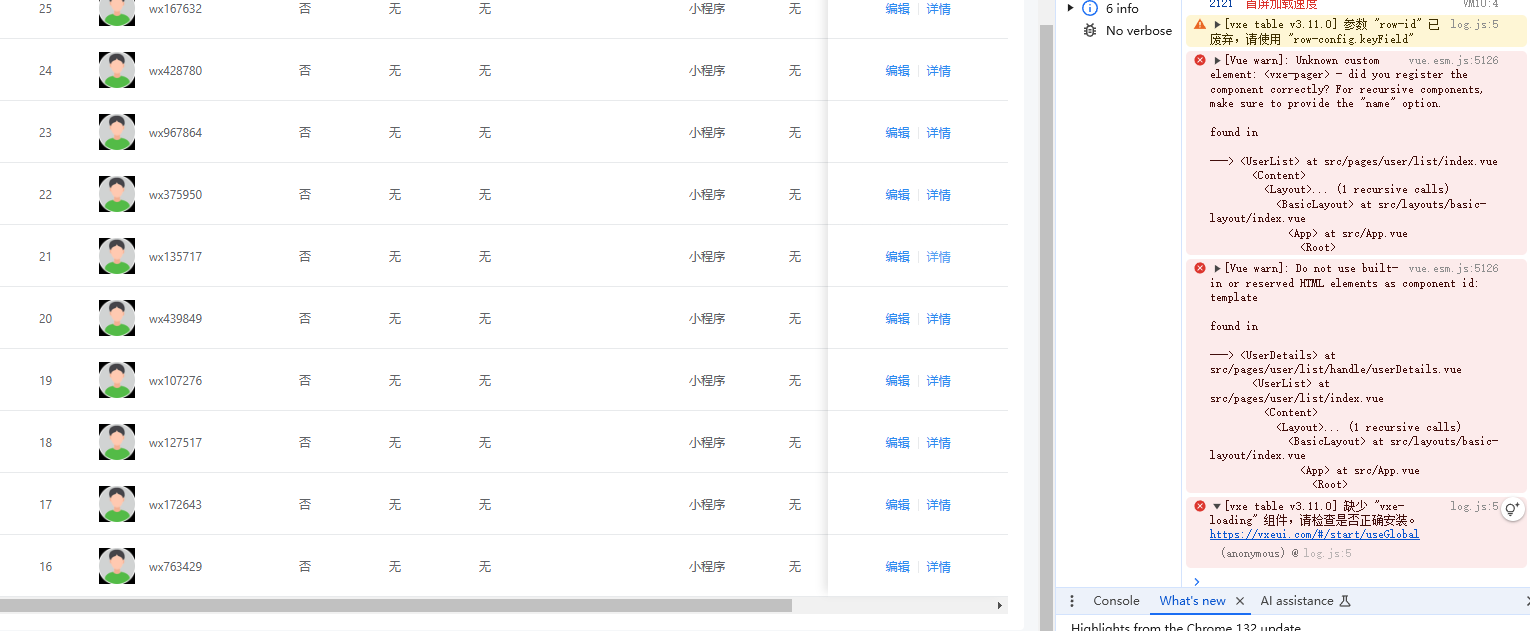
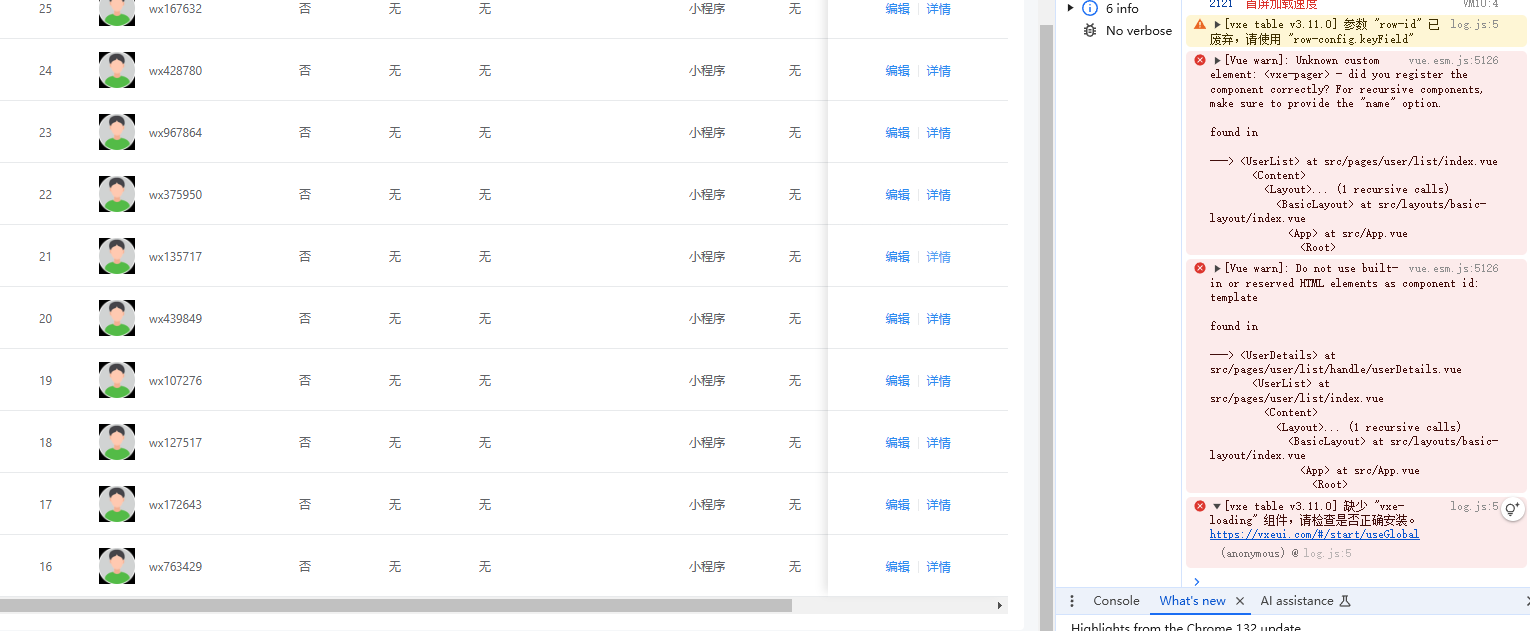
前面安装成功 有报错 根据提示修改了main.js
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css' 原来是index.css
node 版本14.21.3 npm 版本6.14.18
以前我也是这样修改是可以出来分页的,以前处理的方法是,指定vxe-table版本是可以显示分页,请问官方的这边是怎么处理呢?


前面安装成功 有报错 根据提示修改了main.js
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css' 原来是index.css
node 版本14.21.3 npm 版本6.14.18
以前我也是这样修改是可以出来分页的,以前处理的方法是,指定vxe-table版本是可以显示分页,请问官方的这边是怎么处理呢?

89d8f4ccb6f5 最后编辑于2024-11-27 10:36:41

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
相关推荐
 热门文章
热门文章

 推荐板块
推荐板块

快速安全登录
微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
