问题描述:
后台页面设计新闻资讯添加模块点不动
解决办法:
找到后台前端源码:view/admin
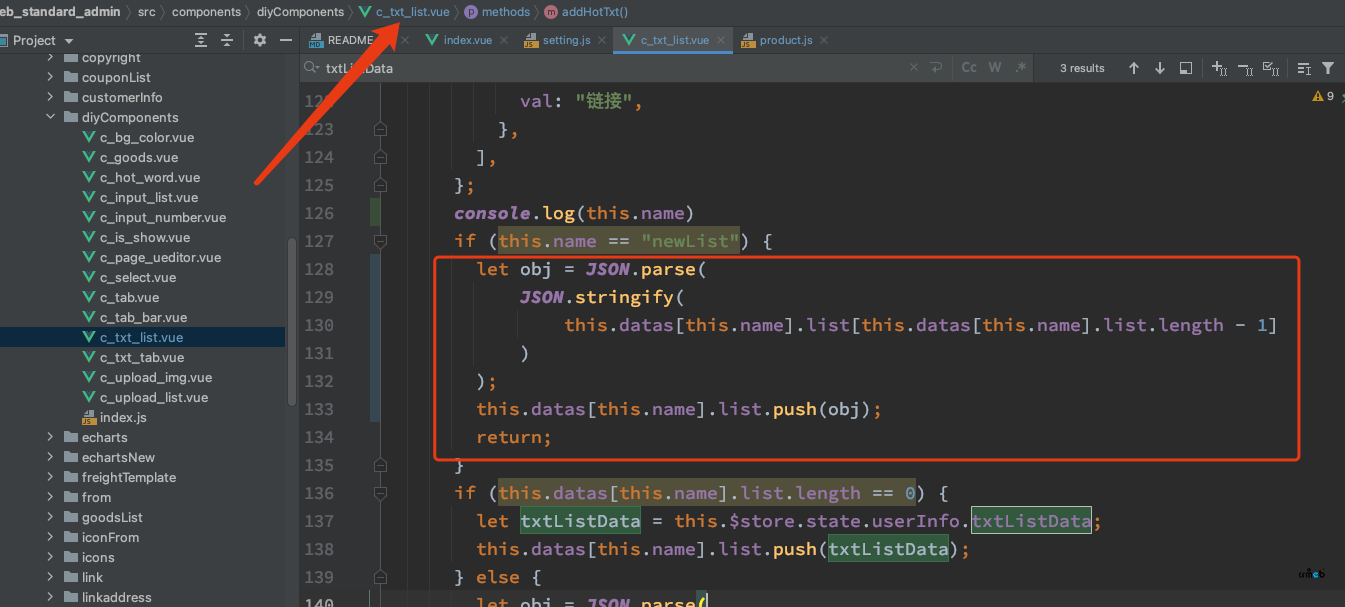
找到文件:src/components/diyComponents/c_txt_list.vue
将下图所示的模块改为:
let obj = JSON.parse(
JSON.stringify(
this.datas[this.name].list[this.datas[this.name].list.length - 1]
)
);
this.datas[this.name].list.push(obj);
return;
然后重新打包上传 清缓存 重新登录