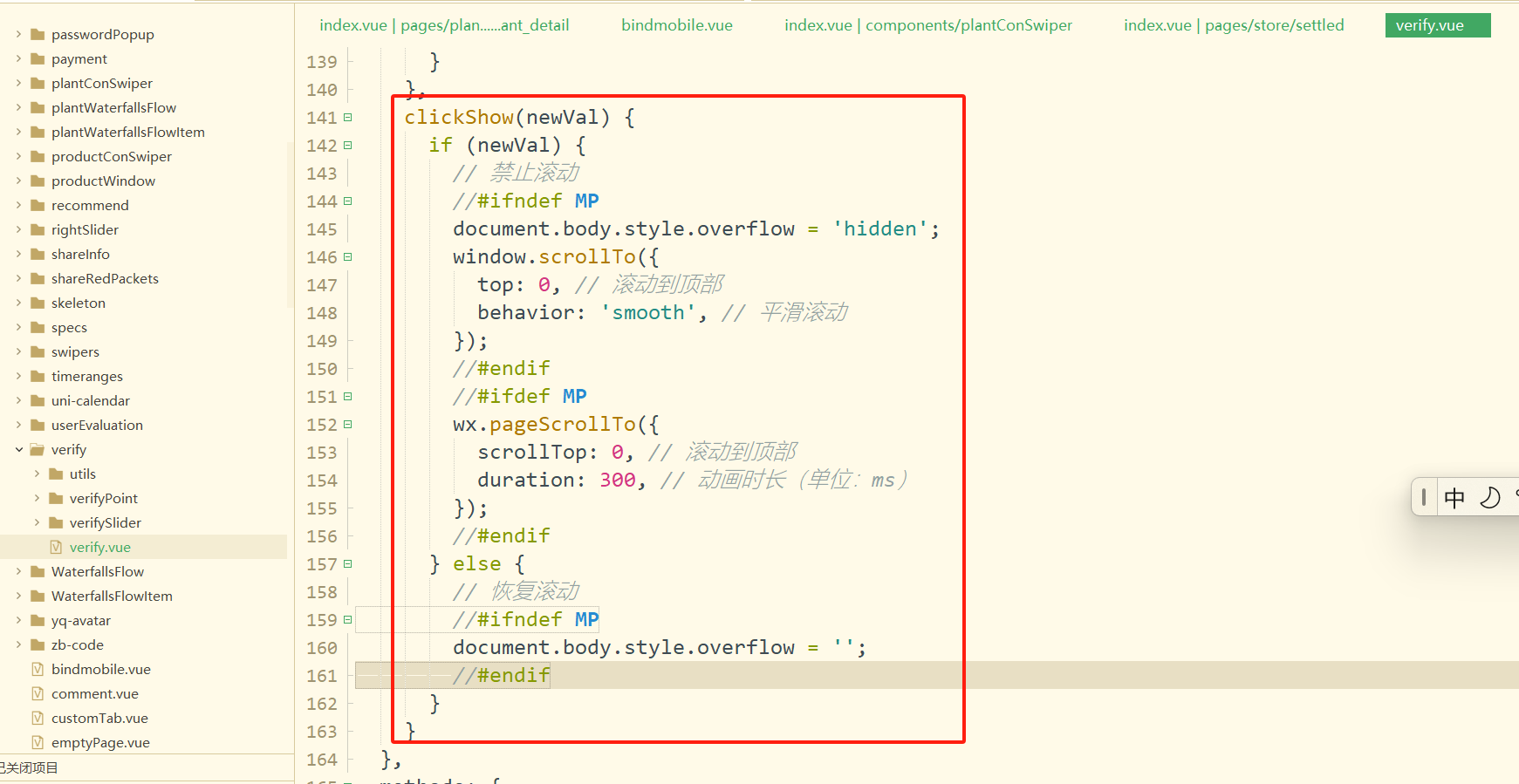
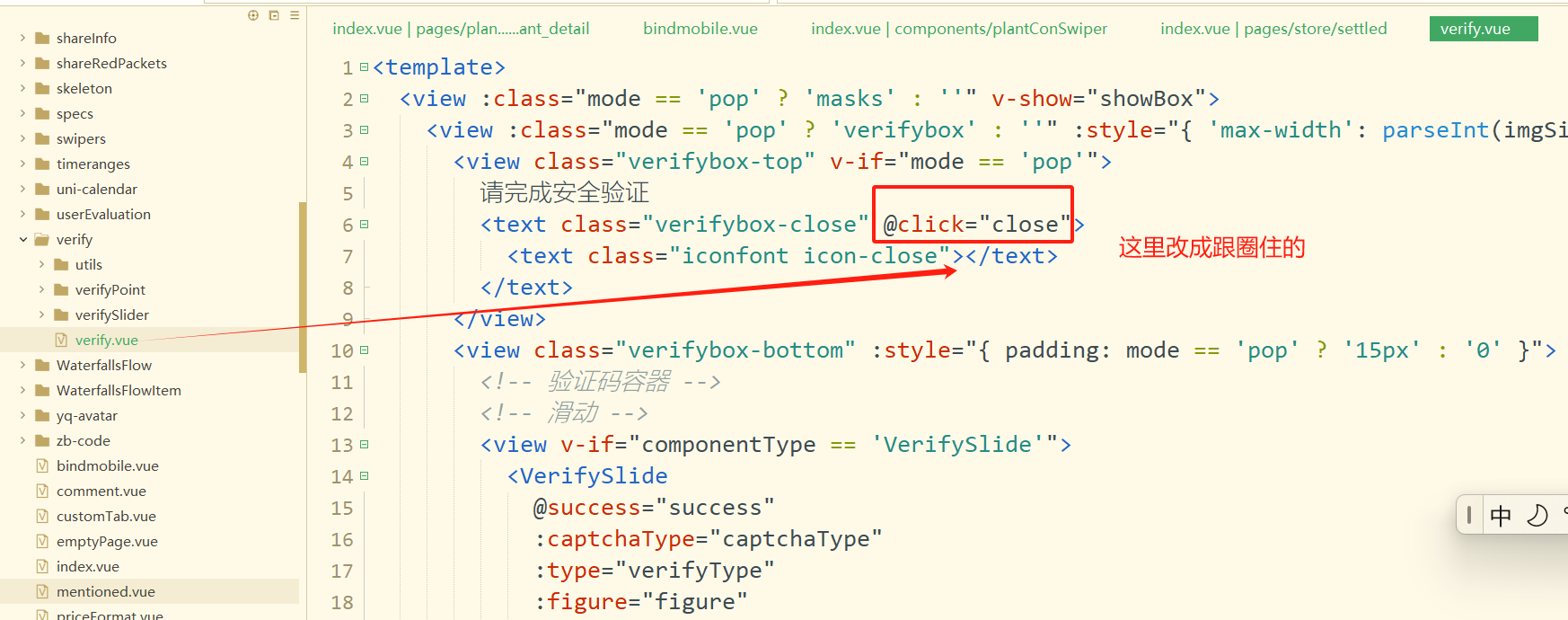
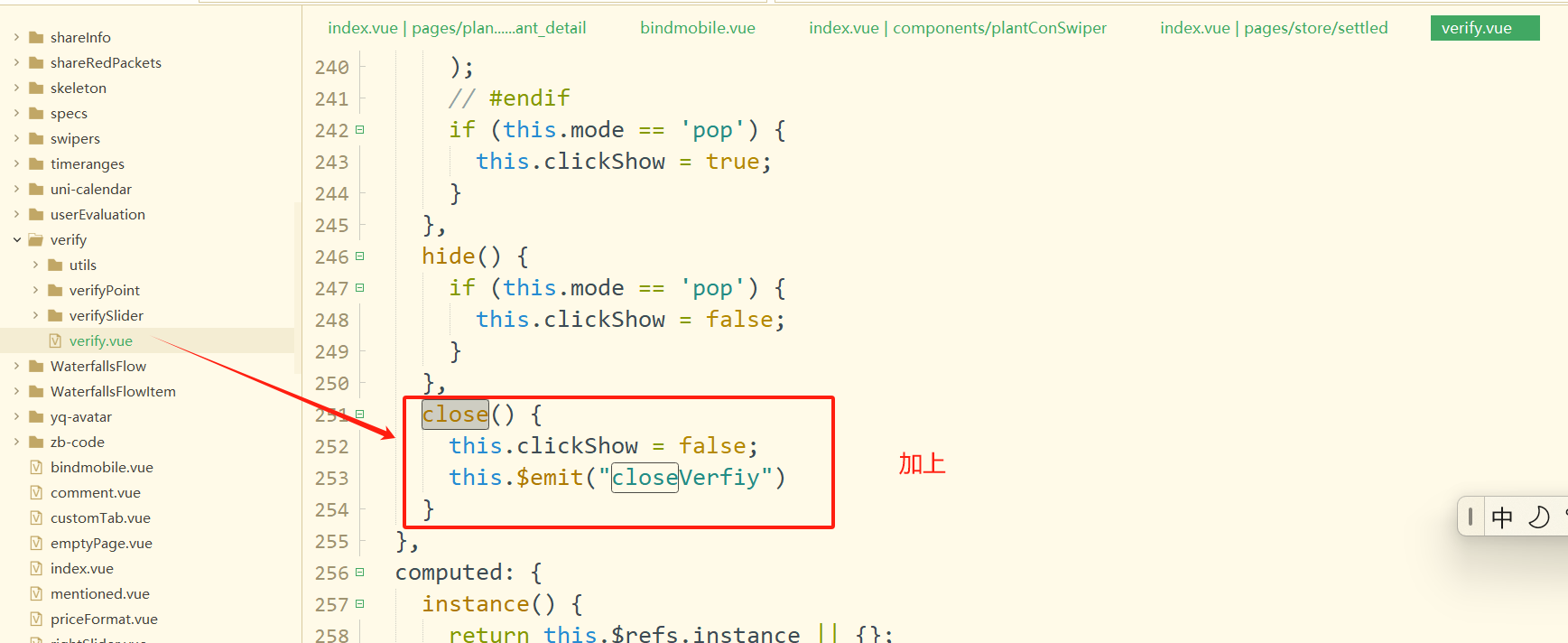
文件路径:components/verify/verify.vue
watch里面加上圈住的代码

代码:
clickShow(newVal) {
if (newVal) {
// 禁止滚动
//#ifndef MP
document.body.style.overflow = 'hidden';
window.scrollTo({
top: 0, // 滚动到顶部
behavior: 'smooth', // 平滑滚动
});
//#endif
//#ifdef MP
wx.pageScrollTo({
scrollTop: 0, // 滚动到顶部
duration: 300, // 动画时长(单位:ms)
});
//#endif
} else {
// 恢复滚动
//#ifndef MP
document.body.style.overflow = '';
//#endif
}
} 

代码:
close() {
this.clickShow = false;
this.$emit("closeVerfiy")
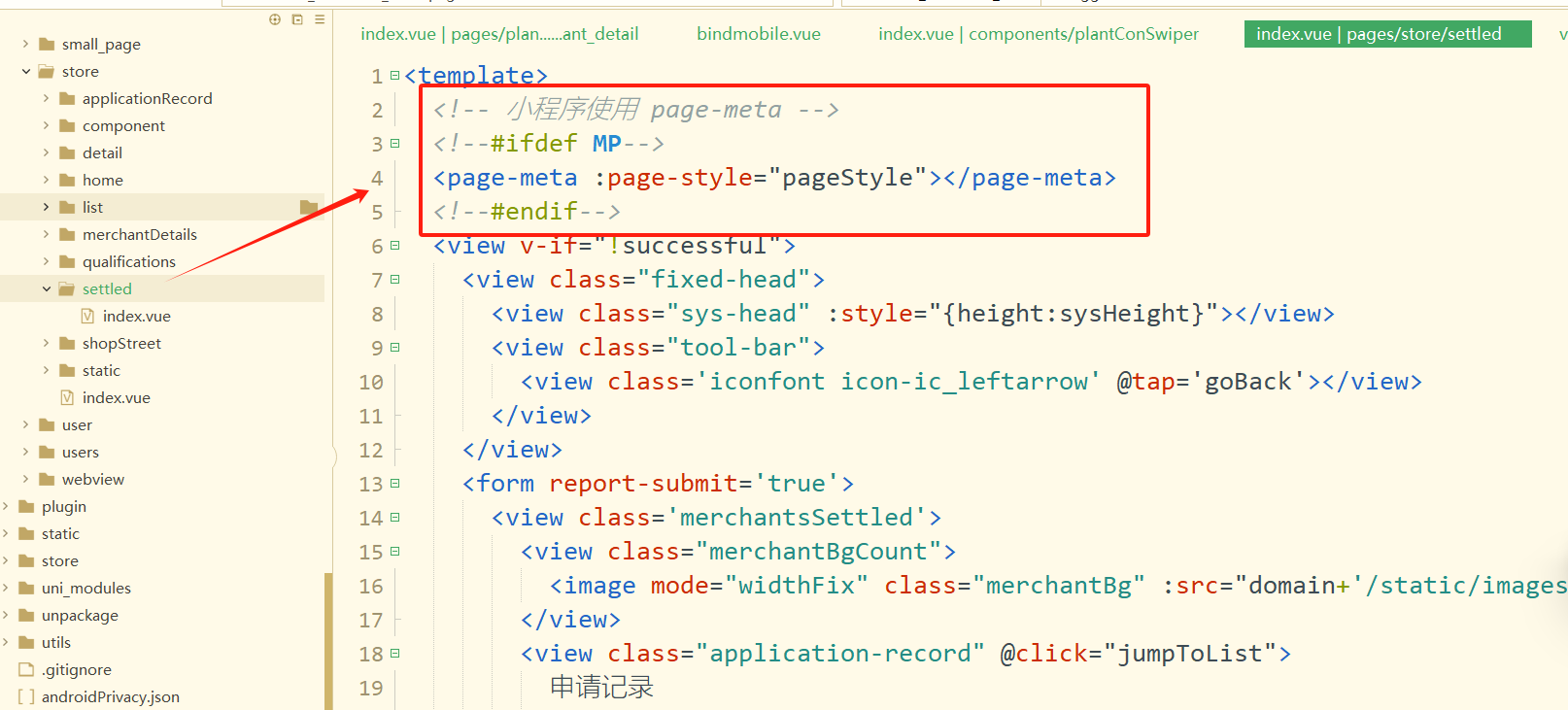
}pages/store/settled/index.vue(商户入驻页面)
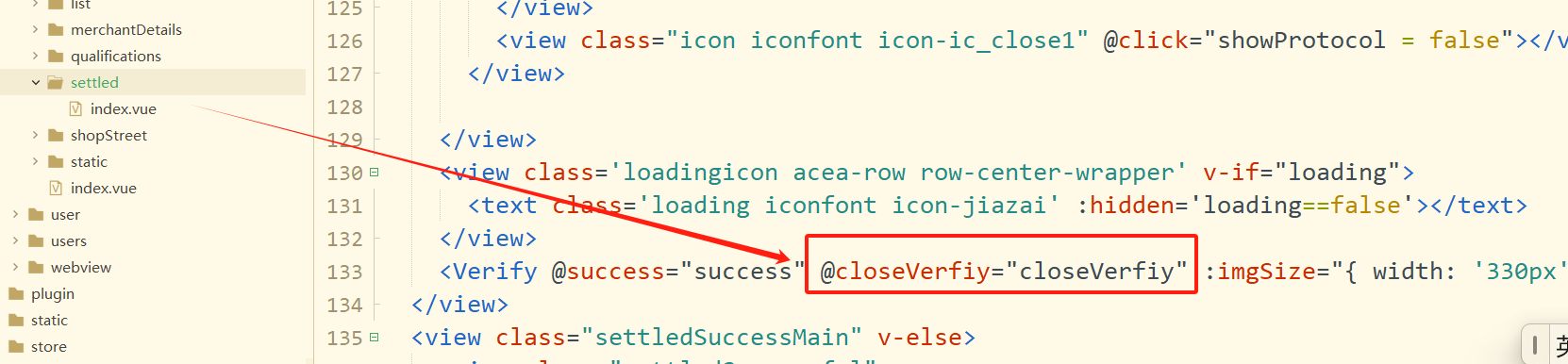
加上圈住的代码

代码:
<!-- 小程序使用 page-meta -->
<!--#ifdef MP-->
<page-meta :page-style="pageStyle"></page-meta>
<!--#endif-->



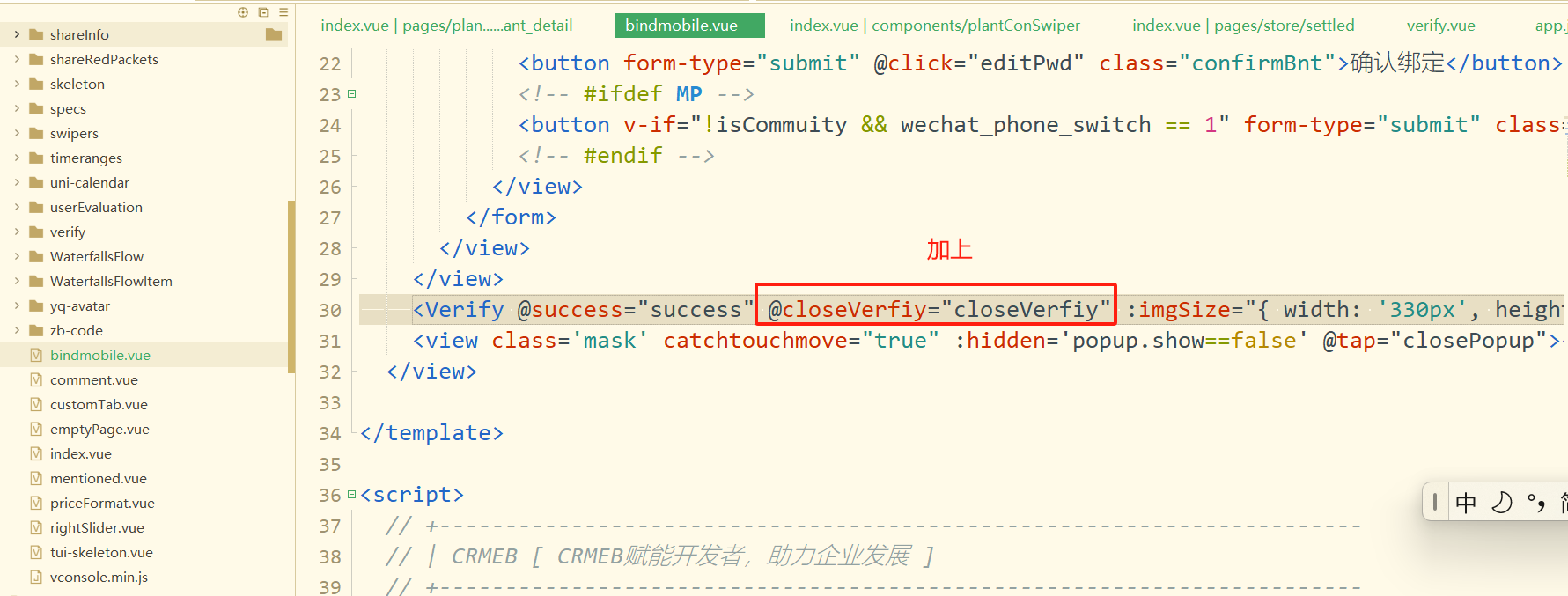
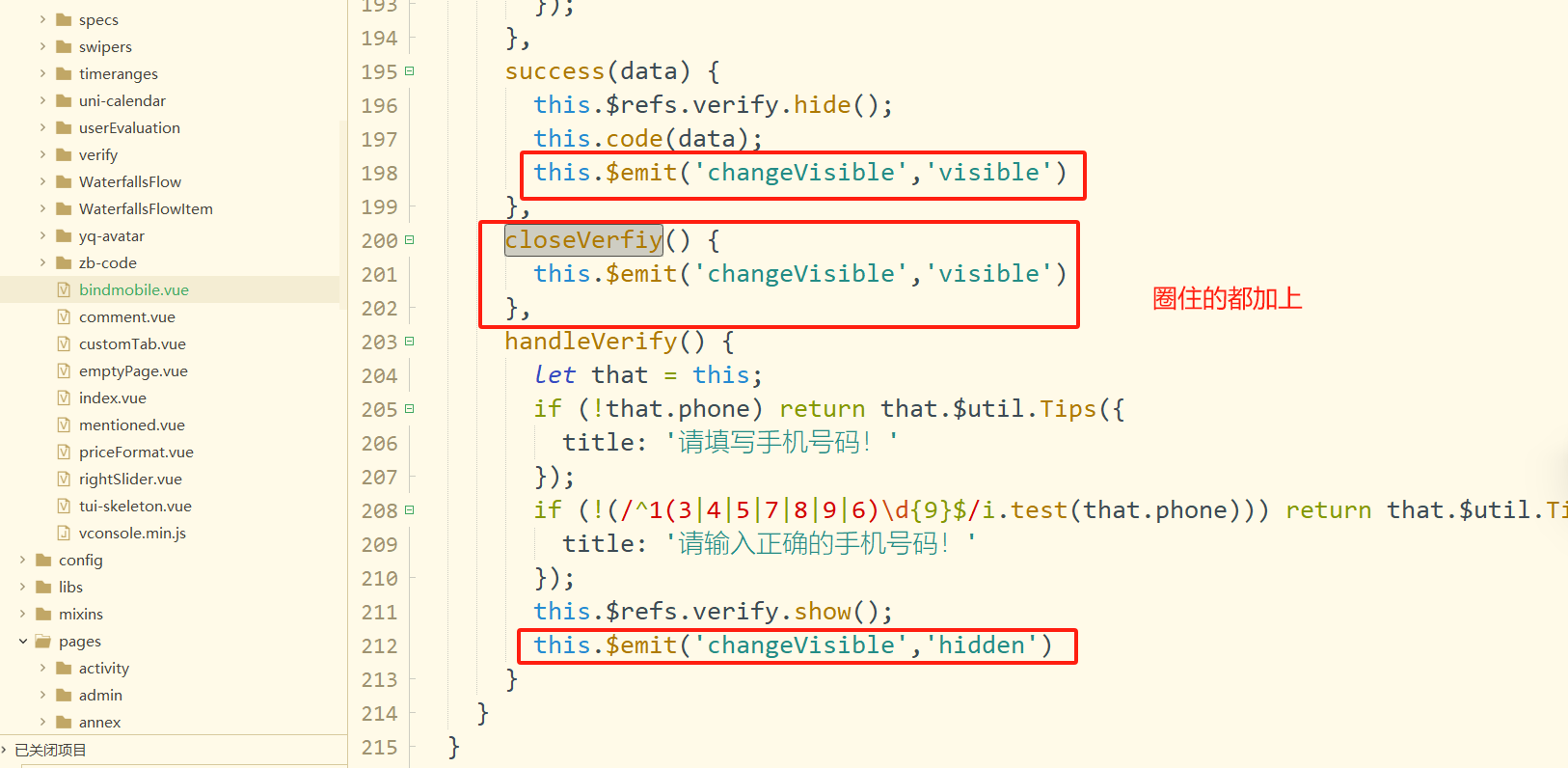
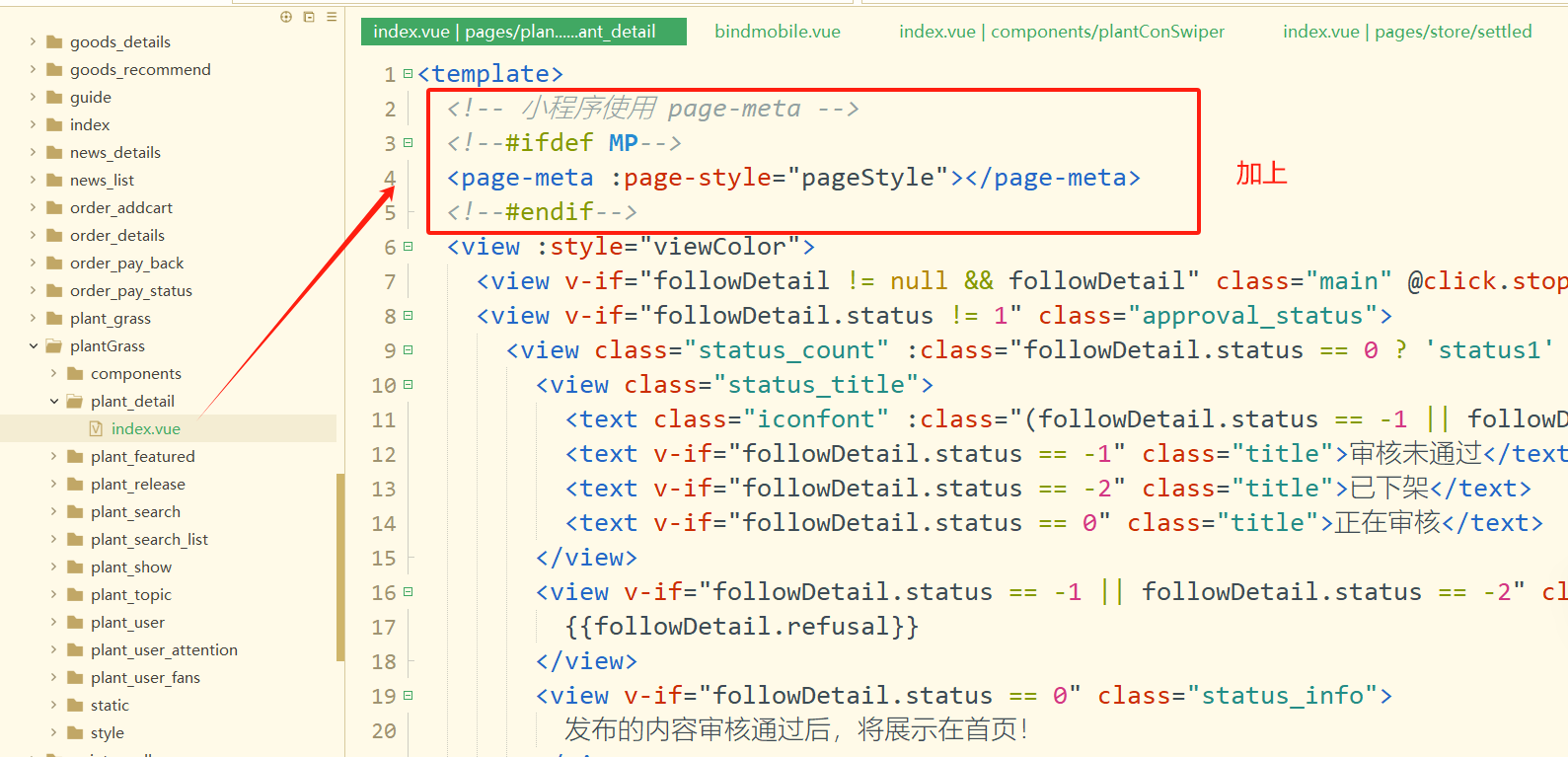
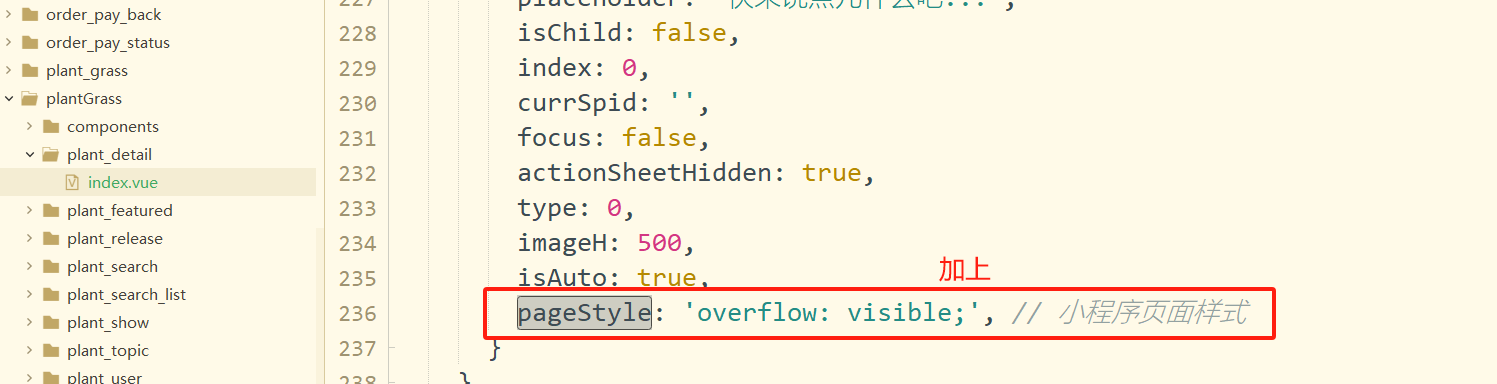
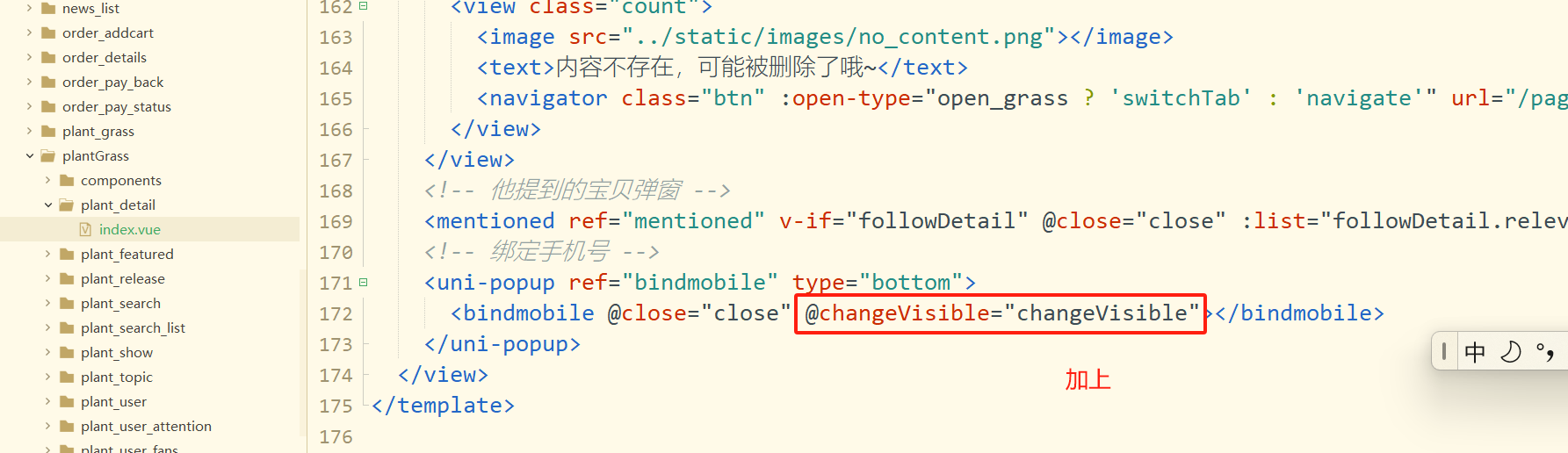
文件路径:pages/pantGrass/plant_detail/index (种草社区详情评论绑定手机号验证码页面)

代码:
<!-- 小程序使用 page-meta -->
<!--#ifdef MP-->
<page-meta :page-style="pageStyle"></page-meta>
<!--#endif-->


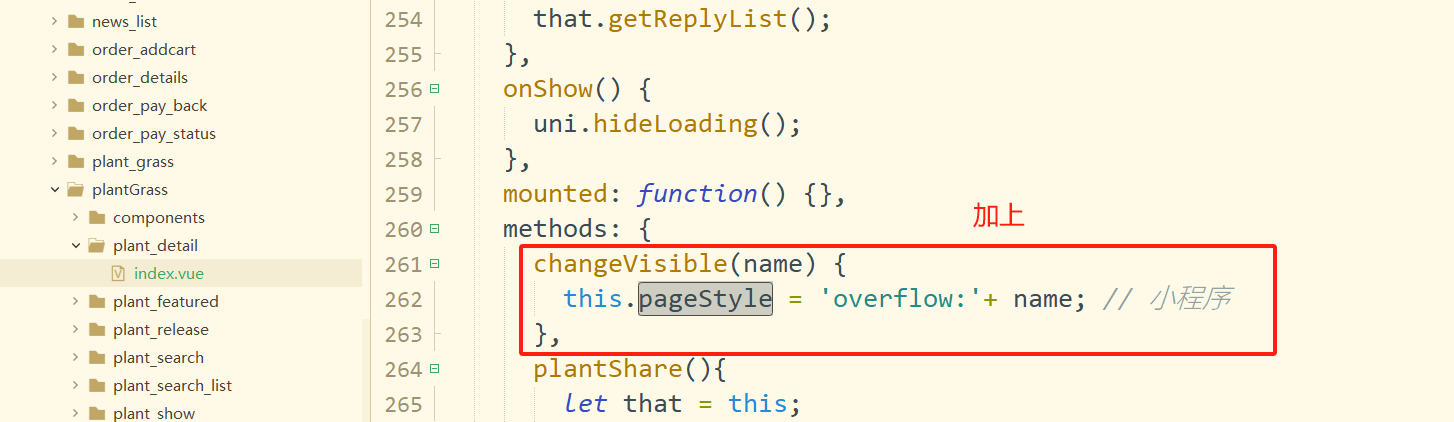
代码:
changeVisible(name) {
this.pageStyle = 'overflow:'+ name; // 小程序
},文件路径: components/bindmobile.vue