1.小程序种草首页发现列表下拉滑动后再网上滑动,最上面的图片上方会被遮挡住问题的修复方法:
具体表现为,上滑到顶部后,页面为下图的样子:

修改方法:
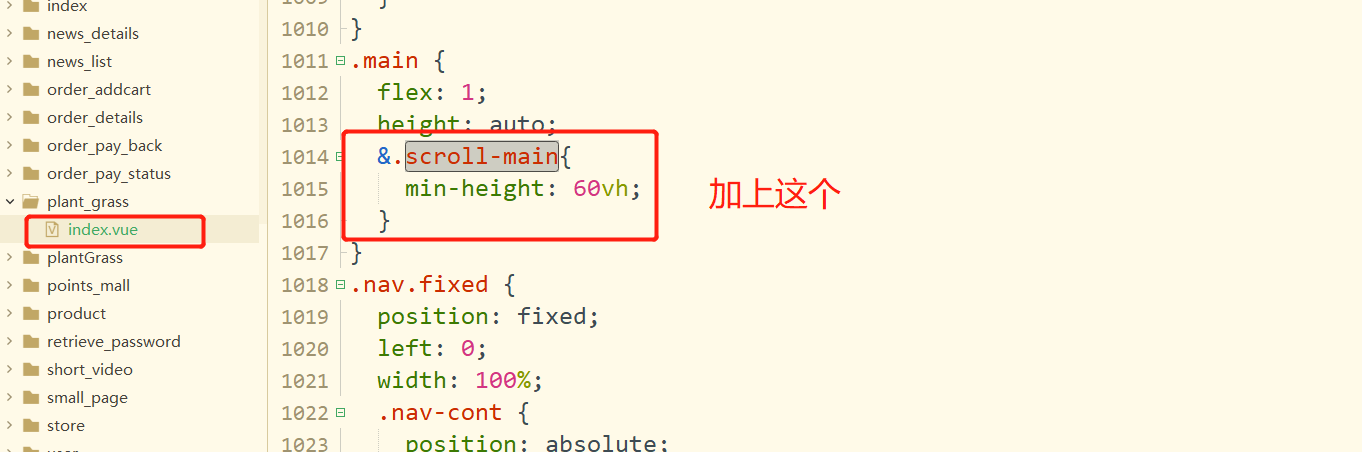
文件路径:/pages/plant_grass/index.vue
删掉下面红框中圈住的代码即可


代码: :class="{'scroll-main' : tabActive == 0}"
代码: &.scroll-main{
min-height: 60vh;
}2.移动端个人中心-余额-佣金明细,冻结中的余额不显示冻结中标志,修改方法:
具体表现为,当佣金处于冻结状态时,页面中冻结中文字不显示

修改方法:
文件路径:pages/users/user_spread_money/index.vue

注意该页面中有两个循环,检查下确保两个循环这里都加了判断。
3.移动端套餐商品,选择规格为0的商品属性时,属性图显示错误问题修改方法:
具体表现为:
当点击套餐中第一个商品以外的其它商品选择规格时


当点击选择库存为0的规格属性时,商品的规格属性图会显示成该套餐的第一个商品的属性图。
修改方法:
文件路径:pages/goods_details/discountsGoods.vue



















