大概一个月以前吧,Tinymce组件内引用的国外的一个CDN不能使用以后,更换了国内的CDN继续使用,但随后又出现了一些问题,主要是不能使用中文菜单和不能回显甚至不能正常输入,为了解决这个问题,在element-admin的issues中翻看了一下最近的动态,果然找到了解决的办法,随后在本地按照该方法修改了以后可以使用中文的菜单,回显也正常,之前的问题都不复存在,在此将该方法分享一下,如果有朋友遇到富文本相关的烦恼,对照修改即可。

第一步,在public目录下添加tinymce文件夹,文件夹点击下面的链接在官方的4.0.0版本中下载以后添加在自己的public目录中。也可直接在本文的附件中下载。
https://github.com/PanJiaChen/vue-element-admin/tree/v4.0.0
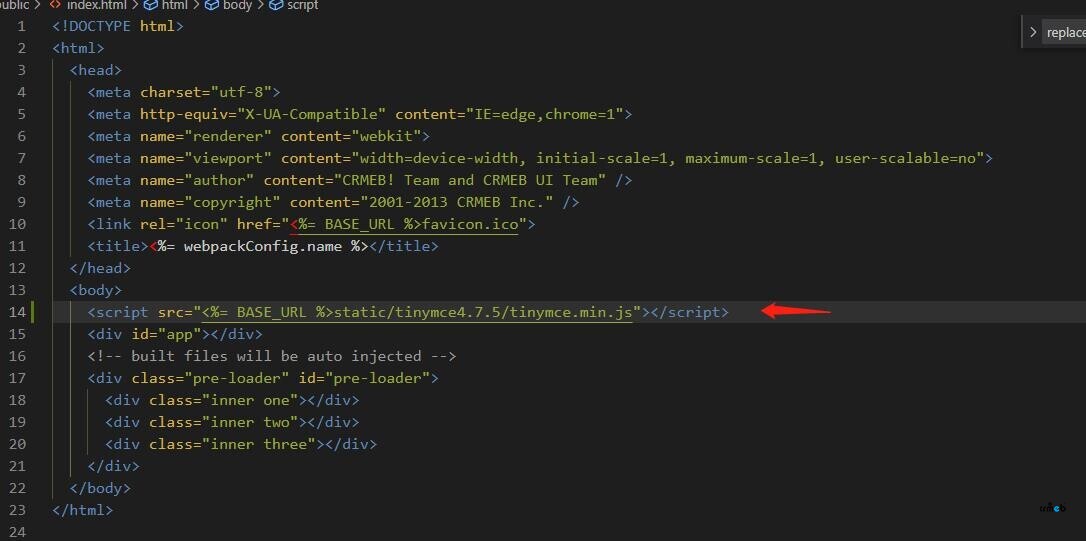
第二布,在public目录下的index.html文件中添加tinyce.js的引入

第三步,在src/components/Tinyce/index.vue中更新代码.index.vue和在本文的附件中下载替换即可。






















