前端分享:
路径:/pages/points_mall/integral_goods_list
样式:

代码:复制了一份商品分类
<view class="points-swiper">
<image class="bag" src="../../static/images/jf-head.png" mode=""></image>
<view class="swiper">
<swiper indicator-dots="true" :autoplay="autoplay" :circular="circular" :interval="interval"
:duration="duration" indicator-color="rgba(255,255,255,0.6)" indicator-active-color="#fff">
<block v-for="(item, index) in imgUrls" :key="index">
<swiper-item>
<image :src="item.img" class="slide-image" @click="goPages(item)"></image>
</swiper-item>
</block>
</swiper>
</view>
</view>
goPages(item) {
let url = item.link;
this.$util.JumpPath(url);
},
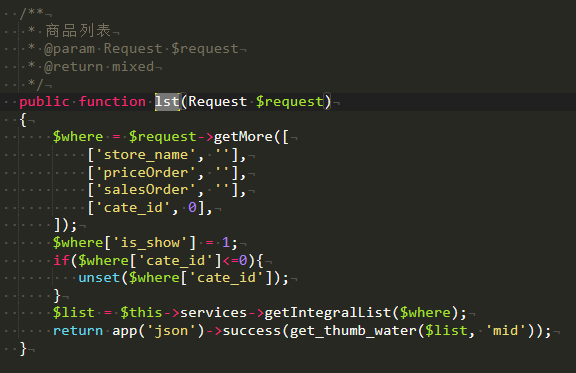
接口:store_integral/list
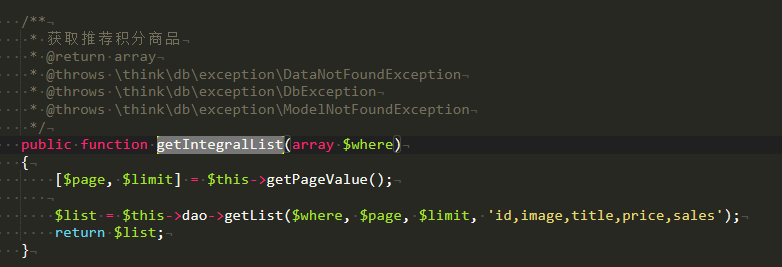
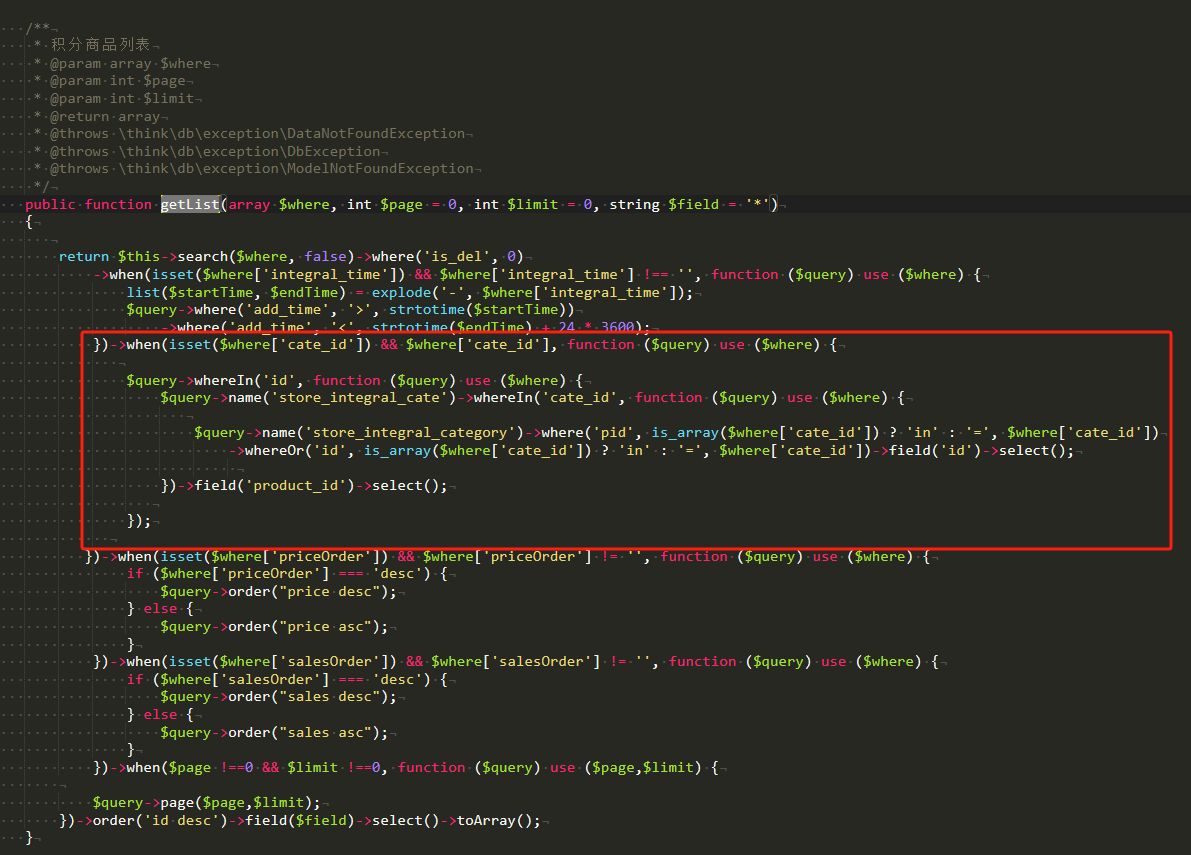
后端代码:




数据库字段

分类用的商品分类,直接复制表修改一下表名