Java多商户代码版本1.4(20240123),这个版本的用户会出现在商户端添加商品时输入的金额低于10的时候消失的问题。在后面的版本中会优化这个问题,如果是不更新的情况可以根据下面的方法来解决。

解决方法如下:

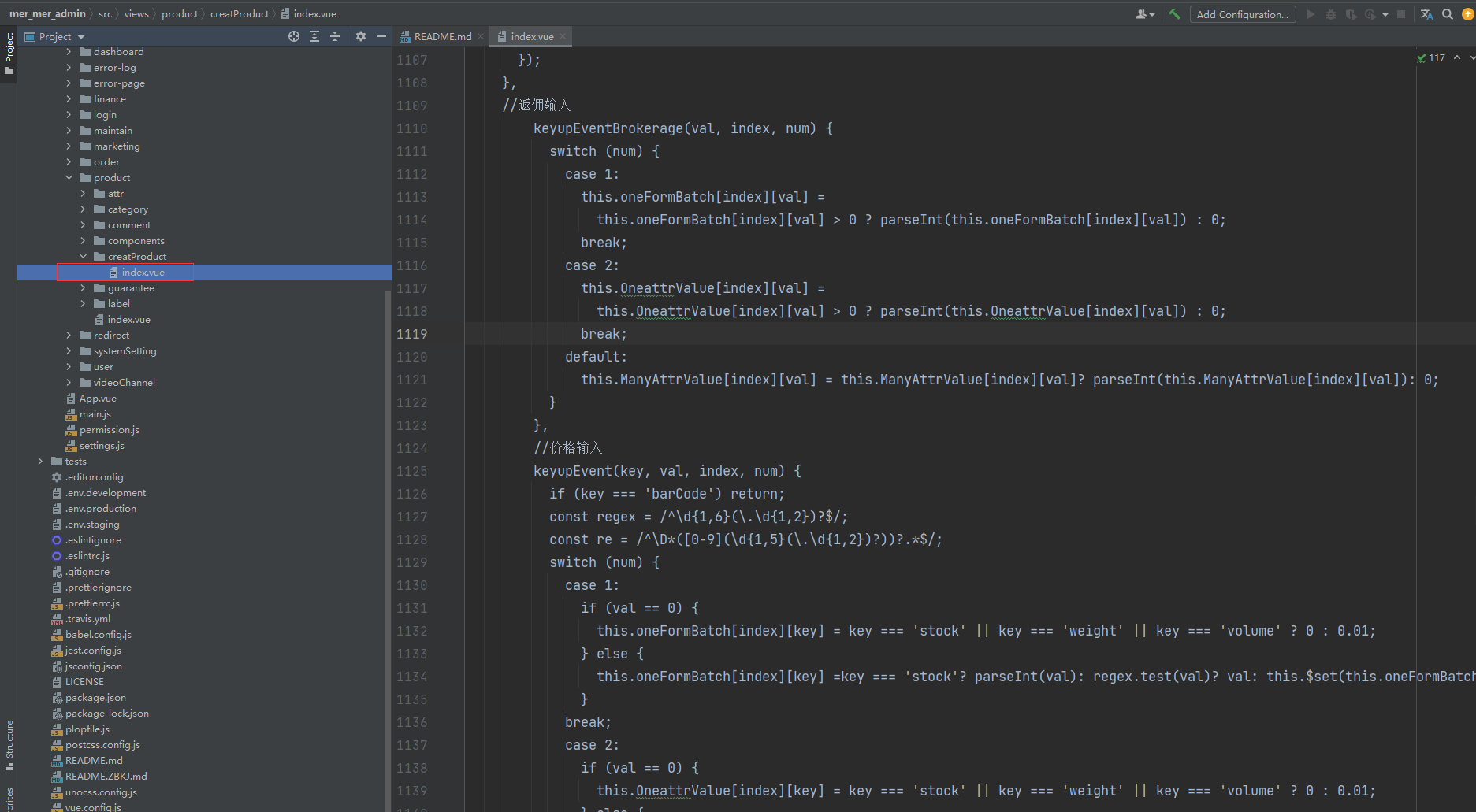
替换如下内容:
//返佣输入
keyupEventBrokerage(val, index, num) {
switch (num) {
case 1:
this.oneFormBatch[index][val] =
this.oneFormBatch[index][val] > 0 ? parseInt(this.oneFormBatch[index][val]) : 0;
break;
case 2:
this.OneattrValue[index][val] =
this.OneattrValue[index][val] > 0 ? parseInt(this.OneattrValue[index][val]) : 0;
break;
default:
this.ManyAttrValue[index][val] = this.ManyAttrValue[index][val]
? parseInt(this.ManyAttrValue[index][val])
: 0;
}
},
//价格输入
keyupEvent(key, val, index, num) {
if (key === 'barCode') return;
const regex = /^\d{1,6}(\.\d{1,2})?$/;
const re = /^\D*([0-9](\d{1,5}(\.\d{1,2})?))?.*$/;
switch (num) {
case 1:
if (val == 0) {
this.oneFormBatch[index][key] = key === 'stock' || key === 'weight' || key === 'volume' ? 0 : 0.01;
} else {
this.oneFormBatch[index][key] =
key === 'stock'
? parseInt(val)
: regex.test(val)
? val
: this.$set(this.oneFormBatch[index], key, val.toString().replace(re, '$1'));
}
break;
case 2:
if (val == 0) {
this.OneattrValue[index][key] = key === 'stock' || key === 'weight' || key === 'volume' ? 0 : 0.01;
} else {
this.OneattrValue[index][key] =
key === 'stock'
? parseInt(val)
: regex.test(val)
? val
: this.$set(this.OneattrValue[index], key, val.toString().replace(re, '$1'));
}
break;
default:
if (val == 0) {
this.ManyAttrValue[index][key] = key === 'stock' || key === 'weight' || key === 'volume' ? 0 : 0.01;
} else {
this.ManyAttrValue[index][key] =
key === 'stock'
? parseInt(val)
: regex.test(val)
? val
: this.$set(this.ManyAttrValue[index], key, val.toString().replace(re, '$1'));
}
break;
}
},