上面是实现的动态排班最终效果图
实现思路:
1. 动态表格渲染:
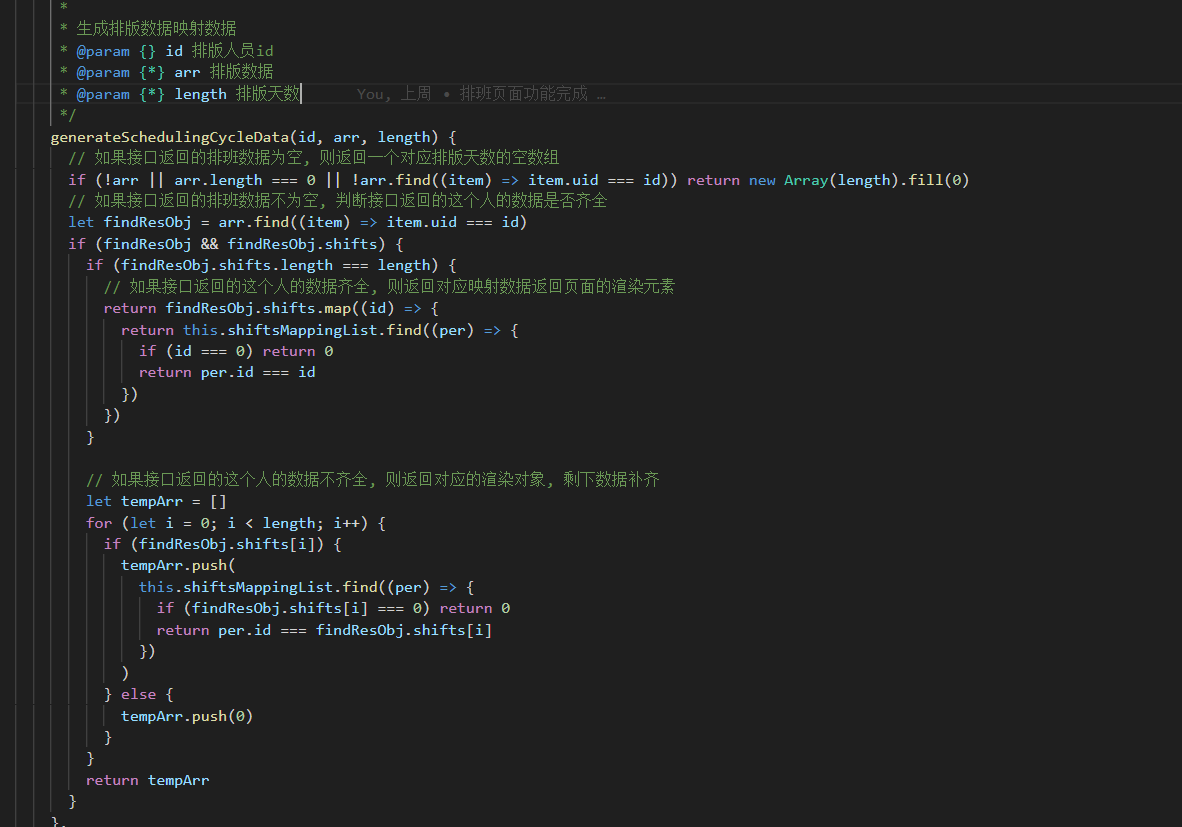
在正式项目开发中table数据都是从接口获取,假设有以下数据colData为Table的表头(根据选中某个月份渲染),tableData为需展示的数据 需展示id(员工id),name(员工),counts(班次id)。表头接口返回是是年月日,接到数据后转化成周和天。用el-table是表头插槽渲染到表格,表格第一列的人员姓名可以直接渲染,重点是counts班次是渲染,没有点击前默认未0,点击单元格后填充班次数据,看一下这里的数据处理:

2. 表格单元格点击选中渲染班次事件:
使用el-table的cellClicClick方法它会有返回数据,根据返回数据锁定点击的是某个单元格
动态填充单元格改变颜色渲染班次:this.$set(this.tableData[row.$index].counts, [index], data.id == 0 ? 0 : data)
点击员工姓名选中整行: this.$set(this.tableData[row.$index].counts, index, data)
点击选中整列: this.$set(item.counts, val, data.id === 0 ? 0 : data)
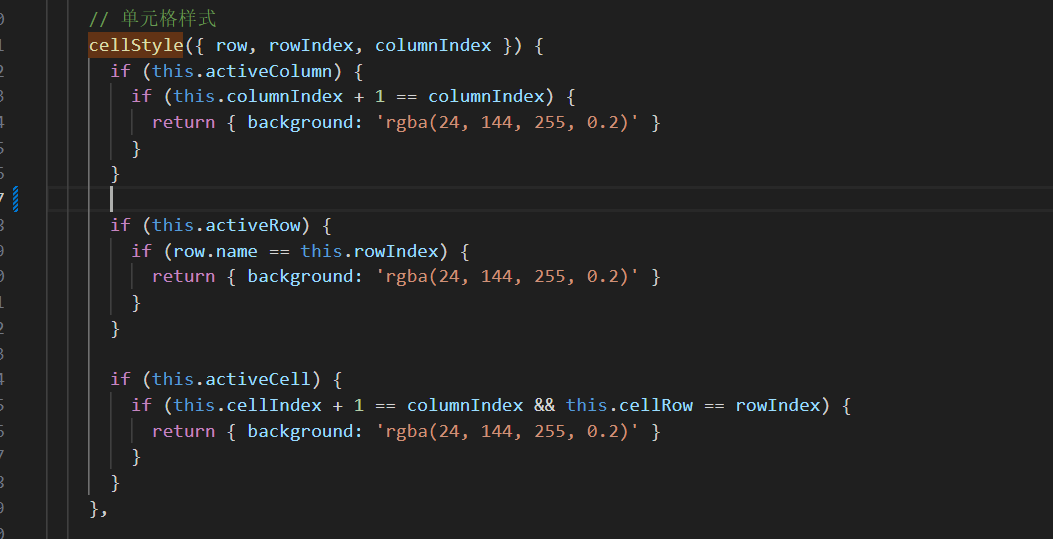
3.点击单元格,整行,整列后表格的选中颜色效果
使用el-table的cell-style方法,返回row(行数据),rowIndex(行下标),columnIndex(列下标),判断选中的单元格然后改变背景颜色

以上是整个动态排班管理的实现思路,还有很多细节自己可以根据自己项目的需求来调整。有问题欢迎来留言!