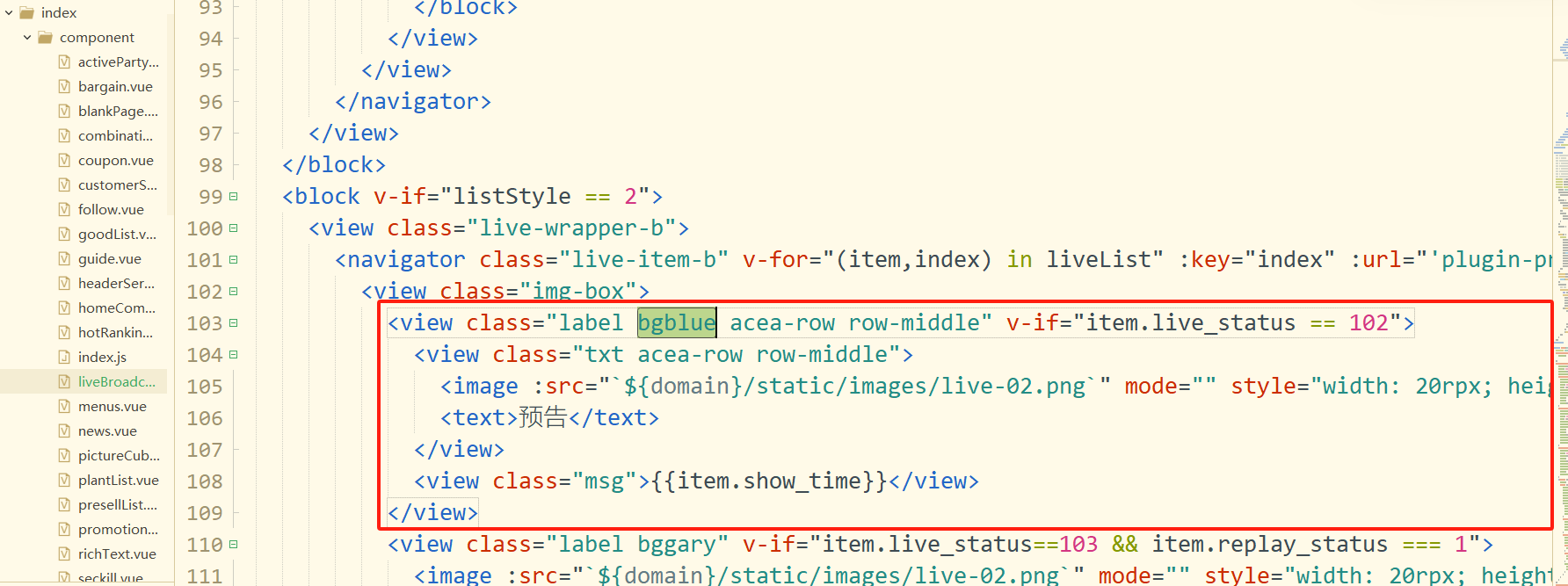
文件路径:pages/index/component/liveBroadCast.vue

按照圈住的改下
代码:
<view class="label bgblue acea-row row-middle" v-if="item.live_status == 102">
<view class="txt acea-row row-middle">
<image :src="`${domain}/static/images/live-02.png`" mode="" style="width: 20rpx; height: 20rpx;"></image>
<text>预告</text>
</view>
<view class="msg">{{item.show_time}}</view>
</view>
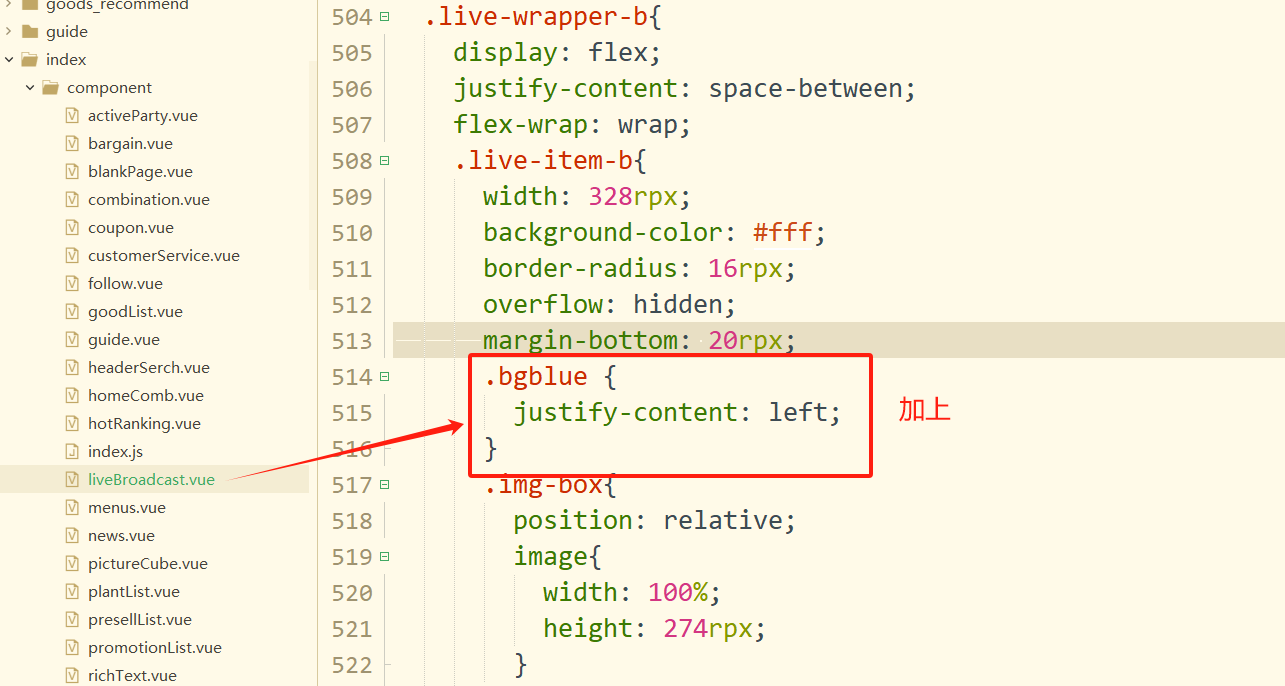
代码: .bgblue {
justify-content: left;
}
改成圈住的
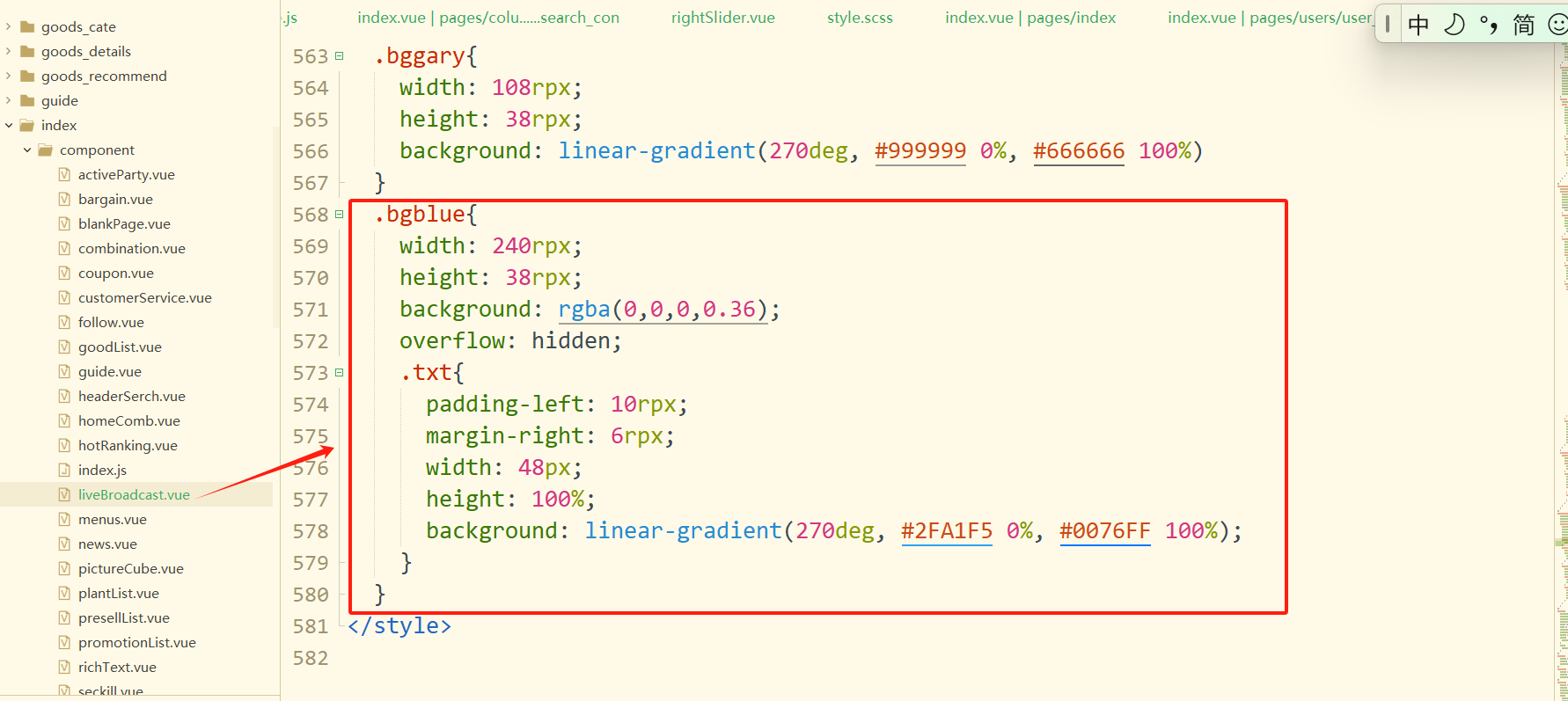
代码:
.bgblue{
width: 240rpx;
height: 38rpx;
background: rgba(0,0,0,0.36);
overflow: hidden;
.txt{
padding-left: 10rpx;
margin-right: 6rpx;
width: 48px;
height: 100%;
background: linear-gradient(270deg, #2FA1F5 0%, #0076FF 100%);
}
}