按照文档指引增加了文件夹以及index.vue文件
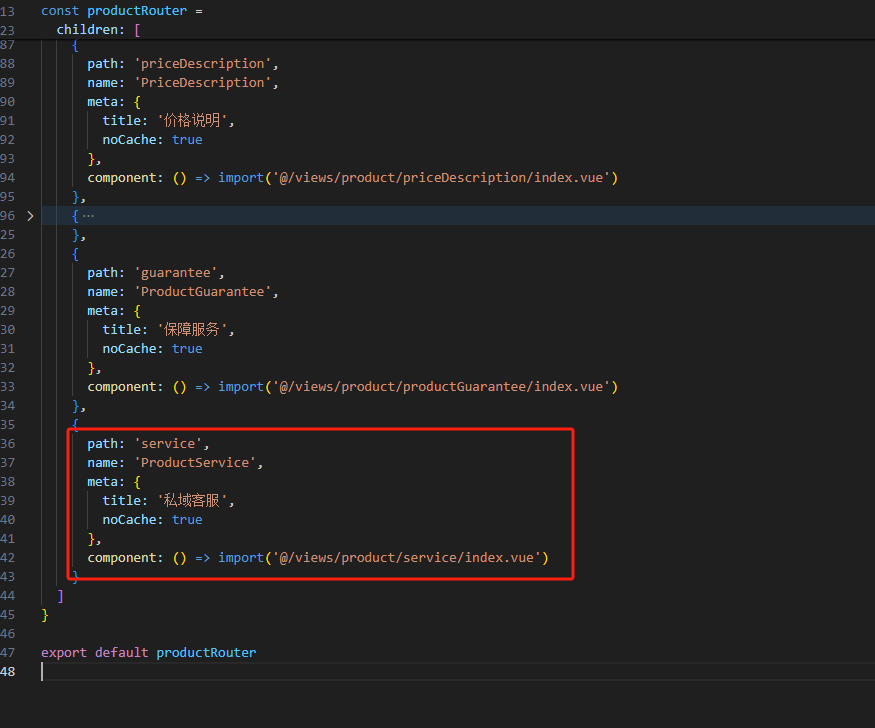
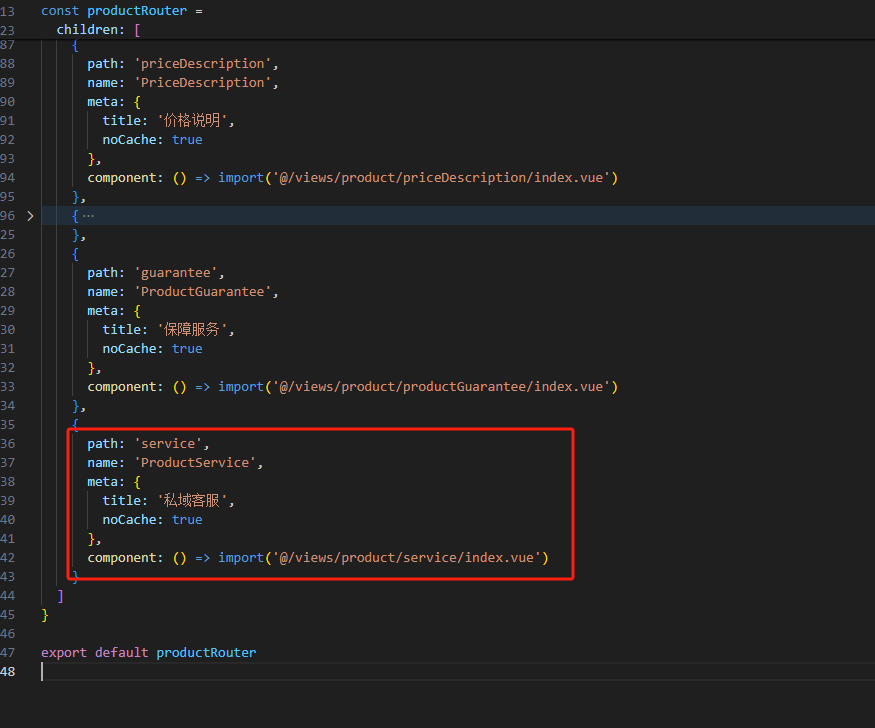
然后找到router文件夹下moudles下的product.js文件,在该文件下面加入你新加的页面要跳转的链接和页面地址
代码如下:

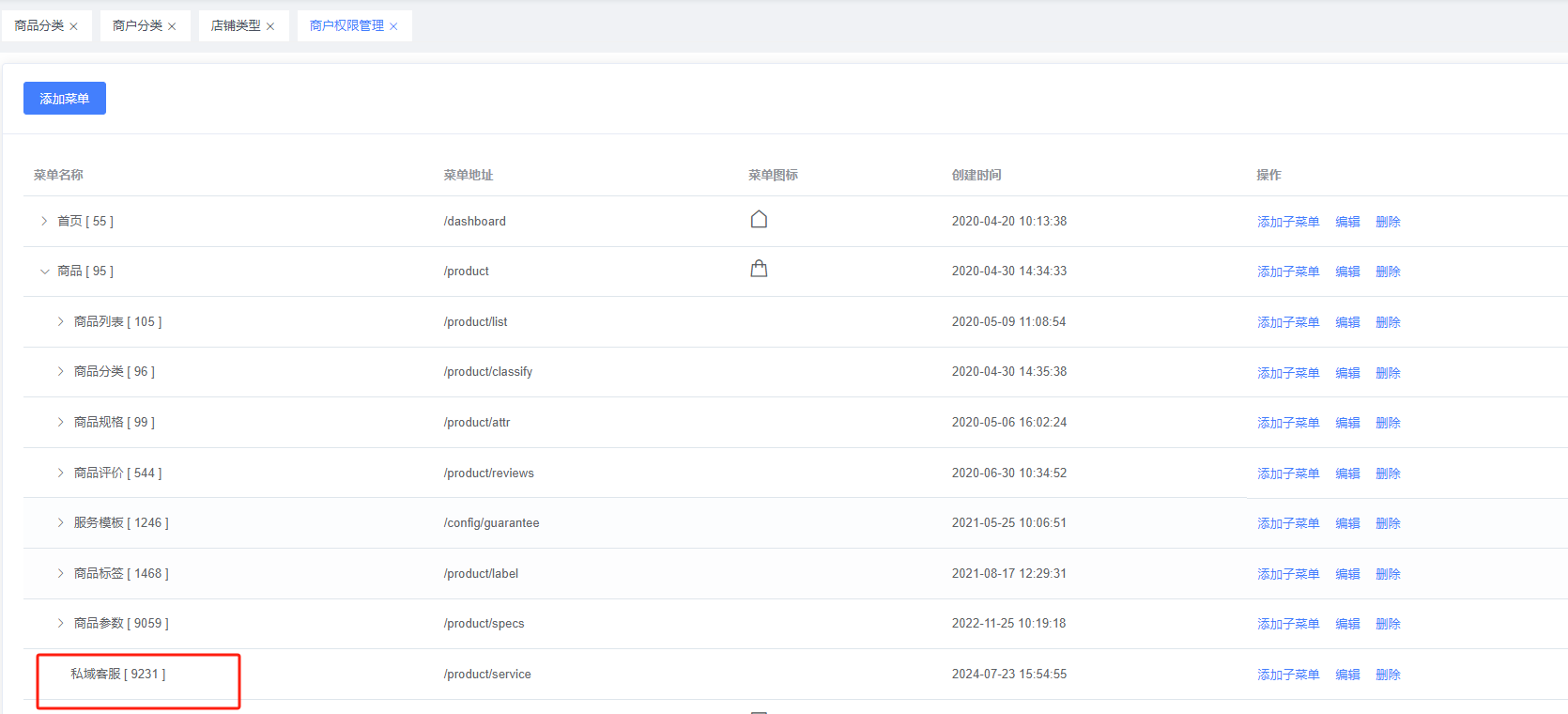
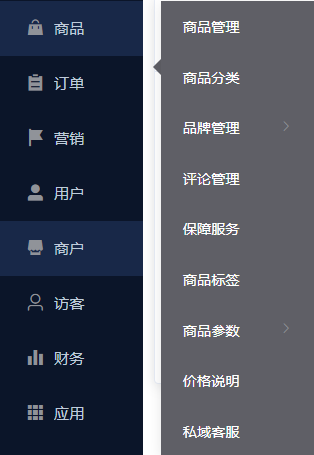
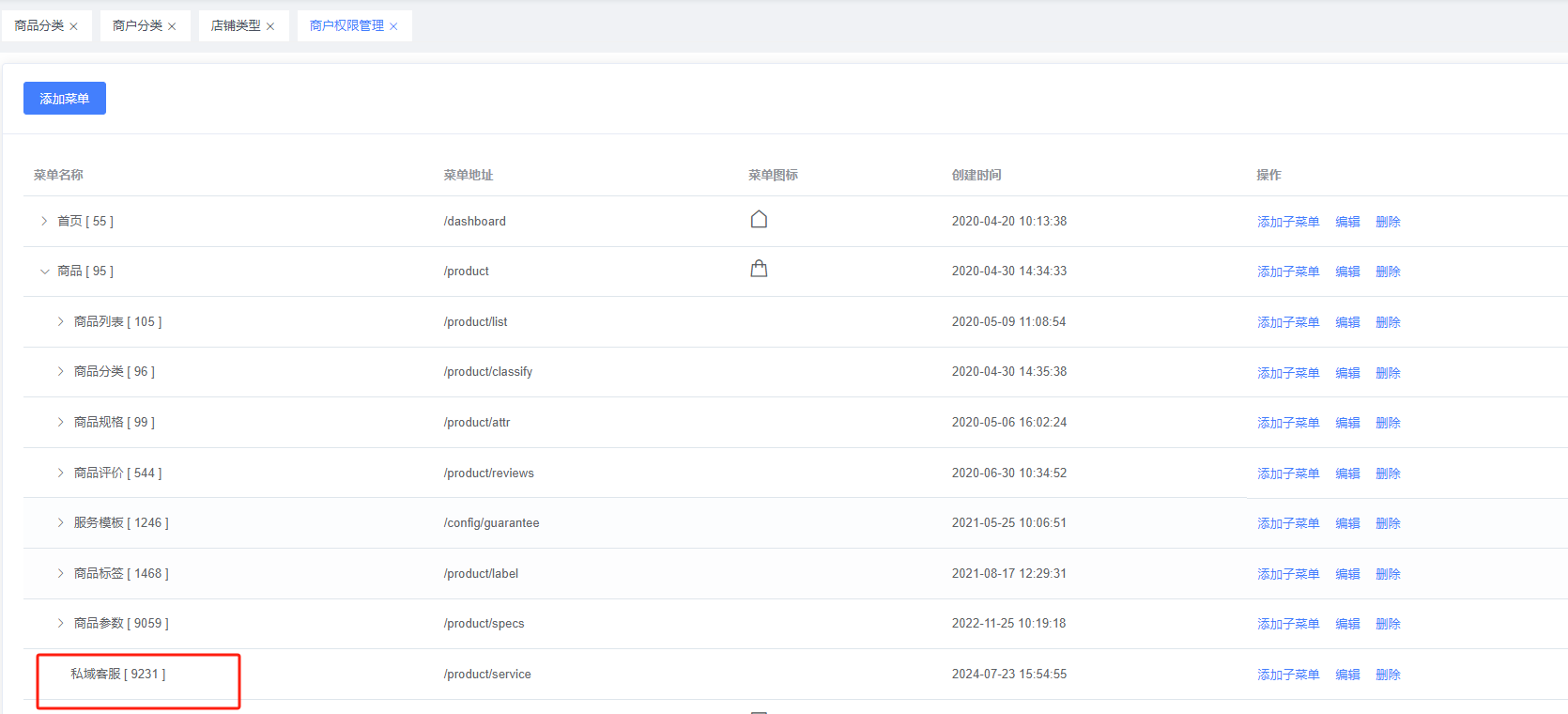
然后在总后台添加了菜单,目前总后台已显示该菜单选项

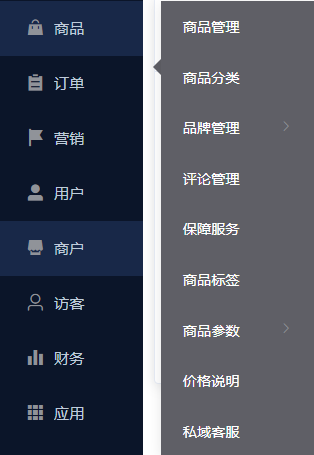
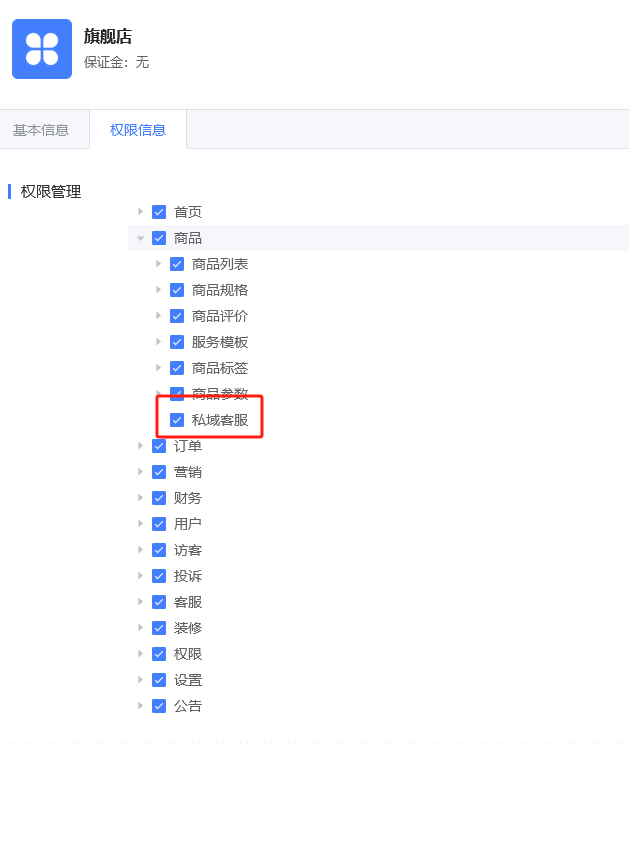
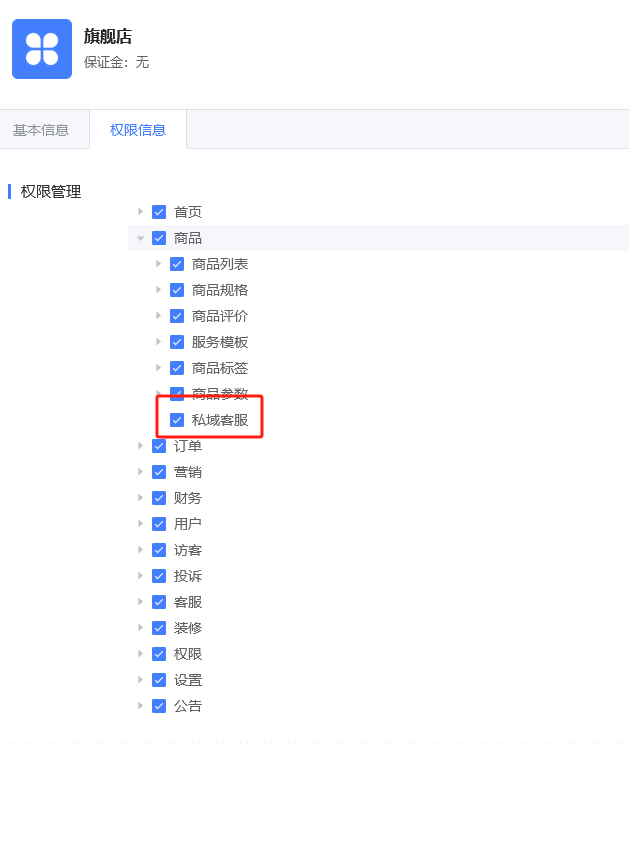
总后台商户菜单管理处也添加了该菜单,且商户类型权限出也勾选了该菜单并重新保存,但是商家后台不显示改菜单



按照文档指引增加了文件夹以及index.vue文件
然后找到router文件夹下moudles下的product.js文件,在该文件下面加入你新加的页面要跳转的链接和页面地址
代码如下:

然后在总后台添加了菜单,目前总后台已显示该菜单选项

总后台商户菜单管理处也添加了该菜单,且商户类型权限出也勾选了该菜单并重新保存,但是商家后台不显示改菜单


tmz.tian 最后编辑于2024-07-23 16:03:01

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
相关推荐
 热门文章
热门文章

 推荐板块
推荐板块

快速安全登录
微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
