脑图应用是一种非常有用的工具,用于帮助人们组织和可视化思维。在开发过程中,PHP和Vue技术的组合成为了一种常见的选择。本文将探讨PHP和Vue技术在脑图应用开发中的应用现状,并附上代码示例。
引言
随着人们需求理清思维,脑图应用越来越受欢迎。众多技术中,PHP和Vue技术因其灵活性和易用性而成为脑图应用开发的热门选择。在本文中,将探讨PHP和Vue技术在脑图应用开发中的具体应用现状,并通过代码示例加深理解。
一、PHP技术在脑图应用开发中的应用现状:
数据存储和管理:
使用PHP技术,我们可以很容易地连接数据库并进行数据存取。在脑图应用中,数据的存储和管理是至关重要的。比如,我们可以使用PHP操作MySQL数据库,并实现用户的登录和注册功能。以下是一个简单的PHP代码示例:
// 连接数据库
$conn = mysqli_connect("localhost", "username", "password", "database");
// 检查数据库连接是否成功
if (!$conn) {
die("连接失败: " . mysqli_connect_error());
}
// 执行SQL查询并获取结果
$sql = "SELECT * FROM users";
$result = mysqli_query($conn, $sql);
// 遍历查询结果并输出
if (mysqli_num_rows($result) > 0) {
while ($row = mysqli_fetch_assoc($result)) {
echo "用户名: " . $row["username"]. "";
}
} else {
echo "没有用户记录";
}
// 关闭数据库连接
mysqli_close($conn);后端接口开发:
在脑图应用中,与前端页面交互的后端接口开发非常重要。PHP技术提供了一种简单而强大的方式来实现后端接口。我们可以使用PHP编写接口程序,然后通过Ajax或其他方式与前端页面进行数据交换。以下是一个示例,展示如何使用PHP创建一个接口返回JSON数据:
$data = array(
"name" => "John Doe",
"age" => 25,
"email" => "johndoe@example.com"
);
header('Content-Type: application/json');
echo json_encode($data);二、Vue技术在脑图应用开发中的应用现状:
前端组件开发:
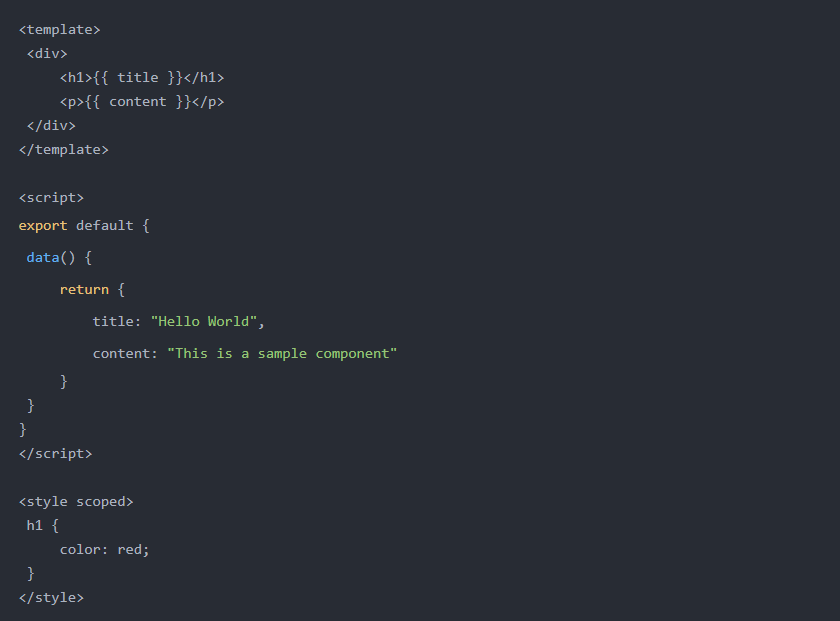
Vue技术提供了一种简洁而强大的方式来构建可复用的前端组件。在脑图应用中,我们可以使用Vue技术构建各种组件,如脑图节点、工具栏、拖拽组件等。以下是一个基本的Vue组件示例:

数据绑定和状态管理:
Vue技术提供了灵活的数据绑定和状态管理机制,使得在脑图应用中处理数据变化变得更加简单。我们可以使用Vue技术在应用中追踪数据的变化,并自动更新视图。以下是一个简单的Vue示例,展示了如何使用数据绑定和状态管理:

结论:
本文探讨了在脑图应用开发中,PHP和Vue技术的应用现状,并提供了相应的代码示例。PHP技术提供了数据存储和管理、后端接口开发等功能;而Vue技术提供了前端组件开发、数据绑定和状态管理等能力。通过PHP和Vue技术的组合,我们可以构建功能强大且易于扩展的脑图应用。
注:以上示例仅为演示目的,可能需要根据特定需求进行修改和适应。
文章来源:php中文网
































