现在小程序越来越普遍了,从H5网页(要在微信浏览器下打开的)跳转到相应小程序的场景也越来越多。至此微信提供了相应的微信开放标签让网页开发者可安全便捷地使用微信或系统的能力,为微信用户提供更优质的网页体验。
需要注意的是,微信开放标签有最低的微信版本和最低的系统版本要求。
- 微信版本要求为:7.0.12及以上
- 系统版本要求为:iOS 10.3及以上、Android 5.0及以上
对于符合微信或系统最低版本要求但仍无法使用微信开放标签的场景,将会在下方使用步骤中的wx.config权限验证成功后触发WeixinOpenTagsError事件告知开发者。仅无法使用微信开发标签,JS-SDK其他功能不受影响。可通过如下方法监听并进行回退兼容:
document.addEventListener('WeixinOpenTagsError', function (e) {
console.error(e.detail.errMsg); // 无法使用开放标签的错误原因,需回退兼容。仅无法使用开放标签,JS-SDK其他功能不受影响
});
根据目前已知的错误场景,回退兼容建议如下:
- iOS15底层 WebKit 接口发生变更,微信版本8.0.8以下(不包括8.0.8)无法使用开放标签,可引导用户升级最新版本微信;
- 开放标签依赖Web Components方案,极少部分 Android 系统可能由于版本太低而不支持,可引导用户升级系统固件。
H5网页跳转小程序有如下步骤:
1.在微信公众号(已认证的服务号)绑定“JS接口安全域名”
如果是公众号身份的网页,需要绑定安全域名。登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
2.引入JS文件
在需要调用 JS 接口的页面引入如下 JS 文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
注意:js文件必须使用1.6.0版本以上
3.通过config接口注入权限验证配置并申请所需开放标签
与使用 JS-SDK 配置方式相同,所有需要使用开放标签的页面必须先注入配置信息,并通过openTagList字段申请所需要的开放标签,否则将无法使用(同一个 url 仅需调用一次)。开放标签的申请和 JS 接口的申请相互独立,因此是可以同时申请的。
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的 JS 接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
4.通过ready接口处理成功验证
wx.ready(function () {
// config信息验证后会执行 ready 方法,所有接口调用都必须在 config 接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在 ready 函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在 ready 函数中
});
5.通过error接口处理失败验证
wx.error(function (res) {
// config信息验证失败会执行 error 函数,如签名过期导致验证失败,具体错误信息可以打开 config 的debug模式查看,也可以在返回的 res 参数中查看,对于 SPA 可以在这里更新签名
});
使用说明
所使用的标签允许提供插槽,由于插槽中模版的样式是和页面隔离的,因此需要注意在插槽中定义模版的样式。插槽模版及样式均需要通过<script type="text/wxtag-template"></script>或<template></template>进行包裹。另外,对于具名插槽还需要通过slot属性声明插槽名称,下文标签插槽中的 default 插槽为默认插槽,可不声明插槽名称。
对于标签事件,均可通过event.detail获得详细信息。如果无特殊说明,下文标签事件说明中的返回值均指代event.detail中的内容。
另外,需要注意以下几点:
- 页面中与布局和定位相关的样式,如
position: fixed; top -100;等,尽量不要写在插槽模版的节点中,请声明在标签或其父节点上; - 对于有 CSP 要求的页面,需要添加白名单
frame-src https://*.qq.com webcompt:,才能在页面中正常使用开放标签。
开放对象
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
代码
参考:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>H5跳转小程序</title>
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css">
<!-- 页面样式 start -->
<style>
/* --------START reset.css------- */
* {
margin: 0;
padding: 0;
}
html,
body {
background-color: #fff;
}
a {
text-decoration: none;
}
a,
button,
input,
span,
div {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
li {
list-style-type: none;
}
/* --------END reset.css------- */
.hidden {
display: none;
}
.full {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.public-web-container,
.wechat-web-container,
.wechat-web-container wx-open-launch-weapp,
.desktop-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.public-web-container p,
.wechat-web-container p,
.desktop-web-container p {
position: absolute;
top: 40%;
}
.public-web-container a {
position: absolute;
bottom: 40%;
}
.wechat-web-container wx-open-launch-weapp {
position: absolute;
bottom: 40%;
left: 0;
right: 0;
}
.wechat-web-container .open-btn {
display: block;
margin: 0 auto;
padding: 8px 24px;
width: 200px;
height: 45px;
border: none;
border-radius: 4px;
background-color: #07c160;
color: #fff;
font-size: 18px;
text-align: center;
}
</style>
<!-- 页面样式 end -->
</head>
<body>
<!-- 页面容器 start -->
<div id="h5OpenMiniprogram">
<!-- <template> -->
<!-- 页面内容 start -->
<div class="page full">
<!-- 移动端微信外部浏览器 -->
<div id="public-web-container" class="hidden">
<p>正在打开“小程序名字”</p>
<a href="javascript:" id="public-web-jump-button" class="weui-btn weui-btn_primary weui-btn_loading"
onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent">
<i class="weui-primary-loading__dot"></i>
</span>
打开小程序
</a>
</div>
<!-- 微信内部浏览器 -->
<div id="wechat-web-container" class="hidden">
<p>点击以下按钮打开“小程序名字”</p>
<!-- username:必填,所需跳转的小程序原始id,即小程序对应的以gh_开头的id;path:非必填,所需跳转的小程序内页面路径及参数-->
<wx-open-launch-weapp id="launch-btn" username="gh_XXX" path="/pages/XXX">
<!-- 第一种 -->
<template>
<style>
.open-btn {
display: block;
margin: 0 auto;
padding: 8px 24px;
width: 200px;
height: 45px;
border: none;
border-radius: 4px;
background-color: #07c160;
color: #fff;
font-size: 18px;
text-align: center;
}
</style>
<button class="open-btn">打开小程序</button>
</template>
<!-- 第二种 -->
<!-- <script type="text/wxtag-template">
<style>
.open-btn {
display: block;
margin: 0 auto;
padding: 8px 24px;
width: 200px;
height: 45px;
border: none;
border-radius: 4px;
background-color: #07c160;
color: #fff;
font-size: 18px;
text-align: center;
}
</style>
<button class="open-btn">打开小程序</button>
</script> -->
</wx-open-launch-weapp>
</div>
<!-- 桌面端 -->
<div id="desktop-web-container" class="hidden">
<p>请在手机打开网页链接</p>
</div>
</div>
<!-- 页面内容 end -->
<!-- </template> -->
</div>
<!-- 页面容器 end -->
<!-- 引入jQuery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<!-- 调试用的移动端 console -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>
eruda.init();
</script>
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn) {
document.addEventListener('WeixinOpenTagsError', function (e) {
console.error(e.detail.errMsg); // 无法使用开放标签的错误原因,需回退兼容。仅无法使用开放标签,JS-SDK其他功能不受影响
});
if (document.readyState === "complete" || document.readyState === "interactive") {
fn();
} else {
document.addEventListener("DOMContentLoaded", fn);
}
}
docReady(async function () {
var ua = navigator.userAgent.toLowerCase();
var isWXWork = ua.match(/wxwork/i) == "wxwork";
var isWeixin = !isWXWork && ua.match(/micromessenger/i) == "micromessenger";
console.log("isWeixin", isWeixin, isWXWork);
var isMobile = false;
var isDesktop = false;
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) {
isMobile = true;
} else {
isDesktop = true;
}
if (isWeixin) {
var containerEl = document.getElementById("wechat-web-container");
containerEl.classList.remove("hidden");
containerEl.classList.add("full", "wechat-web-container");
// 获取签名,timestamp、nonceStr、signature
$.ajax({
url: "请求地址",
dataType: "json",
success: function (res) {
console.log("WeChatConfig", res);
if (res.id === 1) {
var data = res.items; // 根据实际情况返还的数据进行赋值
wx.config({
// debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: data.appId, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名
jsApiList: ["chooseImage"], // 必填,需要使用的JS接口列表(此处随意一个接口即可)
openTagList: ["wx-open-launch-weapp"], // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
/**
* config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后。
* config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。
* 对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
* */
wx.ready(function (res2) {
console.log("ready", res2);
var launchBtn = document.getElementById("launch-btn");
launchBtn.addEventListener("ready", function (e) {
console.log("开放标签 ready");
});
launchBtn.addEventListener("launch", function (e) {
console.log("开放标签 success");
});
launchBtn.addEventListener("error", function (e) {
console.log("开放标签 fail", e.detail);
});
});
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
wx.error(function (err) {
console.log("error", err);
});
}
}
})
// var launchBtn = document.getElementById("launch-btn");
// launchBtn.addEventListener("ready", function (e) {
// console.log("开放标签 ready");
// });
// launchBtn.addEventListener("launch", function (e) {
// console.log("开放标签 success");
// });
// launchBtn.addEventListener("error", function (e) {
// console.log("开放标签 fail", e.detail);
// });
// wx.config({
// // debug: true, // 调试时可开启
// appId: "", // 小程序APPID
// timestamp: 0, // 必填,填任意数字即可
// nonceStr: "nonceStr", // 必填,填任意非空字符串即可
// signature: "signature", // 必填,填任意非空字符串即可
// jsApiList: ["chooseImage"], // 必填,随意一个接口即可
// openTagList: ["wx-open-launch-weapp"], // 填入打开小程序的开放标签名
// });
} else if (isDesktop) {
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById("desktop-web-container");
containerEl.classList.remove("hidden");
containerEl.classList.add("full", "desktop-web-container");
} else {
var containerEl = document.getElementById("public-web-container");
containerEl.classList.remove("hidden");
containerEl.classList.add("full", "public-web-container");
// 云函数
// 因未开通云开发环境,此处不做处理
// var c = new cloud.Cloud({
// identityless: true, // 必填,表示是未登录模式
// resourceAppid: "小程序 AppID", // 资源方 AppID
// resourceEnv: '云开发环境 ID', // 资源方环境 ID
// });
// await c.init();
// window.c = c;
// var buttonEl = document.getElementById("public-web-jump-button");
// var buttonLoadingEl = document.getElementById("public-web-jump-button-loading");
// try {
// await openWeapp(() => {
// buttonEl.classList.remove("weui-btn_loadin");
// buttonLoadingEl.classList.add("hidden");
// })
// } catch (error) {
// buttonEl.classList.remove("weui-btn_loadin");
// buttonLoadingEl.classList.add("hidden");
// throw error;
// }
}
});
async function openWeapp(onBeforeJump) {
console.log("未开通云开发环境", onBeforeJump);
// 因未开通云开发环境,此处不做处理
// var c = window.c;
// const res = await c.callFunction({
// name: "public",
// data: {
// action: "getUrlScheme",
// },
// });
// console.warn(res);
// if (onBeforeJump) {
// onBeforeJump();
// }
// location.href = res.result.openlink;
}
</script>
</body>
</html>
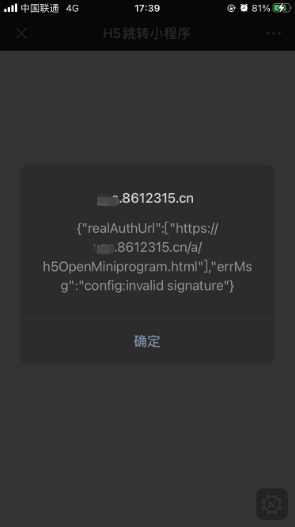
错误提示
(1)没有在“JS接口安全域名”设置

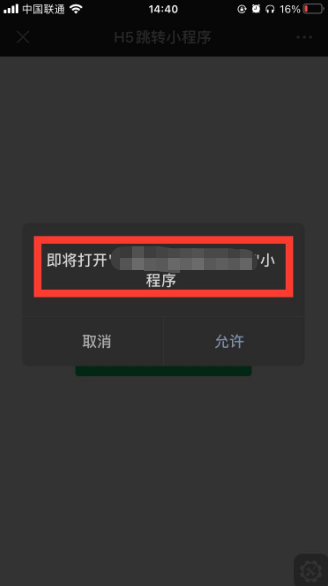
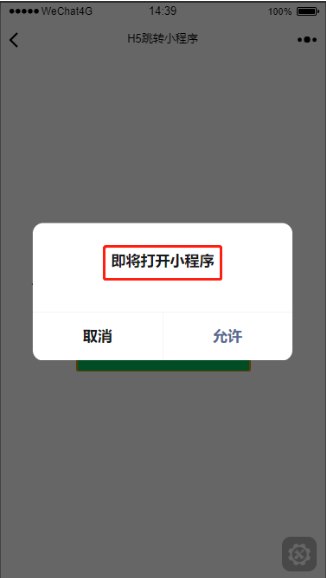
成功提示
(1)微信开发者工具

(2)真机:会有要打开小程序的名字