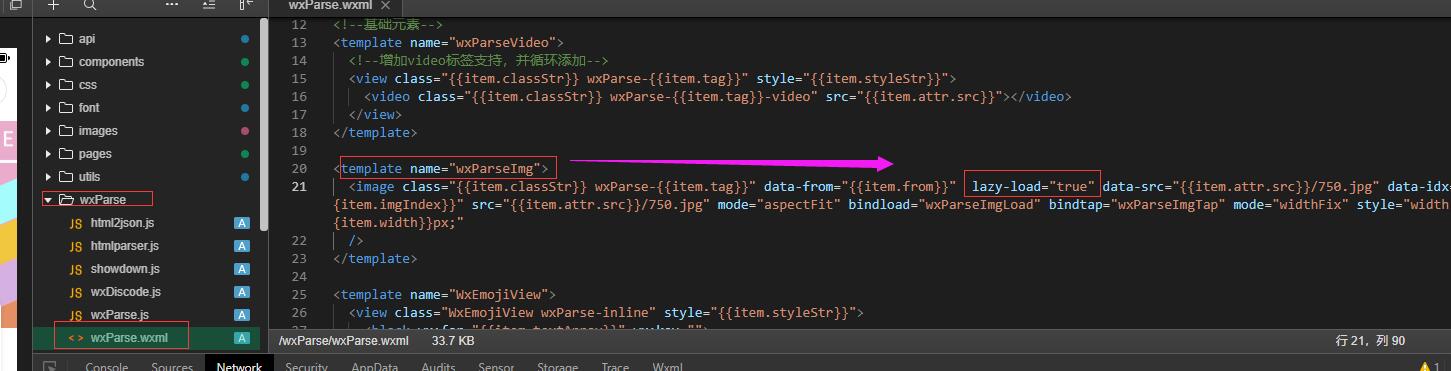
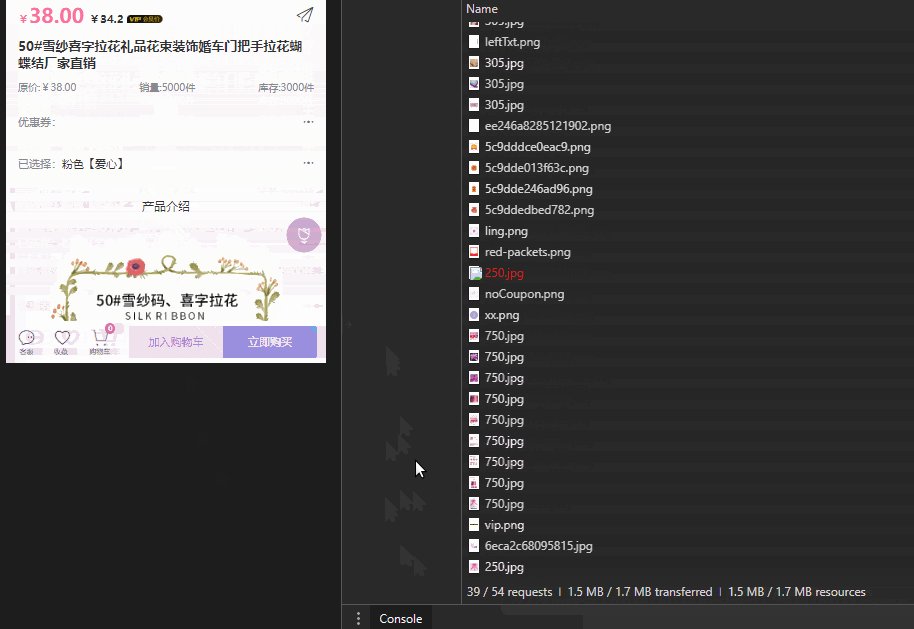
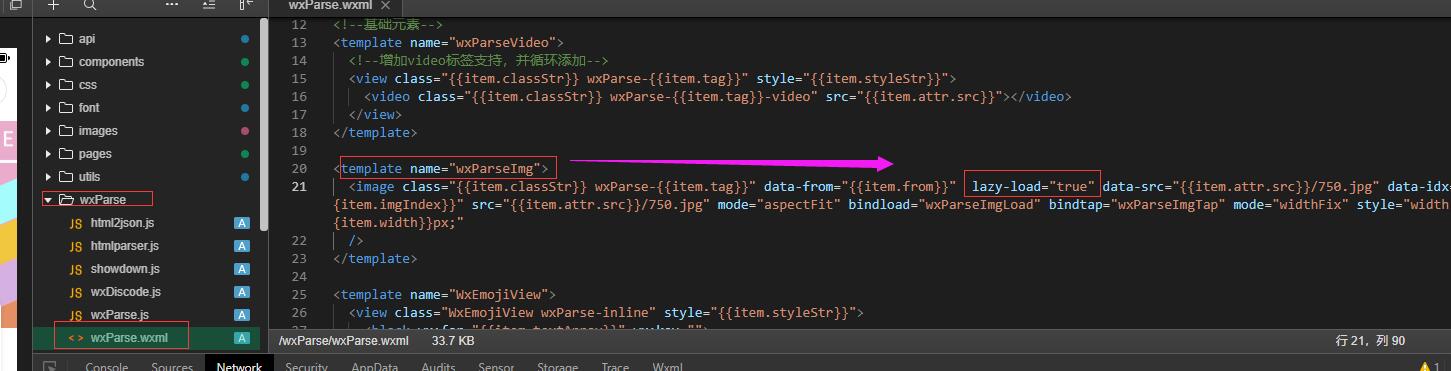
 详情页直接在这加入lazy-load 即可!
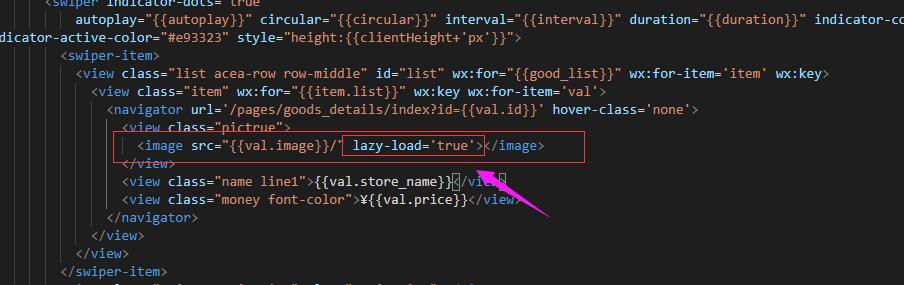
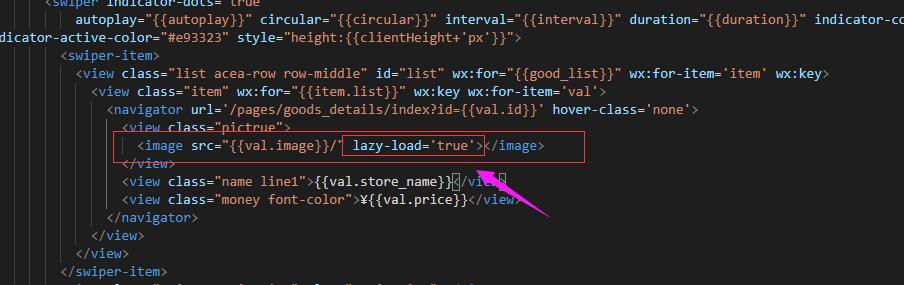
详情页直接在这加入lazy-load 即可! 其他各种页面,你看图片比较多的 搜索 image 标签看到哪些是商品图片加进去即可如图:
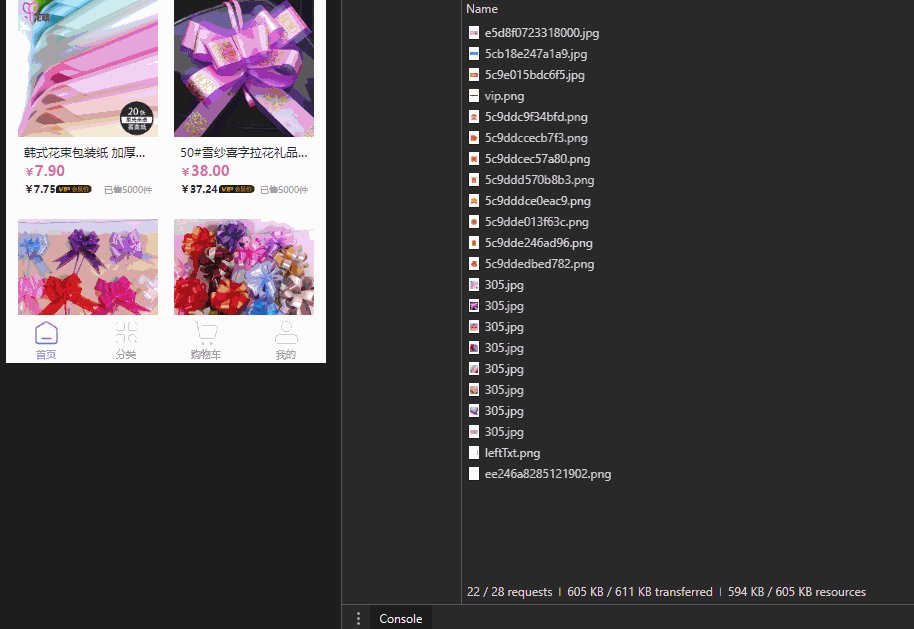
其他各种页面,你看图片比较多的 搜索 image 标签看到哪些是商品图片加进去即可如图: [/hide]
[/hide] 



 详情页直接在这加入lazy-load 即可!
详情页直接在这加入lazy-load 即可! 其他各种页面,你看图片比较多的 搜索 image 标签看到哪些是商品图片加进去即可如图:
其他各种页面,你看图片比较多的 搜索 image 标签看到哪些是商品图片加进去即可如图: [/hide]
[/hide] 


CRMEB官方 最后编辑于2022-11-06 17:02:53

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
相关推荐
 热门文章
热门文章

快速安全登录
微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
