随着科技的不断进步,软件开发行业的复杂度也在日益提高。传统的开发方式通常是将整个系统视作一个整体,进行一次性开发。然而,这种方式的缺点是显而易见的:即使只是对系统进行微小的修改或添加一个小功能,也可能需要对整个逻辑进行重新调整,从而引发一系列连锁反应,增加了开发成本和时间。
为了应对这一挑战,组件化开发逐渐成为了软件开发行业的一种趋势。通过组件化开发,我们可以将整个系统分解为一系列独立的小组件,每个组件都有其特定的功能和职责。这种方式的优点是显而易见的:每个组件都可以独立开发、测试和部署,大大提高了开发效率;同时,组件之间可以随意组合,使得系统具有更好的可扩展性和可维护性。
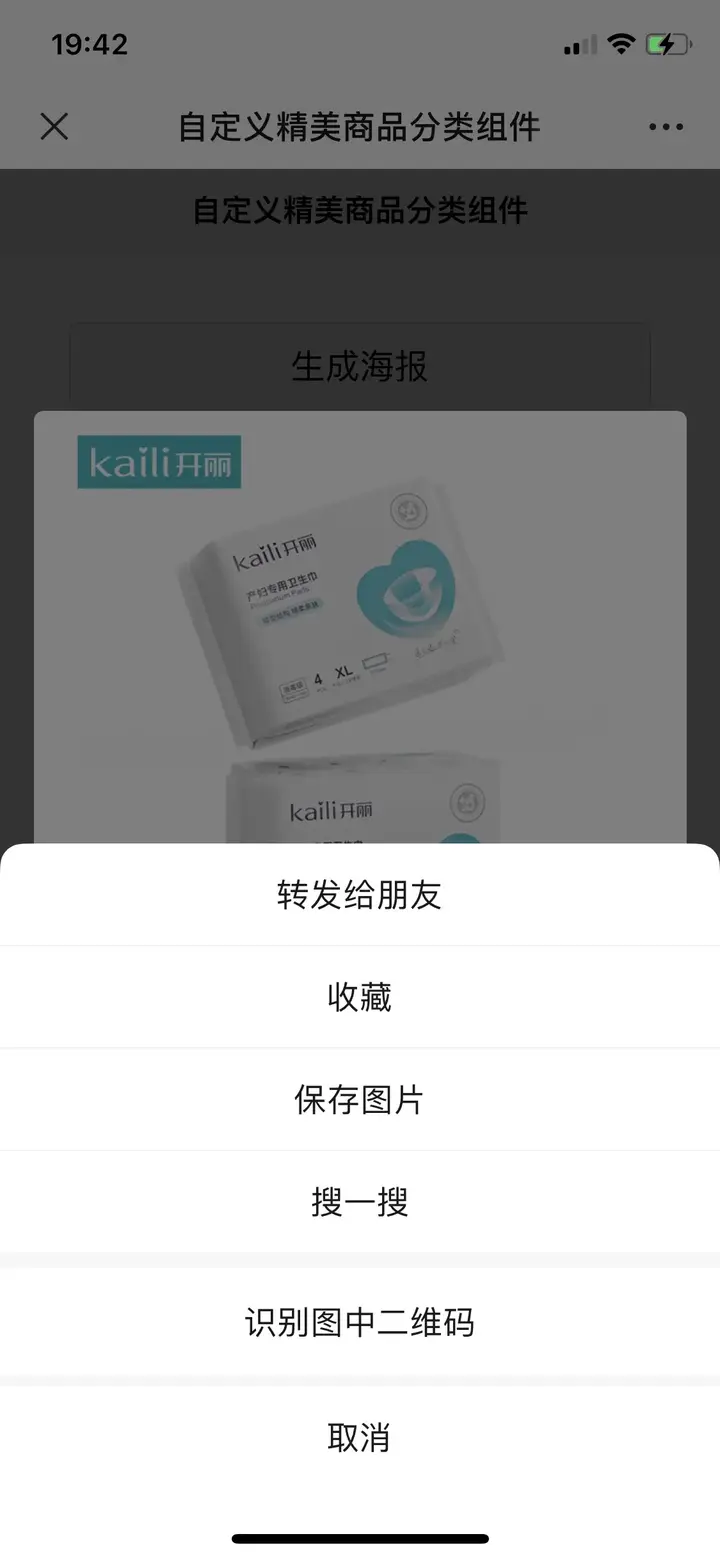
本文将介绍一款前端组件——vue uni-app自定义精美海报生成组件。这款组件的主要功能是根据用户自定义的数据字段,自动生成一张海报。海报的样式和布局可以完全自定义,以满足不同场景的需求。此外,用户还可以通过长按海报图片的方式将其保存到本地,方便后续使用。


下面我们来看一下这款组件的使用示例:
cc-poster 注意: 1:长按保存图片不支持H5,小程序 App均支持 2:图片地址需要是小程序白名单设置的IP地址
使用方法
<!-- 自定义生成海报组件 -->
<!-- @success:成功事件 imgSrc:图片地址 QrSrc:二维码图片二进制 Title:标题 PriceTxt:价格 OriginalTxt:原始价格 LineType:是否显示换行 -->
<cc-poster @success="posterSuccess" :imgSrc="goods.itempic" :QrSrc="erweimapath" :Title="goods.itemtitle" :PriceTxt="goods.itemendprice" :OriginalTxt="goods.itemprice":LineType="false"></cc-poster>HTML代码实现部分
<template>
<view>
<button style="margin: 66px 36px;" @click="showModal"> 生成海报 </button>
<view class="cu-modal" :class="modalName == 'Image' ? 'show' : ''" @tap="hideModal">
<view class="cu-dialog" v-if="goods && erweimapath && haibaoShow" @tap="hideModal">
<view class="bg-img">
<!-- 自定义生成海报组件 -->
<!-- @success:成功事件 imgSrc:图片地址 QrSrc:二维码图片地址 Title:标题 PriceTxt:价格 OriginalTxt:原始价格 LineType -->
<cc-poster @success="posterSuccess" :imgSrc="goods.itempic" :QrSrc="erweimapath"
:Title="goods.itemtitle" :PriceTxt="goods.itemendprice" :OriginalTxt="goods.itemprice"
:LineType="false"></cc-poster>
</view>
</view>
</view>
</view>
</template>
<script>
//高德SDK
export default {
data() {
return {
haibaoImg: null,
modalName: '',
haibaoShow: false,
erweimapath: "https://www.xinhuanet.com/politics/2016-07/19/5119875106653616178_11n.jpg",
goods: {
"itemid": "2nNozWXiotnRwxGUakBuXUD-0npyN5GSNmYDb0pgTxw",
"itemtitle": "开丽产妇卫生巾产后专用刀纸月子安睡裤计量卫生巾孕妇用品安心裤",
"itemshorttitle": "开丽产妇卫生巾月子安睡裤计量卫生",
"itemdesc": "【开丽旗舰店】安心裤型亲肤面料,产后专用不勒刀口,免穿设计方便,超强吸收加长加大款,产妇的优质选择!【赠运费险】",
"itemprice": "39.90",
"todaysale": "3",
"itempic": "https://img.alicdn.com/imgextra/i1/2742920221/O1CN01nFqqJ41DVGNfjYMmu_!!2742920221.jpg",
"itemendprice": "29.91",
}
};
},
onLoad() {
},
methods: {
posterSuccess(haibaoImg) {
this.haibaoImg = haibaoImg;
this.modalName = 'Image';
},
showModal() {
if (!this.haibaoImg) {
this.haibaoShow = true;
uni.showLoading({
title: '海报生成中...'
});
} else {
this.modalName = 'Image';
}
},
hideModal() {
this.modalName = null;
}
}
};
</script>
<style lang="scss">
.cu-modal {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1110;
opacity: 0;
outline: 0;
text-align: center;
-ms-transform: scale(1.185);
transform: scale(1.185);
backface-visibility: hidden;
perspective: 2000upx;
background: rgba(0, 0, 0, 0.6);
transition: all 0.3s ease-in-out 0s;
pointer-events: none;
}
.cu-modal::before {
content: "\200B";
display: inline-block;
height: 100%;
vertical-align: middle;
}
.cu-modal.show {
opacity: 1;
transition-duration: 0.3s;
-ms-transform: scale(1);
transform: scale(1);
overflow-x: hidden;
overflow-y: auto;
pointer-events: auto;
}
.cu-dialog {
position: relative;
display: inline-block;
vertical-align: middle;
margin-left: auto;
margin-right: auto;
width: 680upx;
max-width: 100%;
background-color: #f8f8f8;
border-radius: 10upx;
overflow: hidden;
}
</style>在使用实例中,我们注意到 cc-poster 这一组件,它能够根据我们的参数输入来实现不同的海报生成功能。举例来说,我们可以利用 :img 参数来设定海报的图片来源,通过 QrSrc 来调整二维码的图片格式,借助 :Title 来定义标题,通过 :PriceTxt 设定价格,而 :OriginalTxt 则可用于设定原始价格。此外,LineType 参数还能决定是否需要显示换行。
除了这些基础应用,该组件更是提供了丰富的自定义选项,使得用户可以灵活调整样式和布局。只需简单地修改组件的 CSS 样式,用户就能改变海报的整体外观;同时,通过调整组件的 HTML 结构,用户还能实现具有个性化的布局设计。
综上所述,这款自定义精美海报生成组件无疑是一款极具实用价值的工具。它不仅能够协助开发者迅速生成满足需求的海报,提升了开发效率和用户体验,更通过灵活的自定义选项,赋予了开发者无限的设计可能。如果你对组件化开发有所热衷,那么这款组件绝对值得你一试!