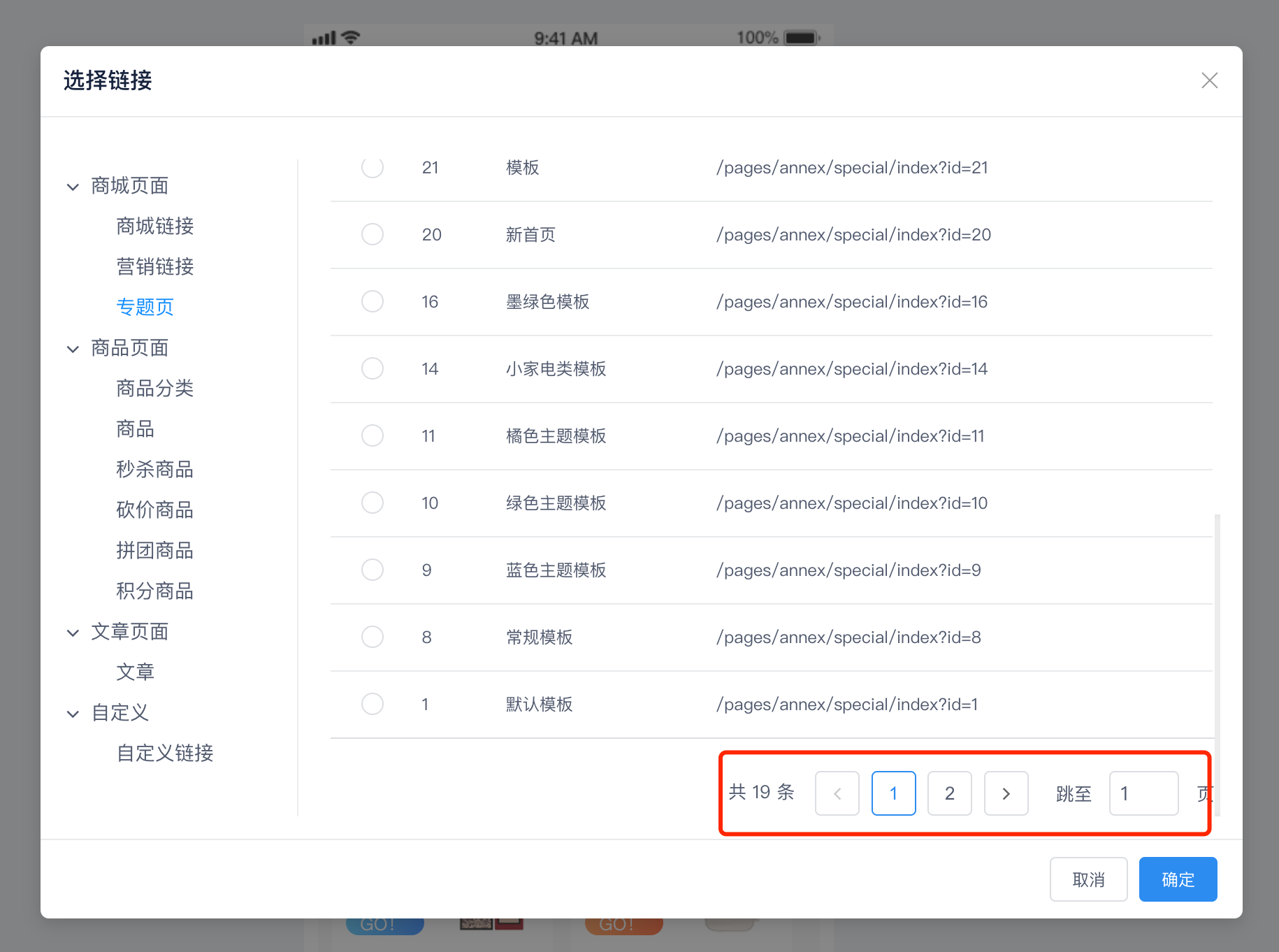
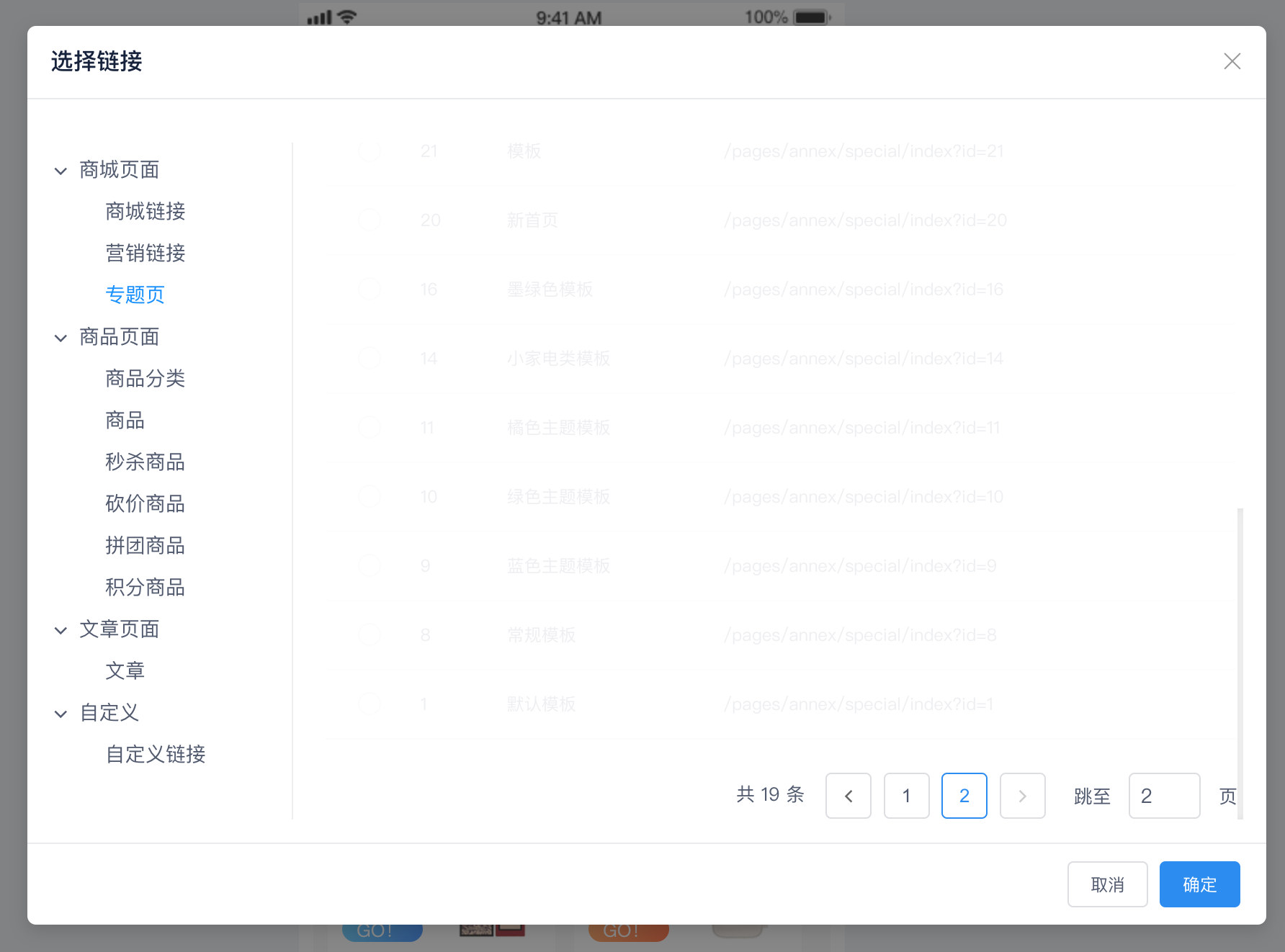
后台装修栏目,任意模块选择链接,专题页链接无法分页
【产品名称】:CRMEBPRO版/多店版
【产品版本】:v2.4.0
【部署方式】:linux
【部署环境】:本地环境 / 线上环境
【php版本】:7.4
【Mysql版本】:5.7
【使用终端】:后台


问题原因:
分页调用getList方法,getList里的判断没有 this.currenType == 'special' 专题页处理逻辑
修复方案:
1.修改 ./view/admin/src/components/linkaddress/index.vue 中的 getList 方法,添加special判断逻辑
if (this.currenType == 'special') {
pageLink(this.categoryId, this.pid, this.formValidate).then(res => {
this.loading = false;
const data = res.data.list;
const list = [];
data.forEach((e) => {
e.url = `/pages/annex/special/index?id=${e.id}`;
if (e.is_diy) {
list.push(e);
}
});
this.total = res.data.count;
this.tableList = list;
}).catch(err => {
this.loading = false;
this.$Message.error(err.msg);
});
} 2. 修改 ./view/admin/src/api/diy.js 中的 pageLink 方法,添加分页参数
export function pageLink(id, pid, params) {
return request({
url: `diy/get_page_link/${id}`,
method: "get",
params: { pid: pid, ...params },
});
}


















