场景:
在项目中,想要获取鼠标的元素,红色区域报错:Cannot read properties of undefined (reading 'grid3D')

分析:
Cannot read properties of undefined类型的报错,一般是报错元素的前一个元素出了问题,也就是this.option没有获取到。
报错类型一般为两种:
- 对象没值的时候
- 对象为undefined的时候
对象没有数据的时候为undefined 这个时候访问内部内容就会报错
解决方法:
查看一下this.option,注释掉问题代码,并输入console.log(this.option)
let option = xxx;
this.rateChart.on("mouseover", (params) => {
// console.log('params',params);
if (params.target) {
// console.log("非空白区");
} else {
// console.log("空白区");
console.log(this.option)
// this.option.grid3D.viewControl.alpha =20; // 视角绕 x 轴,即上下旋转的角度
// this.option.grid3D.viewControl.beta = 70; // 视角绕 y 轴,即左右旋转的角度。
// this.rateChart.setOption(this.option);
}
}); 发现输出undefined,说明没有找到option,查看上下文,发现前面已经定义了option,不需要用this,直接使用即可。
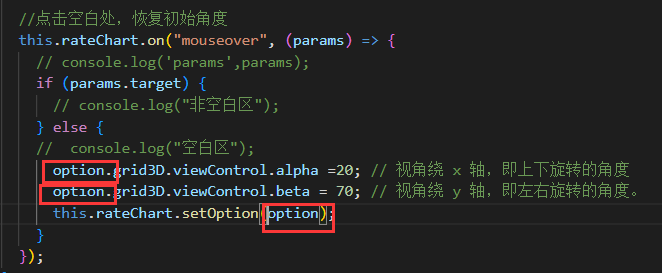
修改后:

成功解决。
































