uni-app打包公众号,H5
1.下载HBuilderX 安装跳过
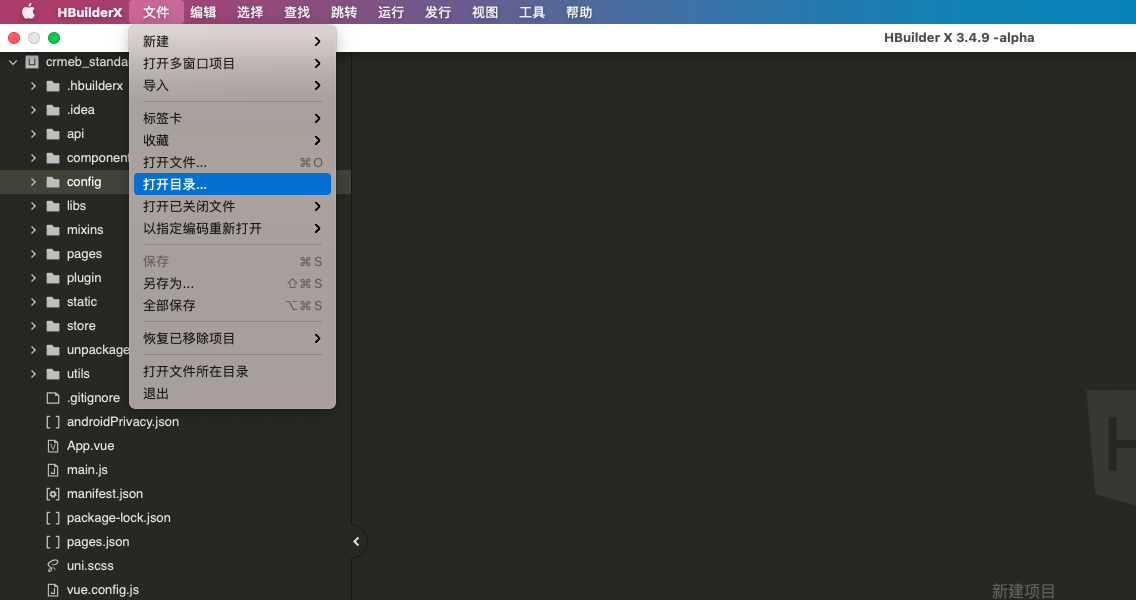
2. 打开编译器,点击文件->点击打开目录

3. 找到CRMEB标准版的文件管理器默认路径为:/view/uni-app/
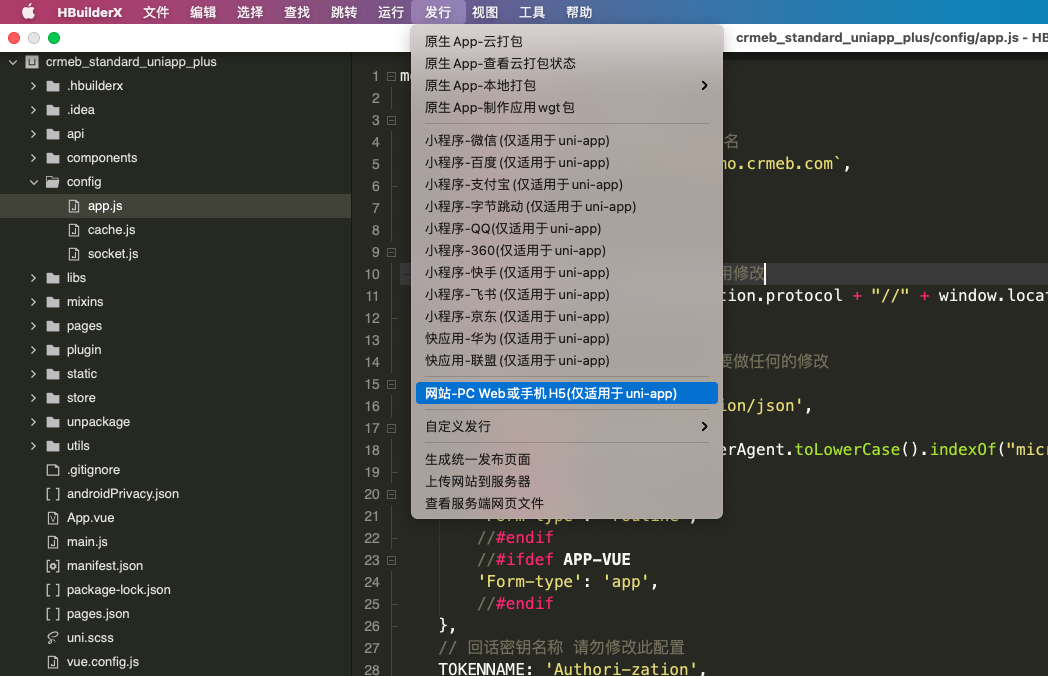
4. 点击发行—网站H5手机版进行打包

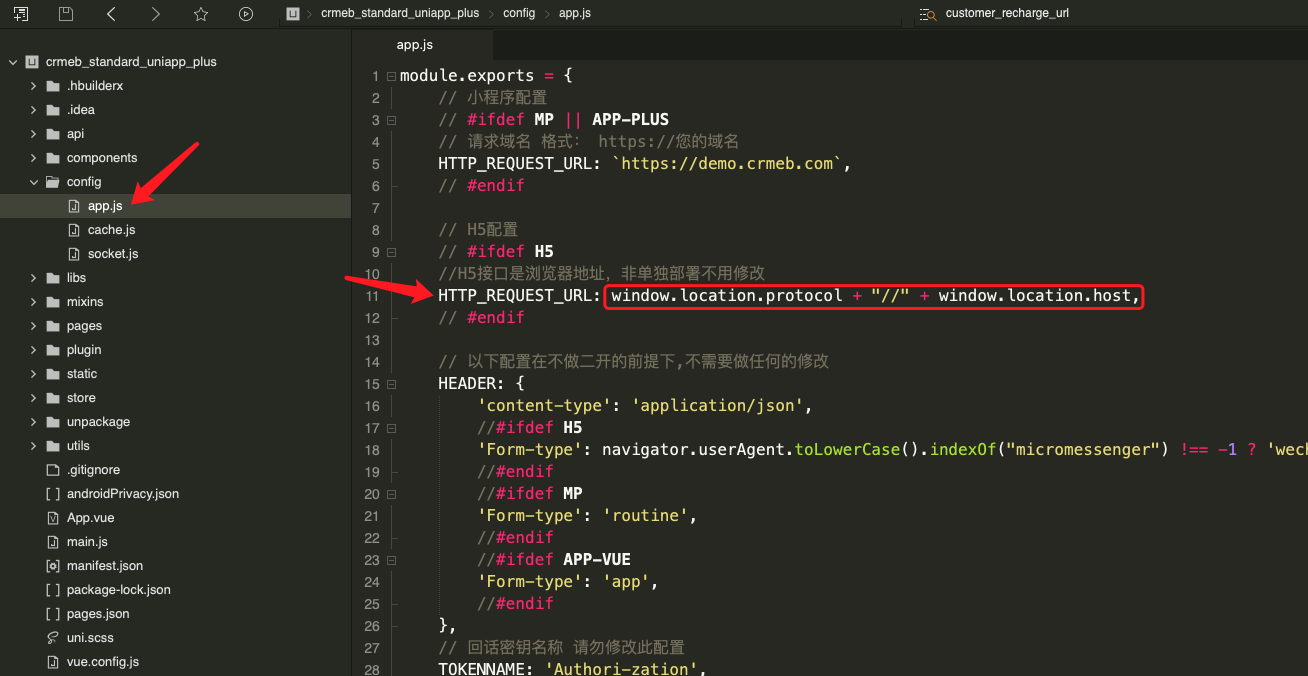
注:如果需要独立部署,修改下图红框为后台接口地址
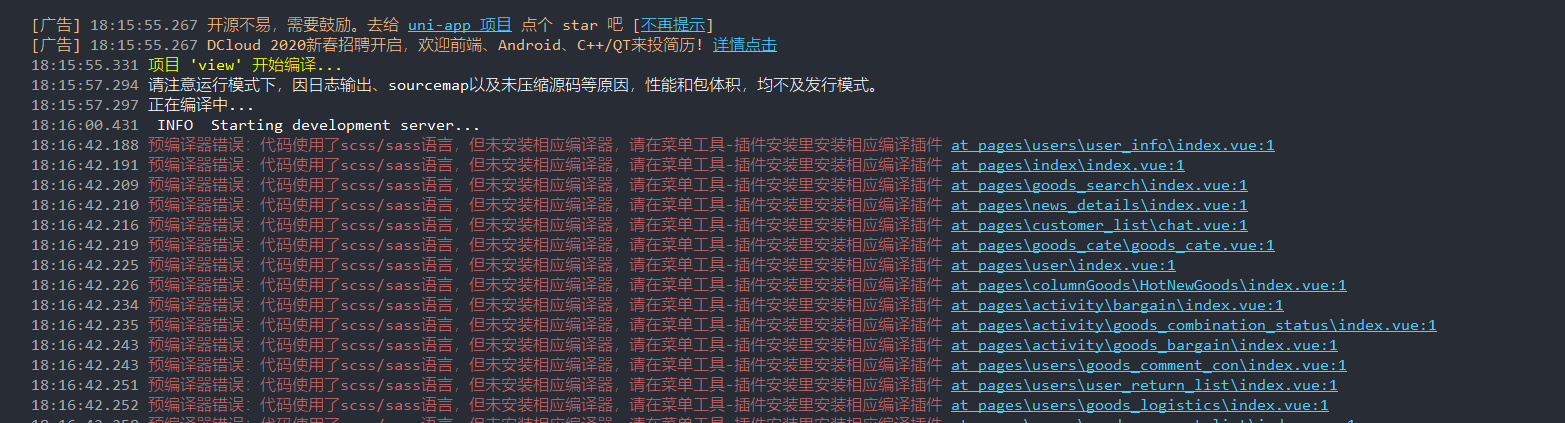
打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,但未安装相应编译器…
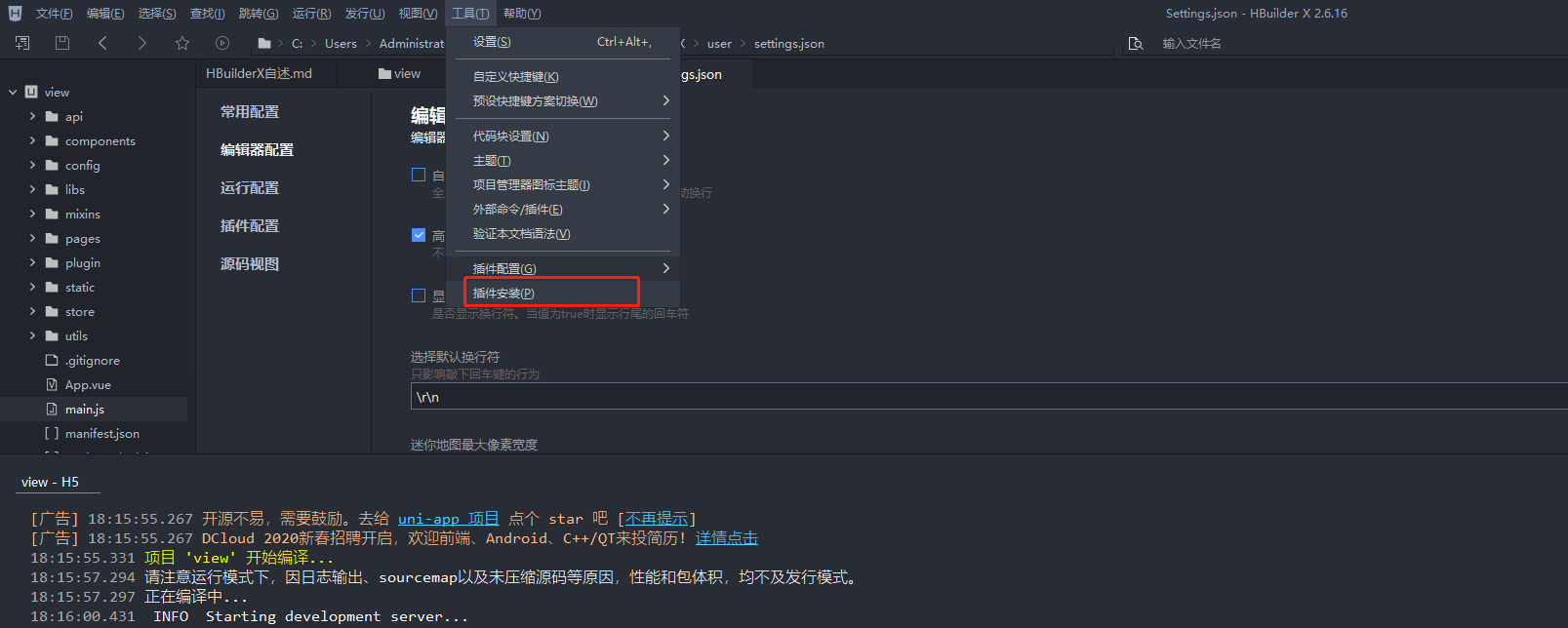
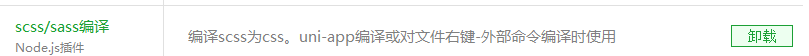
打开 工具—插件安装—scss/sass编译进行安装

5. 打包好之后将如下路径里面的 static文件夹和index.html文件移到public下

独立部署
把h5端打包后的代码不和php文件放在一起,称为独立部署,独立部署需要配置伪静态。不配置的话,访问第一次没有问题,刷新会出现404
NGINX配置
location / {
try_files $uri $uri/ /index.html;
}
APACHE
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>































