语言列表
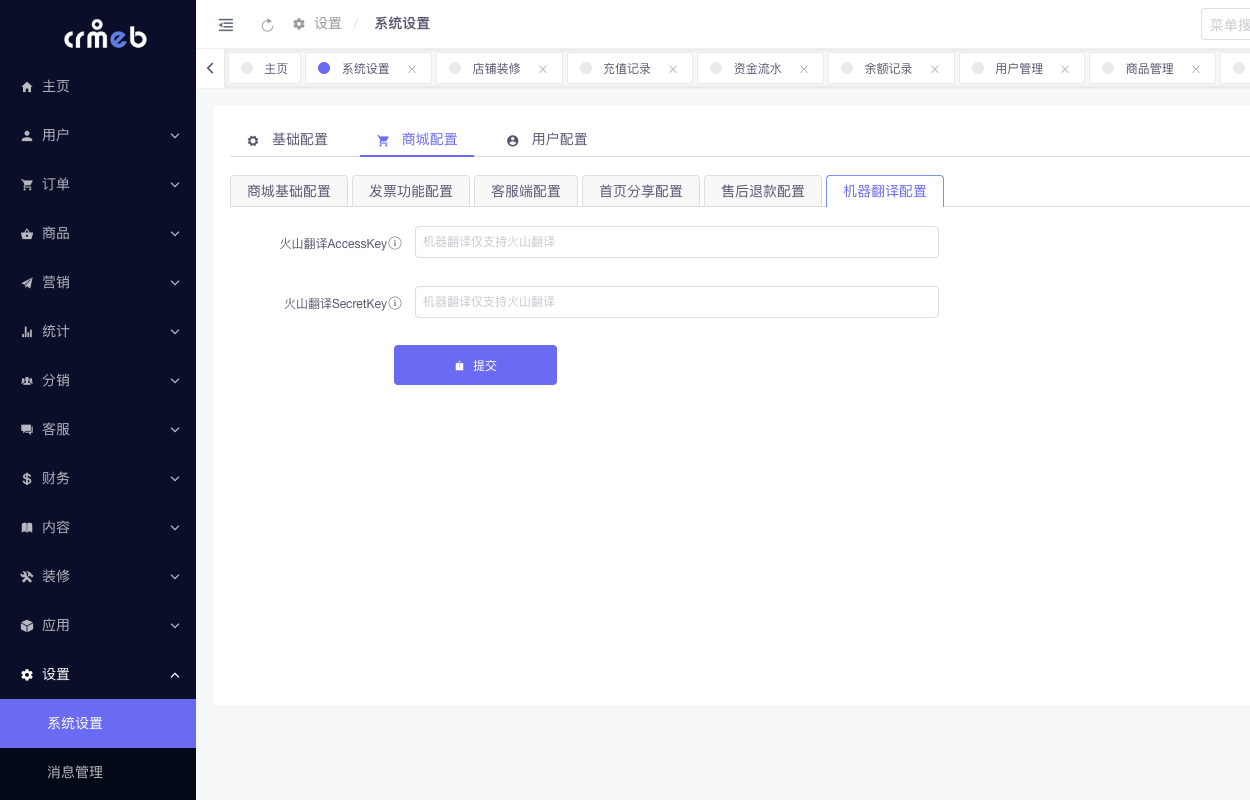
从v4.6.0版本开始,系统多语言配置可以在后台进行设置
语言列表
语言列表显示的是当前系统可以使用的对应语言包,在语言中有当前系统默认的语言,可以进行语言类型的增删改查

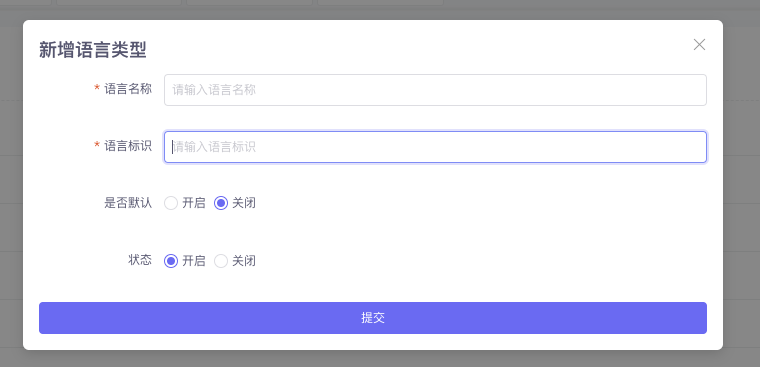
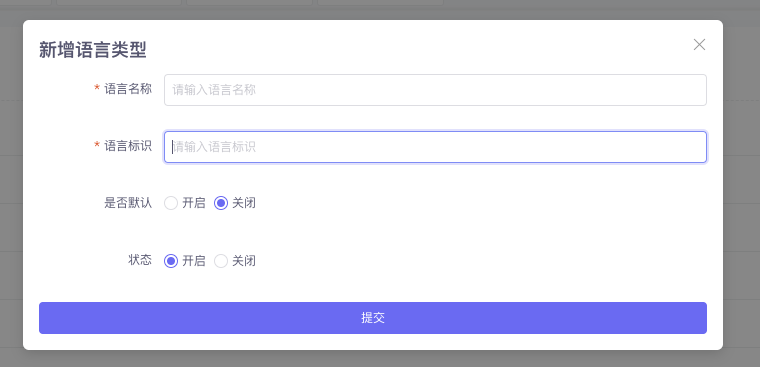
新增编辑语言
新增语言填写语言名称,语言标识按照国际通用的语言类型进行填写,可以设置系统的默认语言,当设置为默认是,其他的语言都将取消默认设置

默认语言说明
系统后台设置了默认语言,用户第一次打开按照系统设置的语言显示页面
如果所有的语言都不设置默认,系统会按照浏览器的语言进行查找显示页面
如果浏览器语言在后台配置的语言中无法找到,则返回中文
用户在手动修改了语言类型之后,程序按照用户设置的语言显示页面
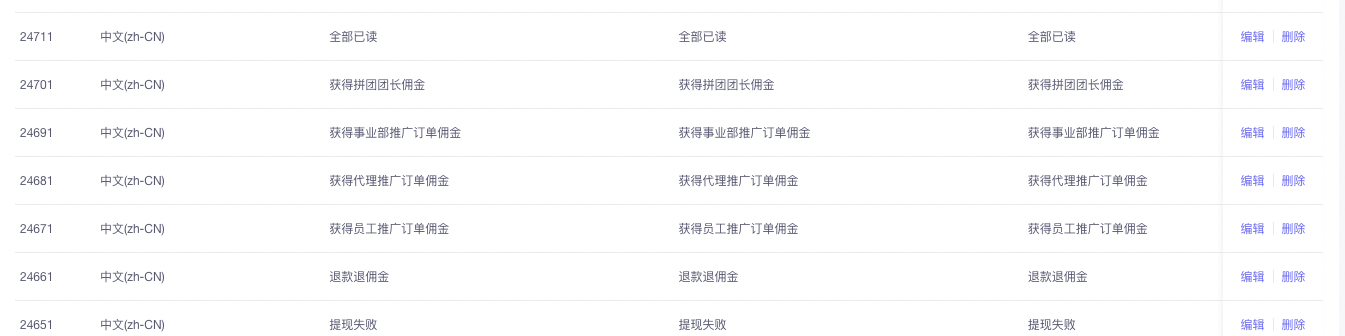
语言详情
在后台维护-语言设置-语言详情里面可以对程序的语言包进行设置
语言包根据用户端,管理端以及各种语言类型进行分类

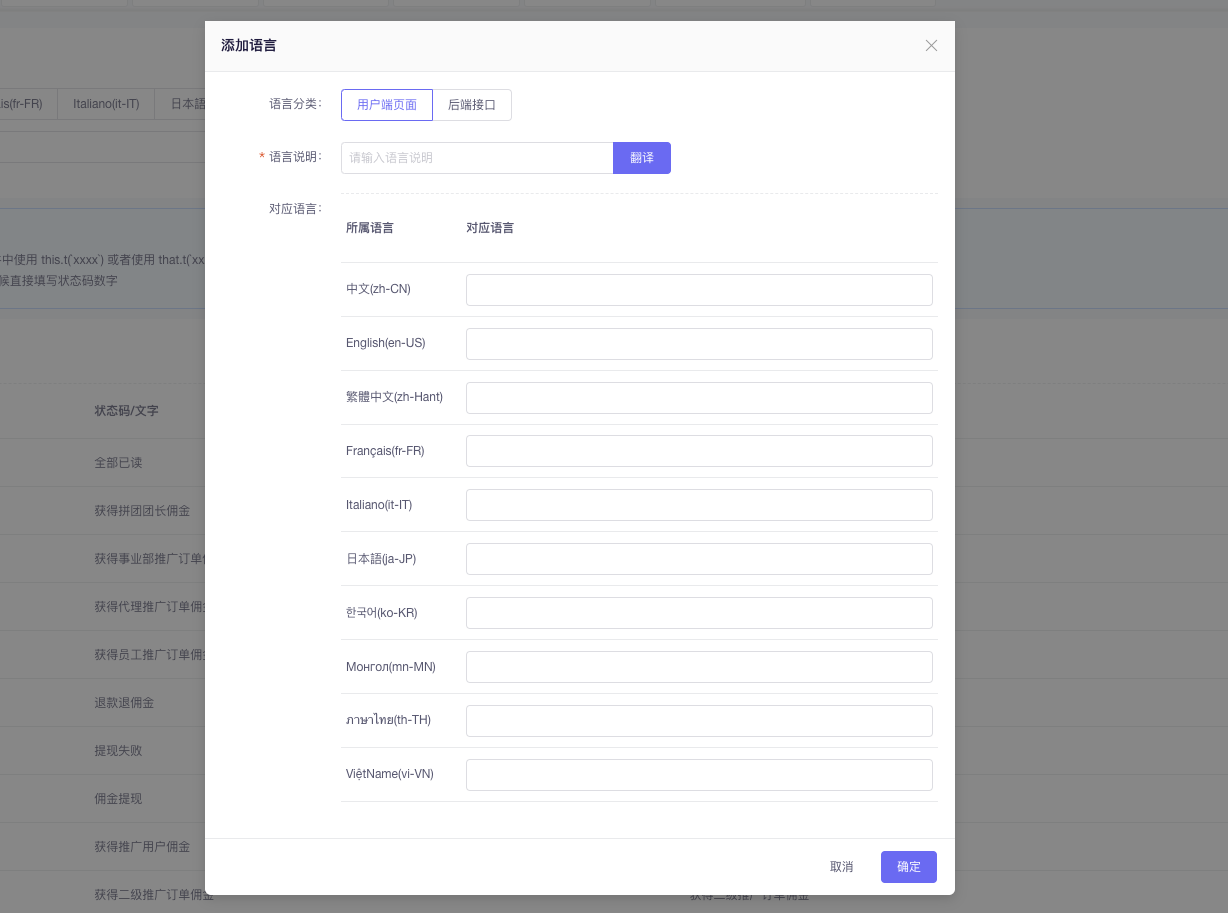
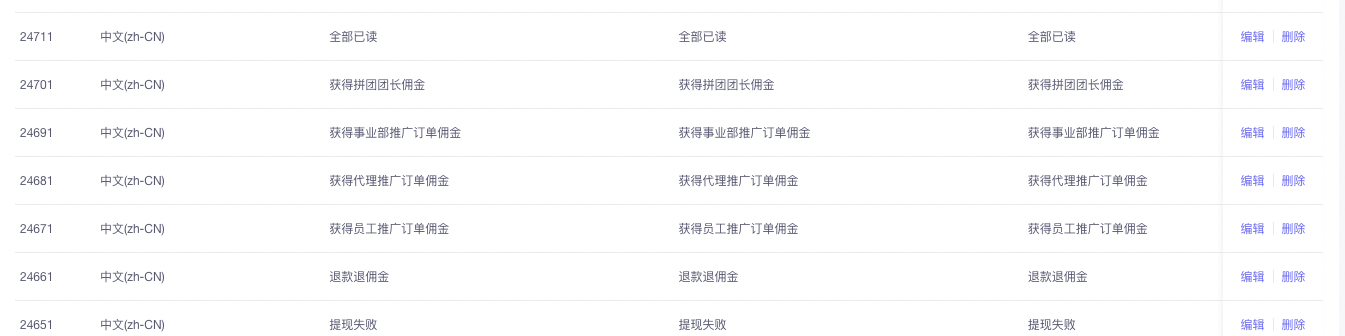
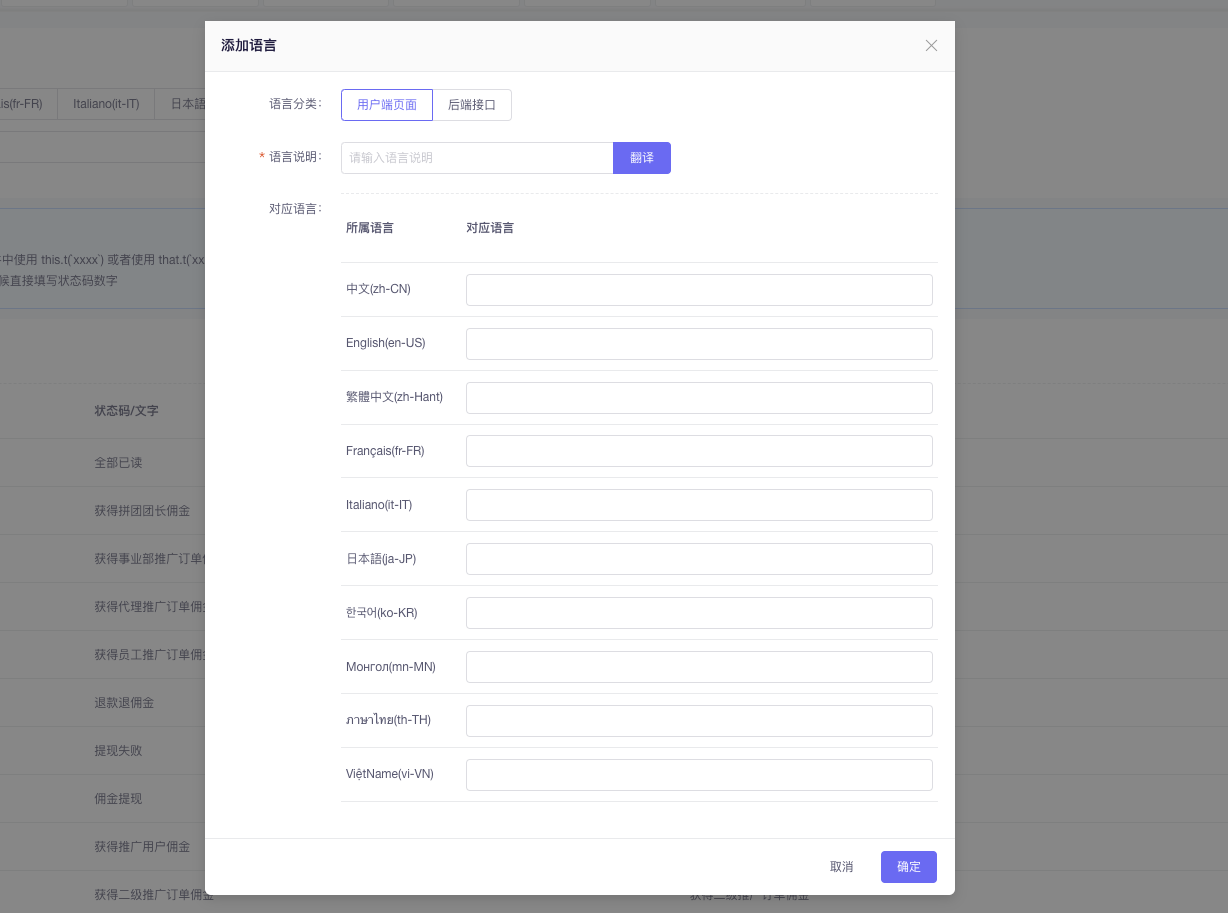
添加语言
点击添加语言,可以针对语言包进行添加操作,填写语言说明,


添加完成之后,用户端的状态码是汉语文字,管理端的状态码是自动生成的5开头的6位数字


使用多语言
添加完成之后,怎么去使用自己添加的语言
用户端
在uni-app的代码中,如果是静态代码中只用,直接使用 {{$t('个人中心')}} ,以个人中心为例

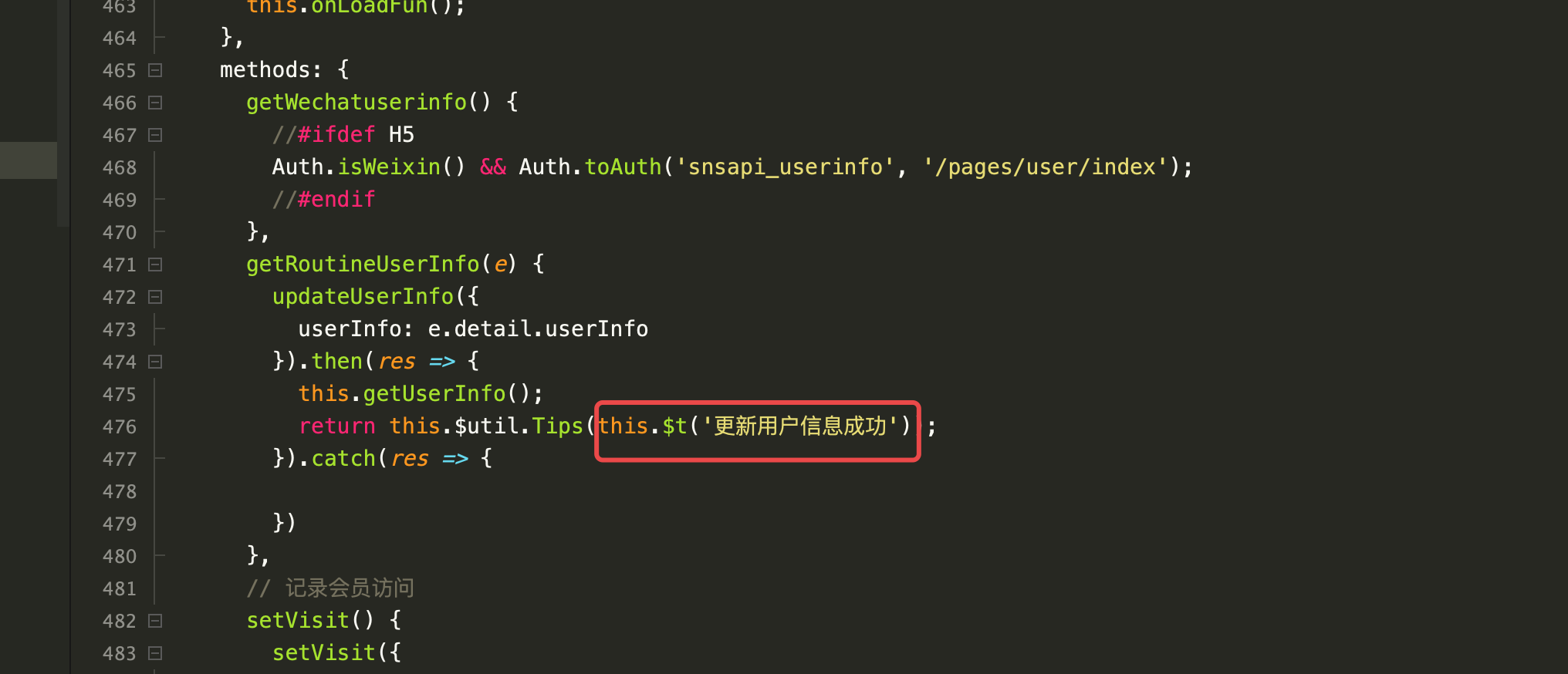
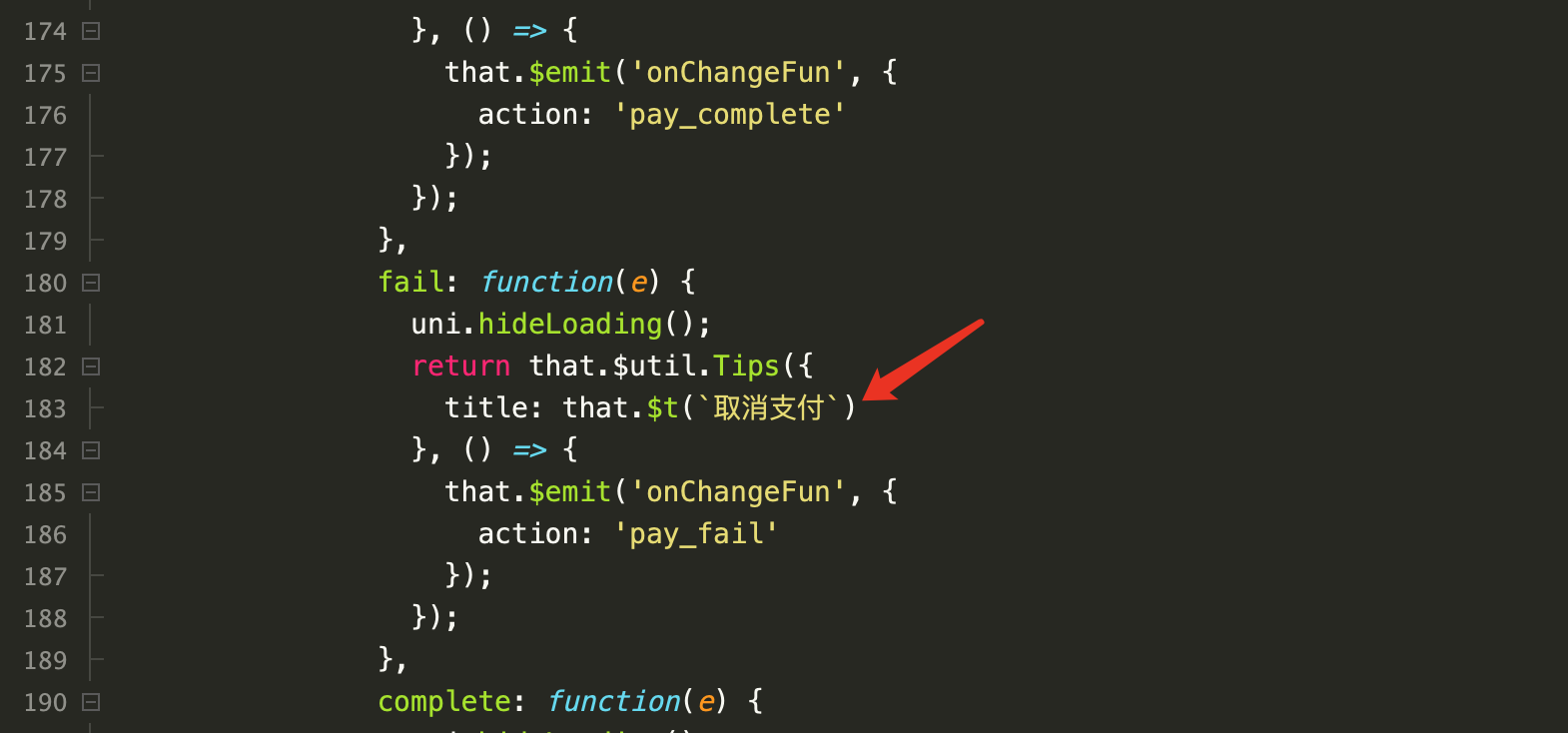
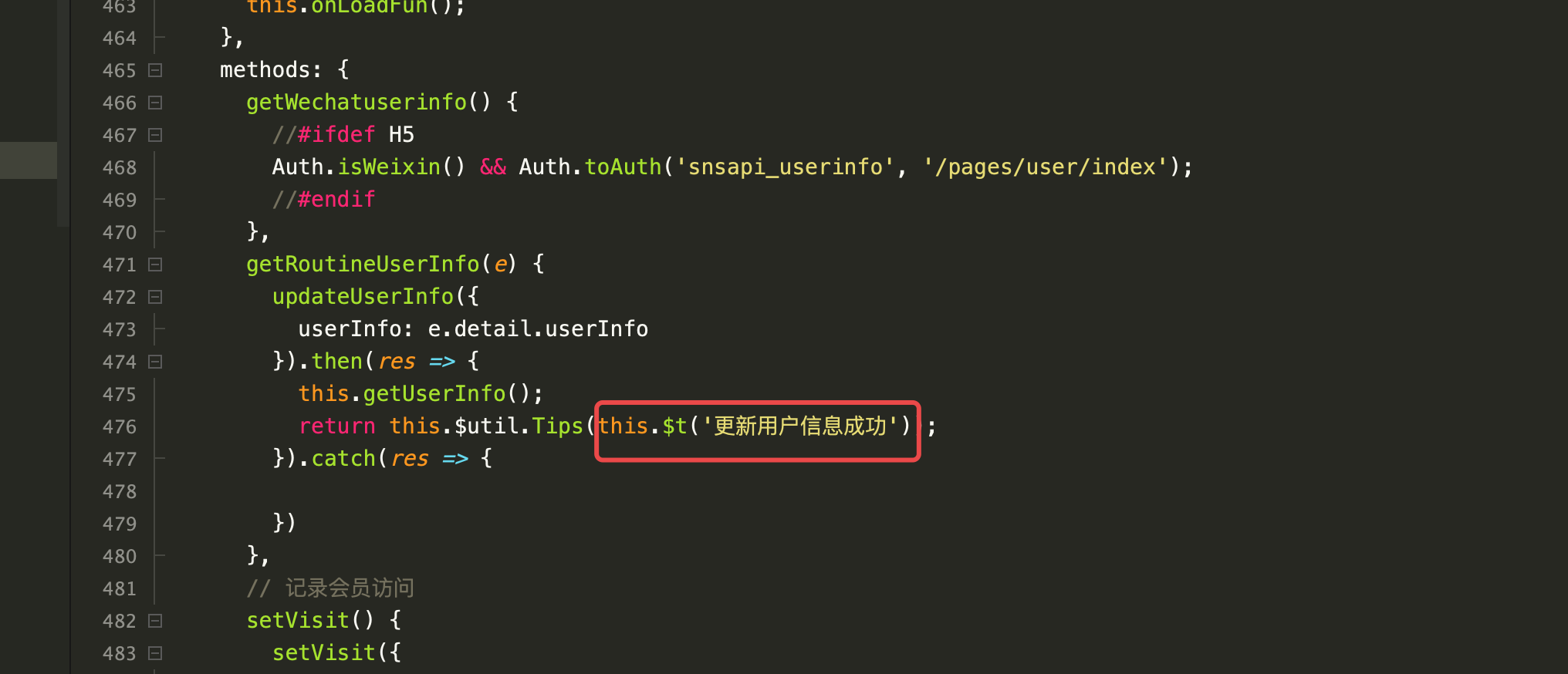
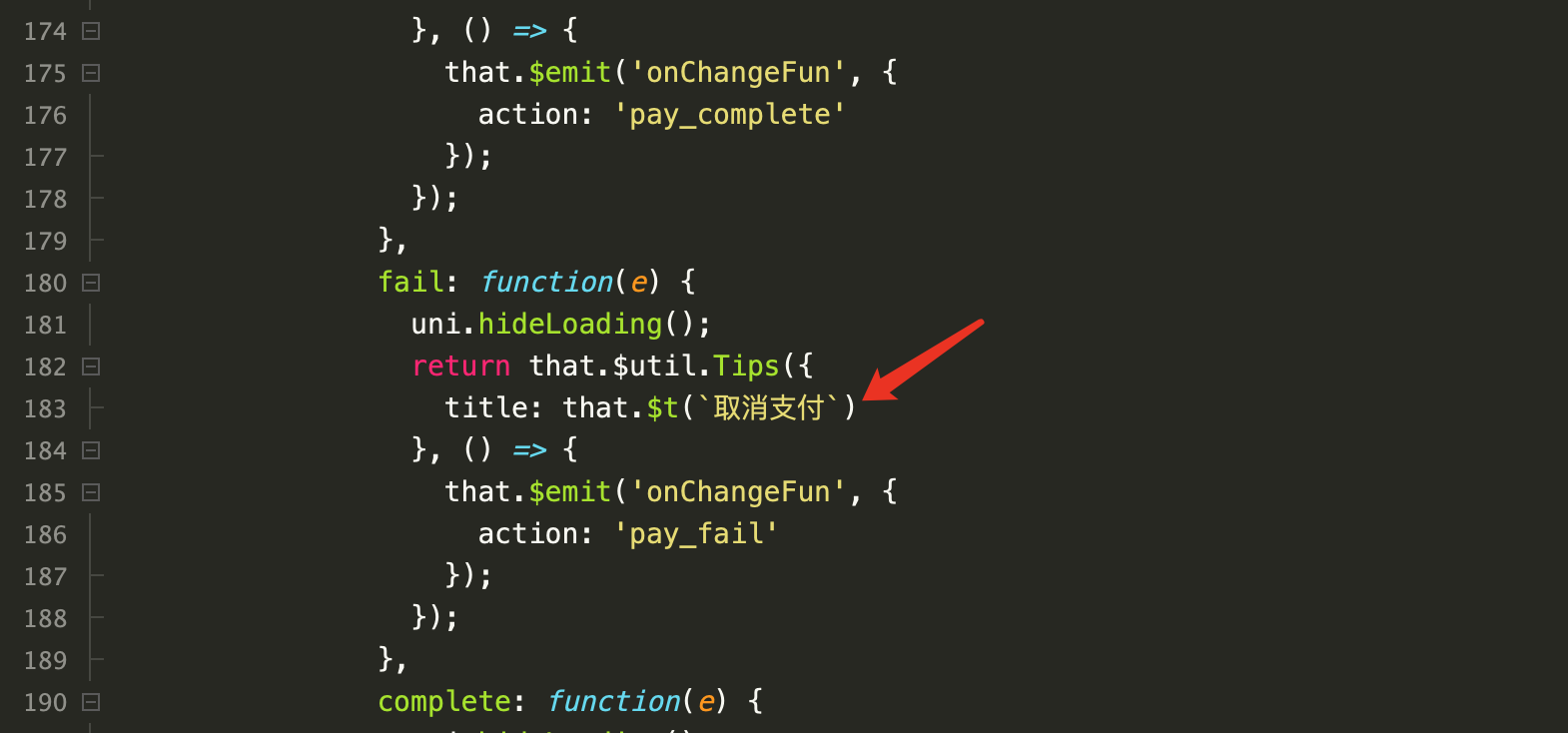
在js里面的用法,this.$t('更新用户信息成功') ,根据作用域可以将this改成that

根据作用域可以将this改成that,function中无法使用this,必须在上方声明that变量替换this

管理端
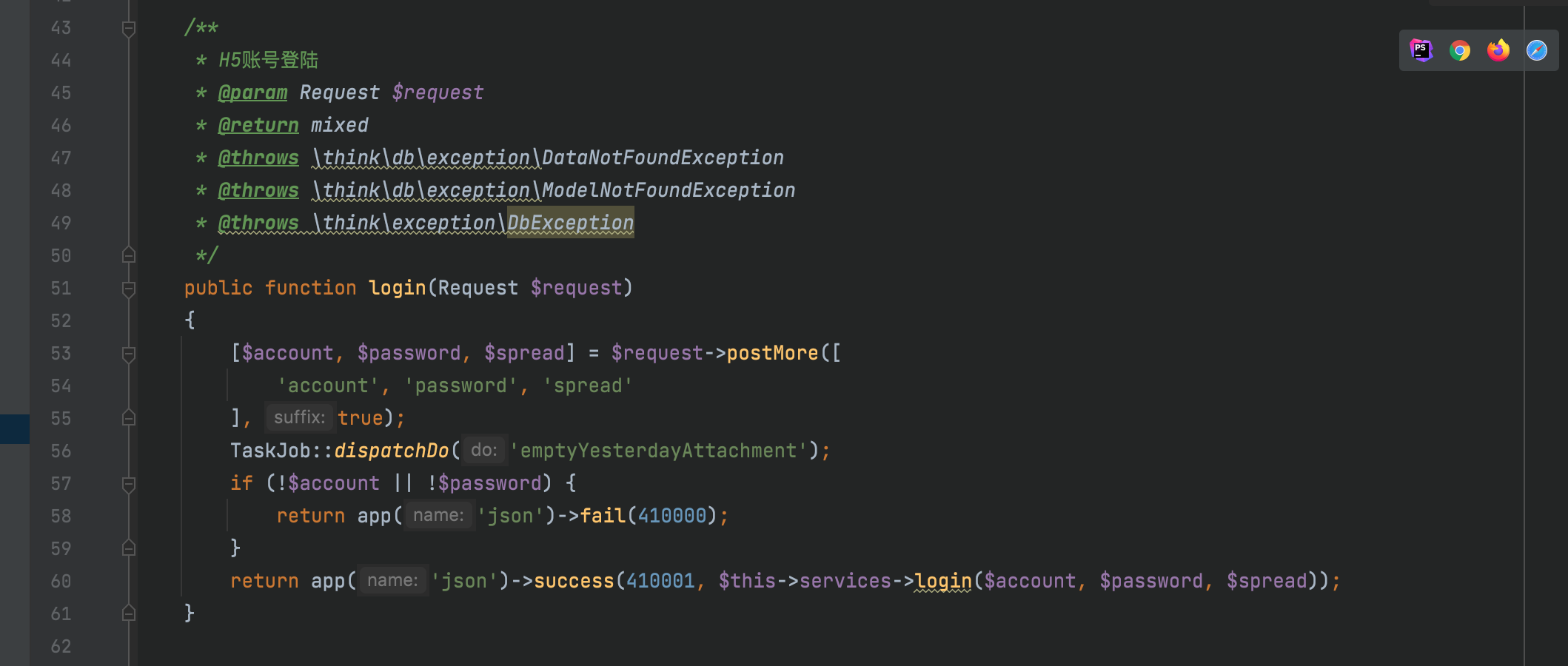
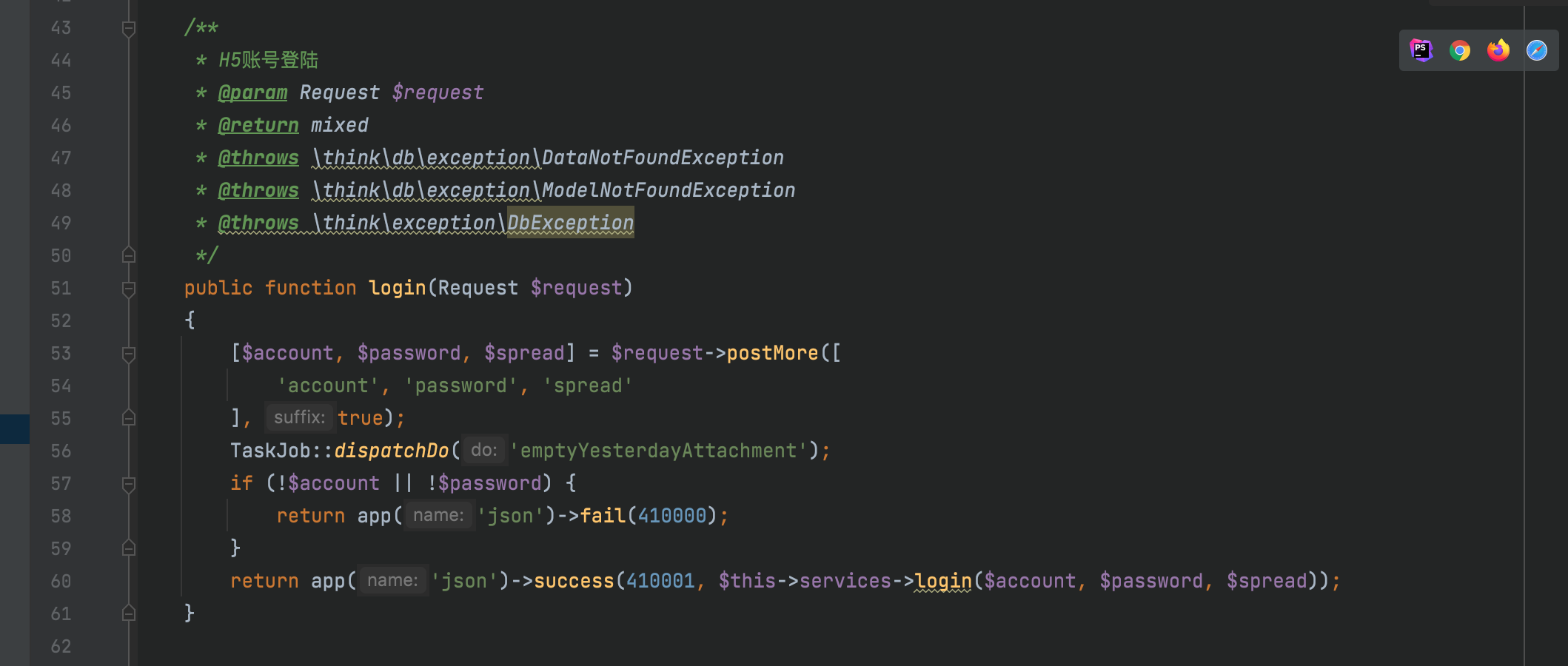
管理端基本上使用在后台接口返回的文字提示,以账号密码登录接口为例
在用户名和密码没有填写直接调用接口的时候,return app('json')->fail(410000);,系统会在返回的时候,使用app/common.php文件中getLang方法进行返回码的进行文字替换,成功同理。


后端返回的基本上就是遗下几种方式
return app('json')->success(410001);
return app('json')->fail(410000);
throw new ApiException(410025);
throw new AdminException(400595);
有变量的返回,系统中会有一些反馈提示是有参数的,比如说‘最多购买x件商品’,这种情况就炫耀设置返回参数,添加的时候需要添加变量
该商品限购 {:limit} 件,您已经购买 {:pay_num} 件

throw new ApiException(410240, ['limit' => 2'], 'pay_num' => 2]);
这个返回的就是
该商品限购 2件,您已经购买 2 件
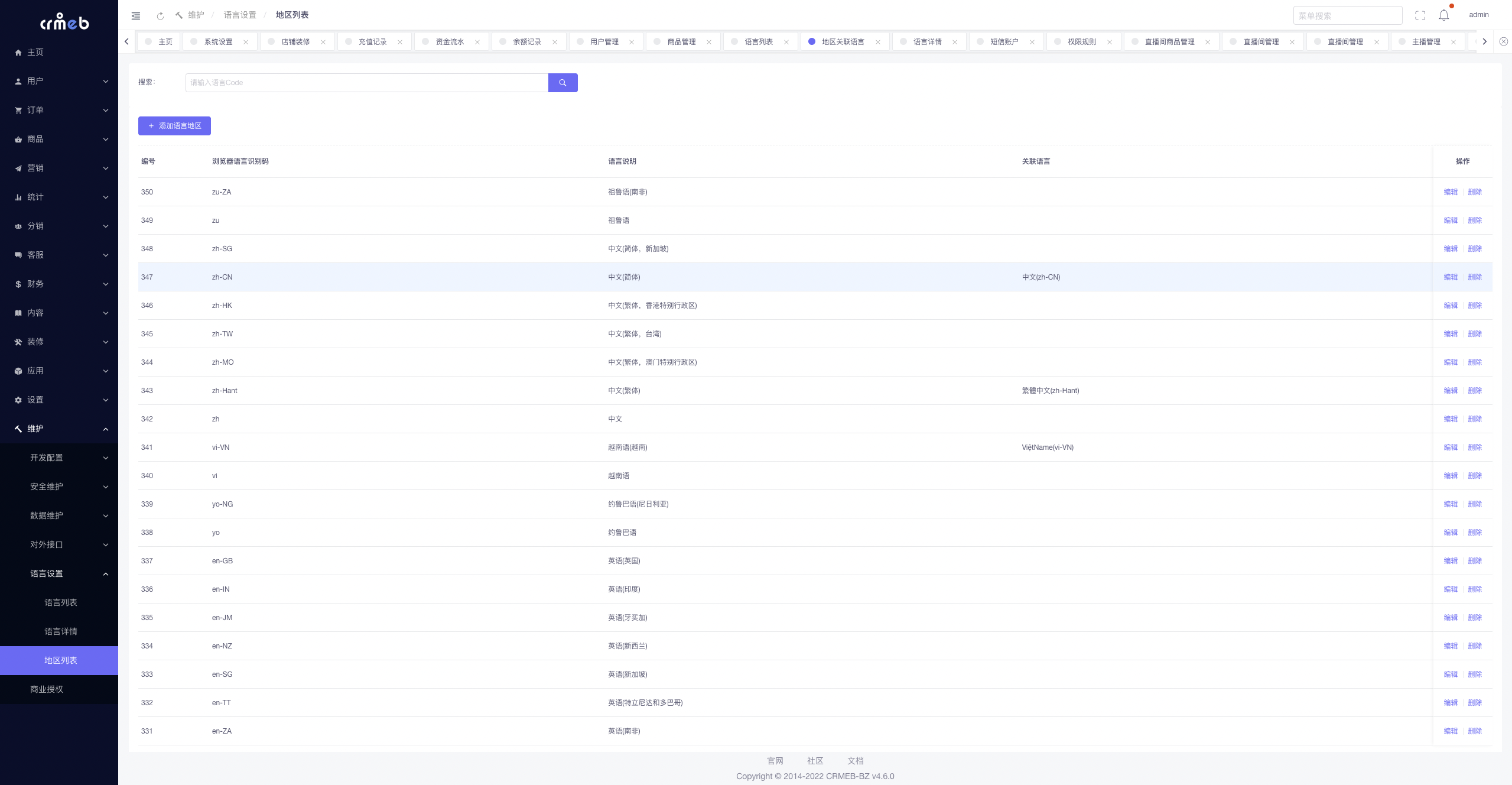
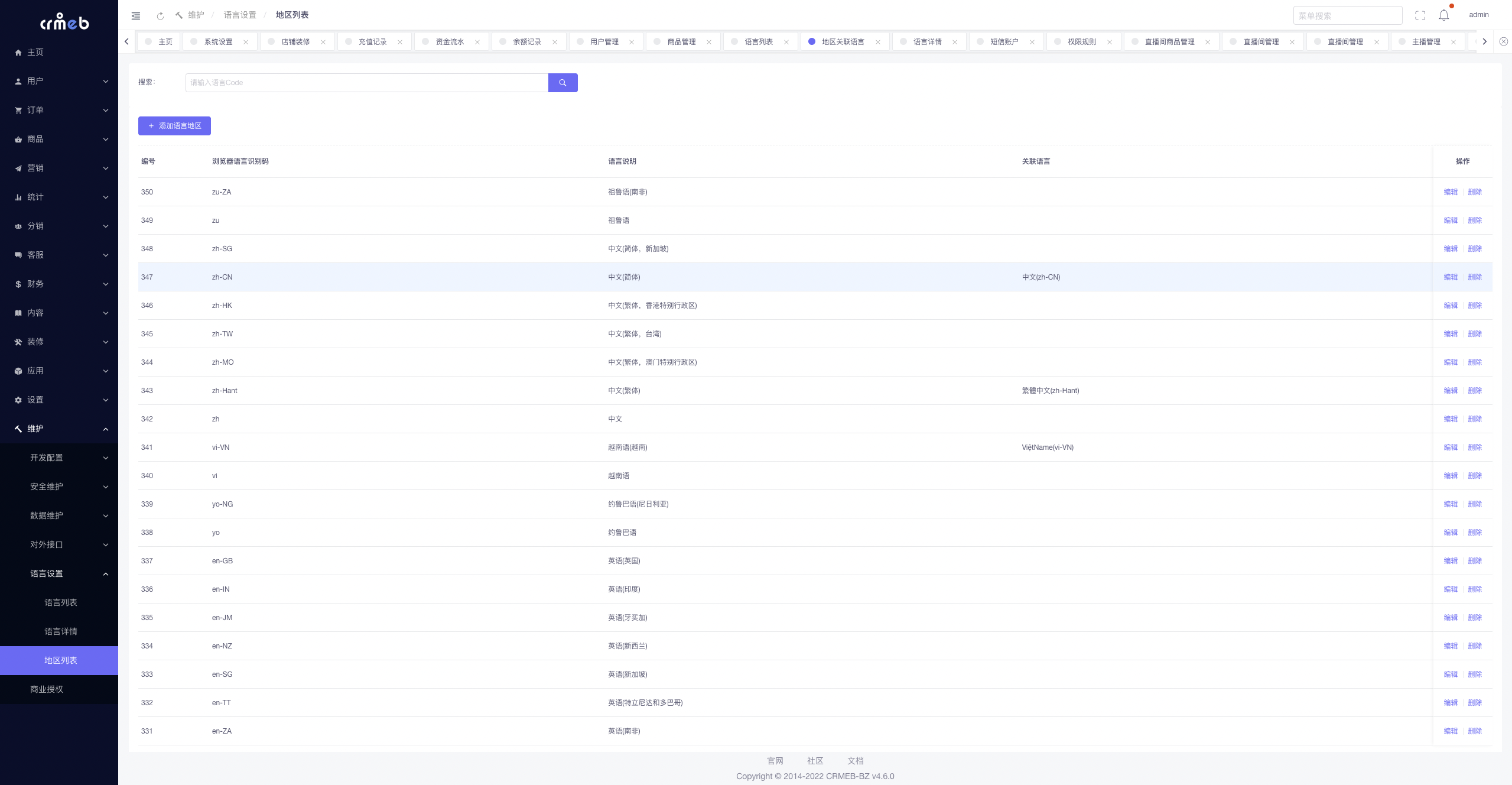
地区列表
地区列表显示国际上通用的语言类型,包含 浏览器语言识别码 ,语言说明 ,关联语言
列表数据

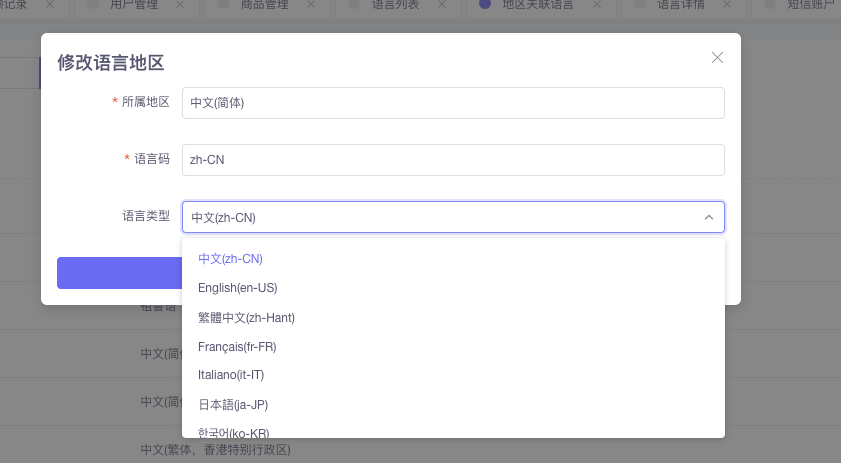
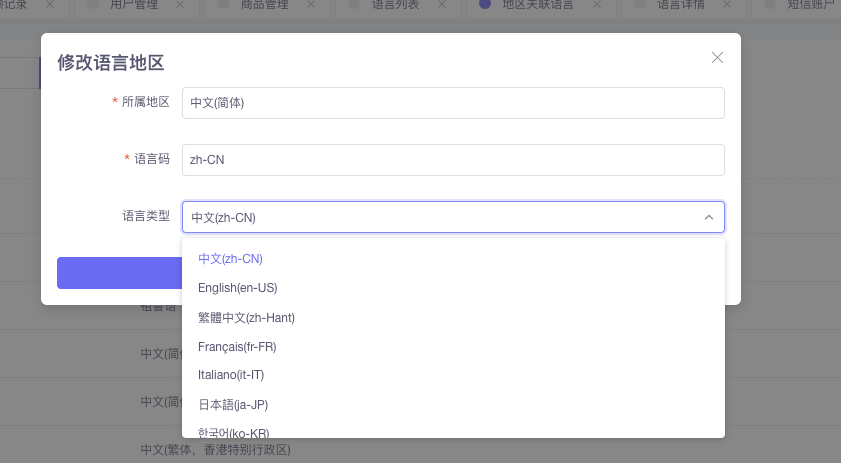
新增修改语言
关于语言类型,如果系统没有设置默认语言,并且用户也没有设置个人中心的语言的情况下,浏览器识别到的语言码会对应的匹配关联的语言类型,将正确的语言返回给用户显示页面信息