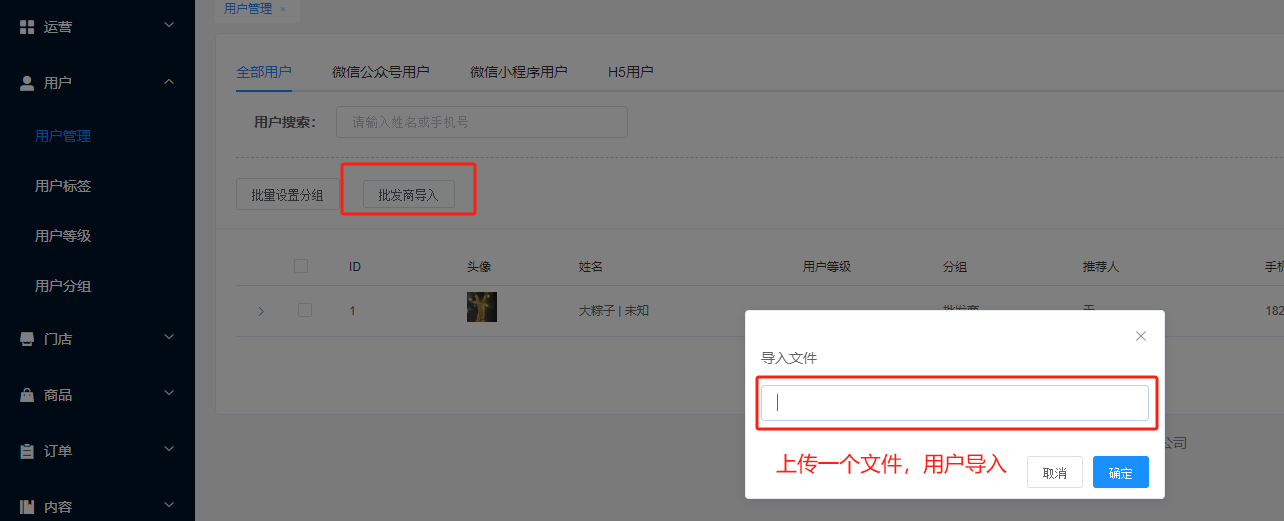
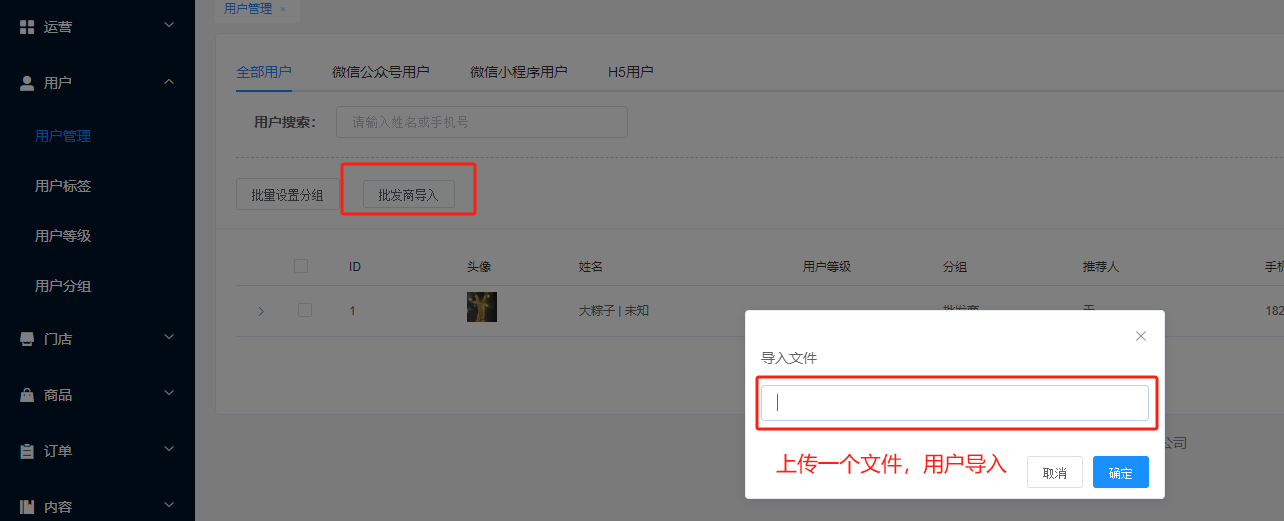
在用户管理里面添加一个导入的按钮,弹出一个有上传文件的窗口,然后上传文件后执行调用接口的操作,这个弹出框的vue我不会弄,有没有大佬教一下


在用户管理里面添加一个导入的按钮,弹出一个有上传文件的窗口,然后上传文件后执行调用接口的操作,这个弹出框的vue我不会弄,有没有大佬教一下

冷落 最后编辑于2025-03-11 15:41:10

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
相关推荐
 热门文章
热门文章

 推荐板块
推荐板块

快速安全登录
微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
