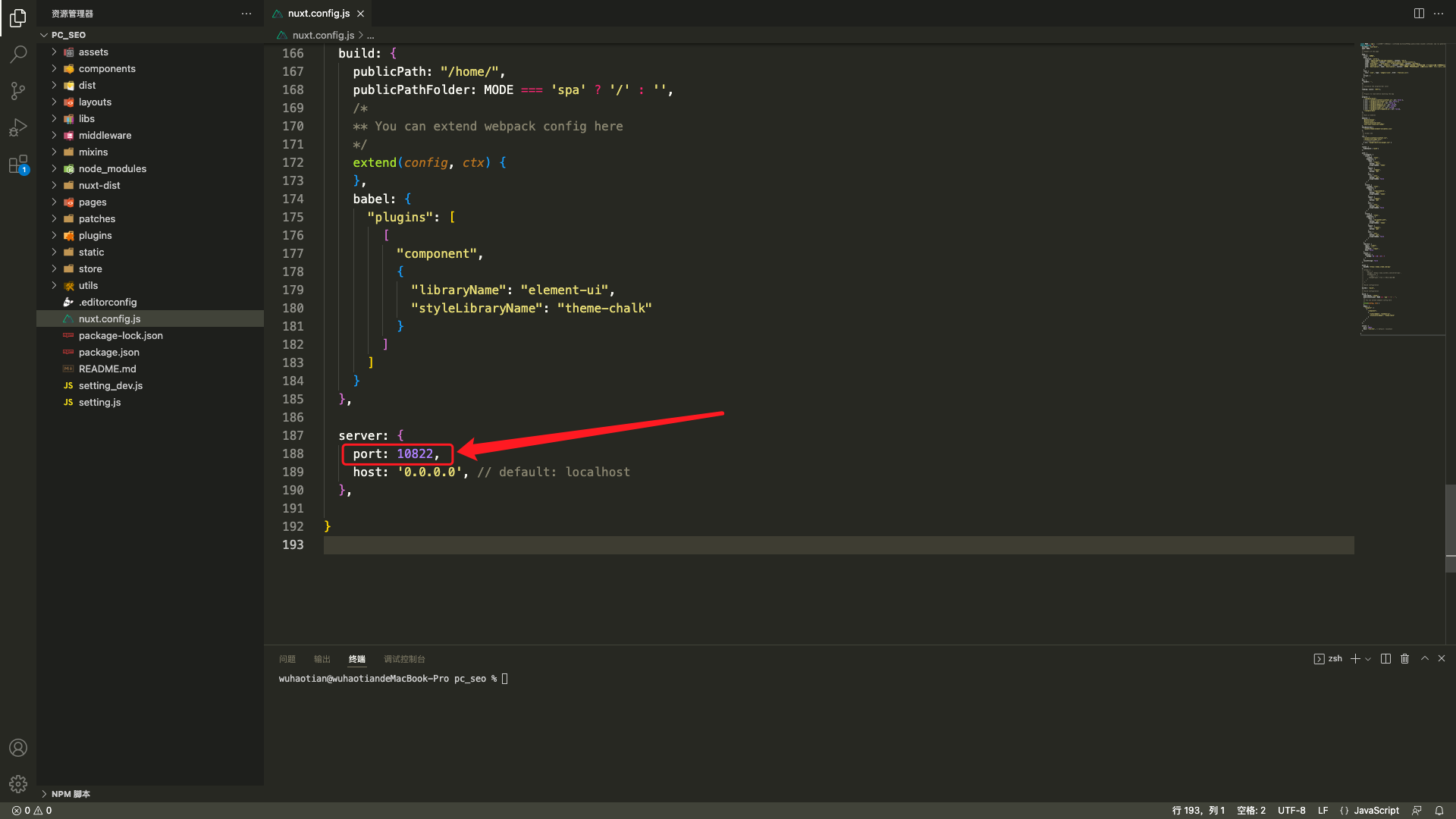
修改188行反向代理端口配置

修改完成之后本地编译文件
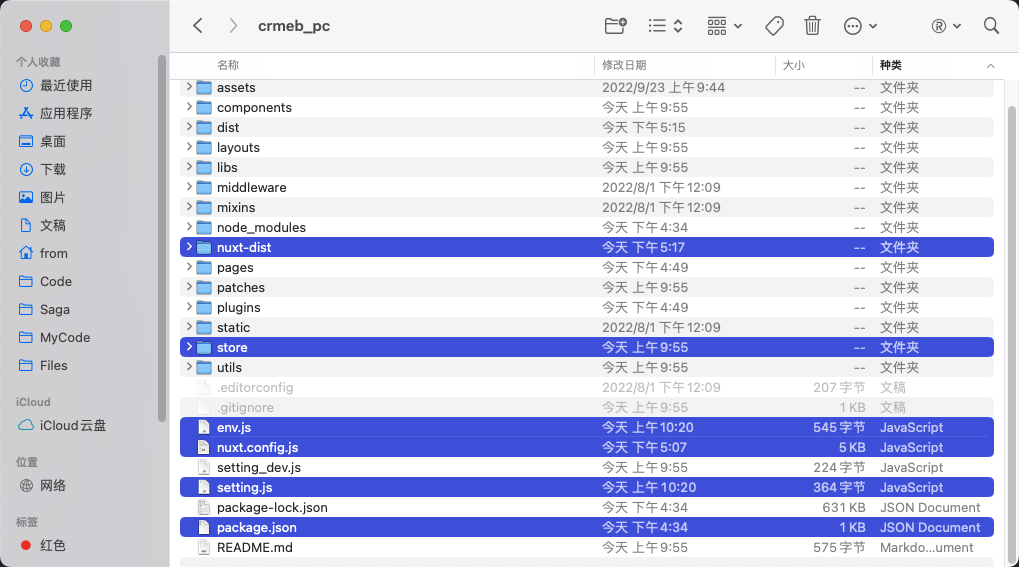
npm run generate5.编译完成之后,将pc包里面nuxt-dist,store,nuxt.config.js,setting.js,package.json ,env.js上传至pc站点

6.宝塔添加PC模板站点,FTP和数据库均不需要创建,PHP版本选择纯静态

7.设置反向代理,代理名称自行填写,目标URL填写 127.0.0.1:端口号 (端口号为打包时 nuxt.config.js里面修改的端口号 )

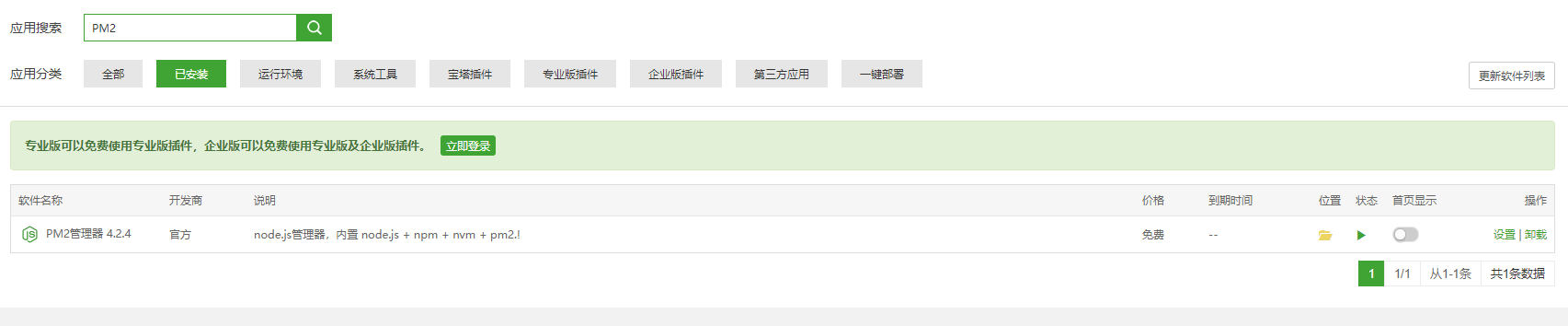
8.宝塔软件商店安装PM2管理器

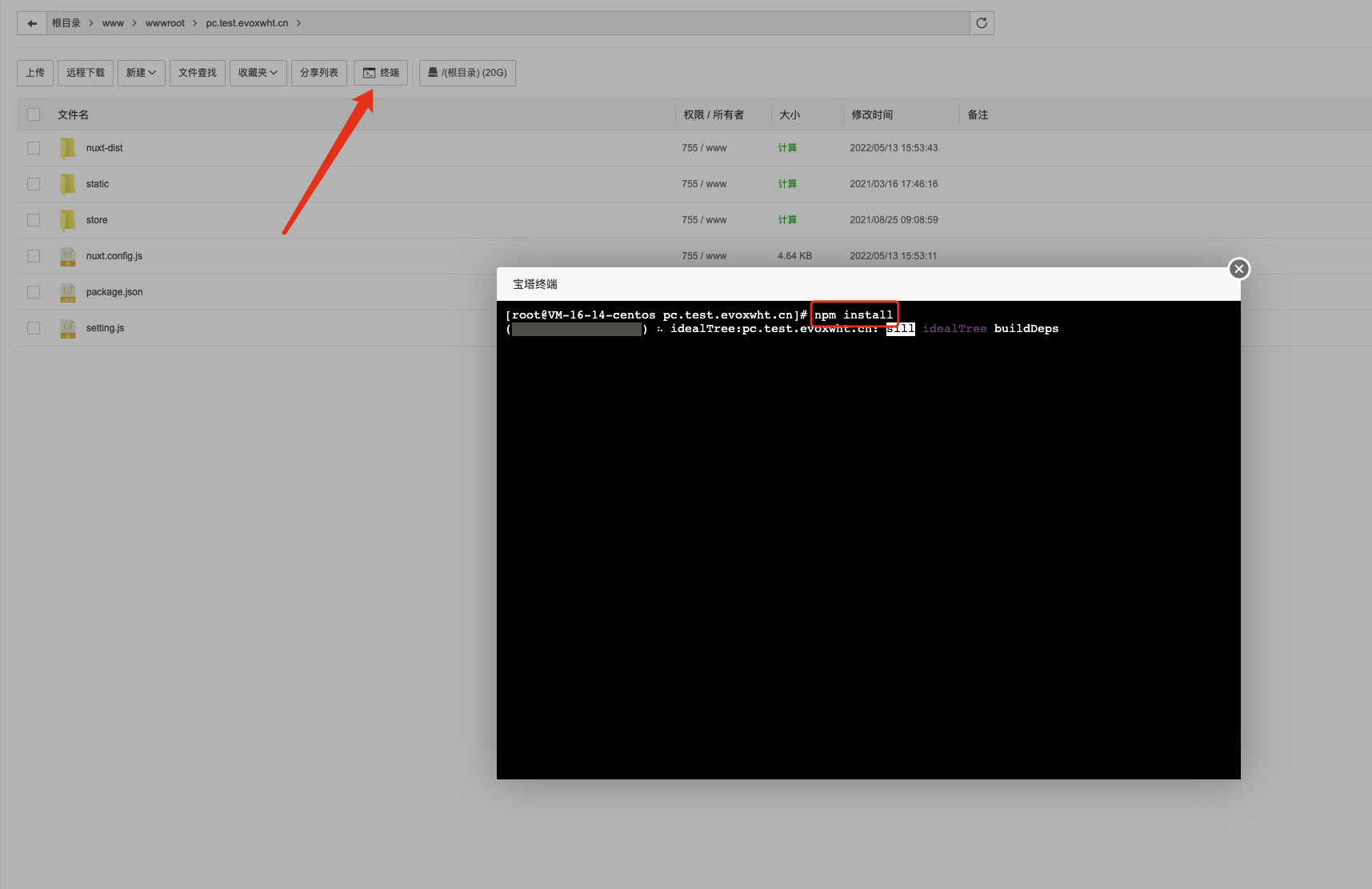
9.打开pc站点目录,打开命令行,执行npm install 命令,安装node 依赖

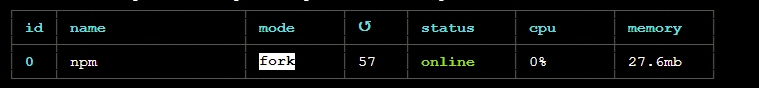
10.设置PM2守护npm进程:pm2 start npm -- start 出现此画面运行模板成功

11.浏览器输入域名访问PC页面
优化seo与没优化的区别:
SEO优化后的网站相对于一般的未优化网站,搜索引擎友好度较高:经过SEO优化后的网站,对搜索引擎的友好度,明显高于一般网站。