本帖最后由 qq1394880808 于 2020-4-21 17:16 编辑
现在后台传图片好多都是原图,详情,列表,属性图都是很大的很费流量,而且加载慢。一个个处理好尺寸再传上去吧太费劲麻烦的很,想了个懒办法!
大家很多人都用阿里云oss存图片吧!阿里云oss有个免费的图片处理功能可以利用一下!

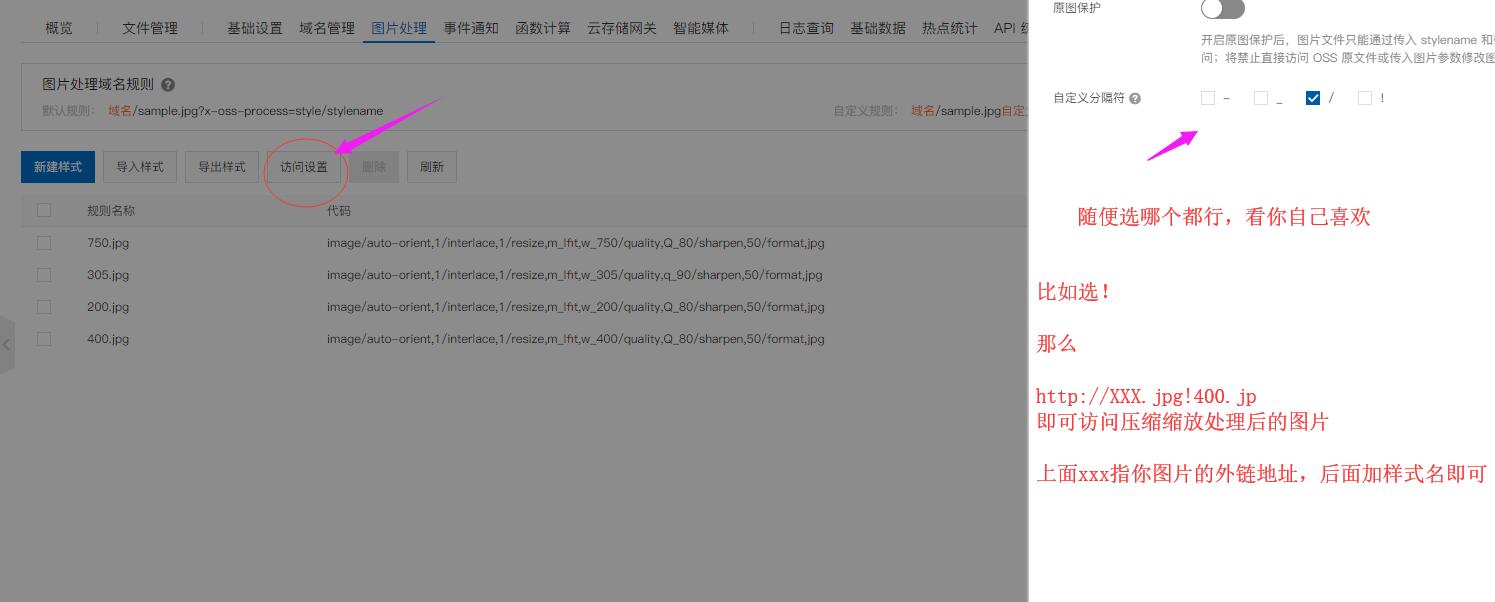
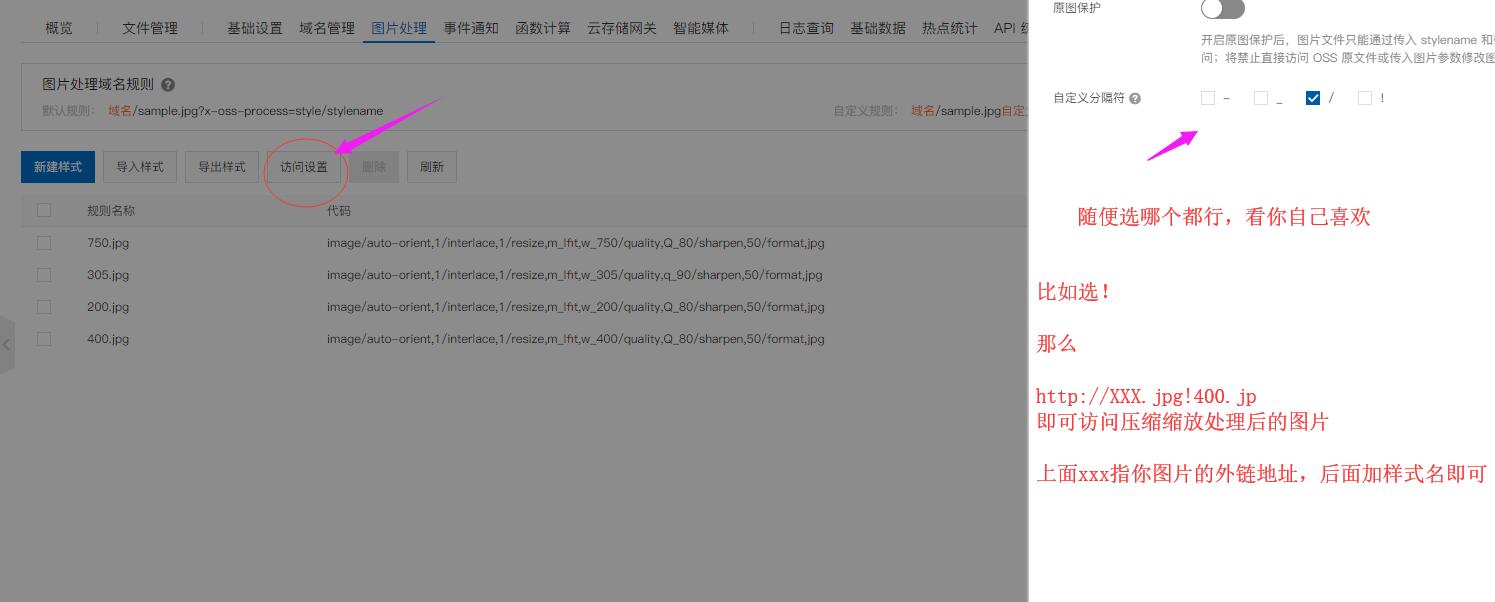
第一步打开阿里云oss,打开图片处理,设置好规则,名称随意取自己记住就行

设置好链接分隔符,随意 你的图片地址+分隔符号+样式名称 即可访问到压缩处理后的图片
属性图建议200px*200px 小图即可,反正他就那么小也放不大
列表图,主图建议305px*305px 或 400px*400px
详情图,轮播图建议600——800px(现在手机都高清屏幕了动不动就1080P,甚至2K屏了,太模糊了影响用户体验,当然的结合自己的实际情况来,我设置了750px*750px ,因为好多淘宝抓取过来的图片基本上都是750px——800px左右宽度,假设你设置到800px,那么有些750的图片反而给放大了....期反作用了)
PS:这样技能保证清晰度,又能提升加载速度!假设原图为800*800的淘宝等各大电商主图,设置处理样式图片质量为80,并缩率图片400*400的情况下,减少到原图的1/2至1/4的图片大小。
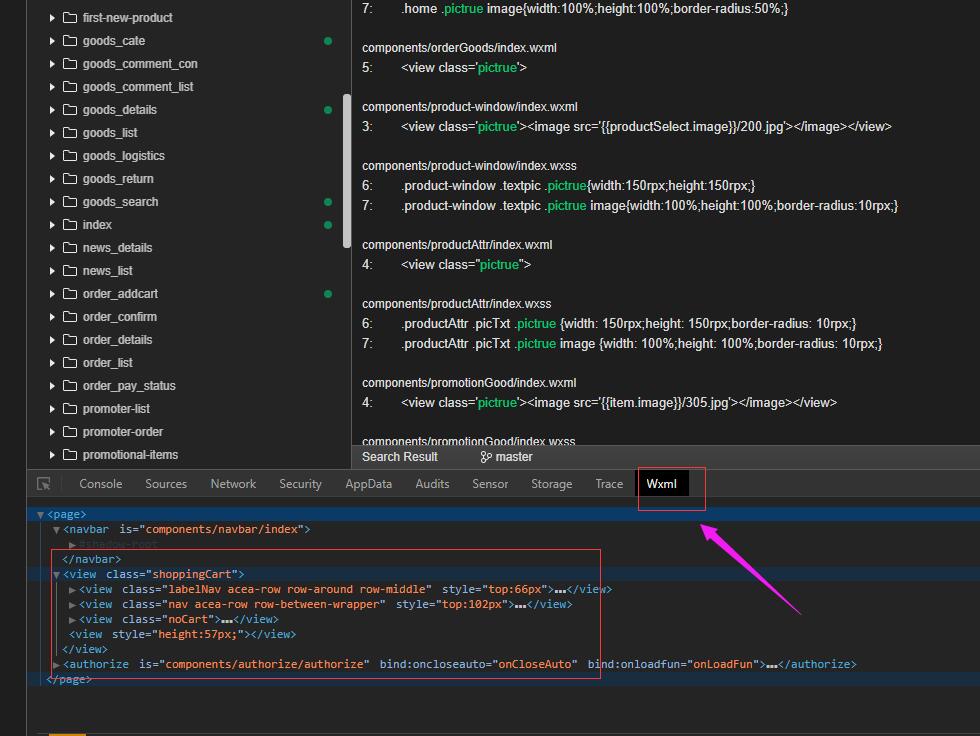
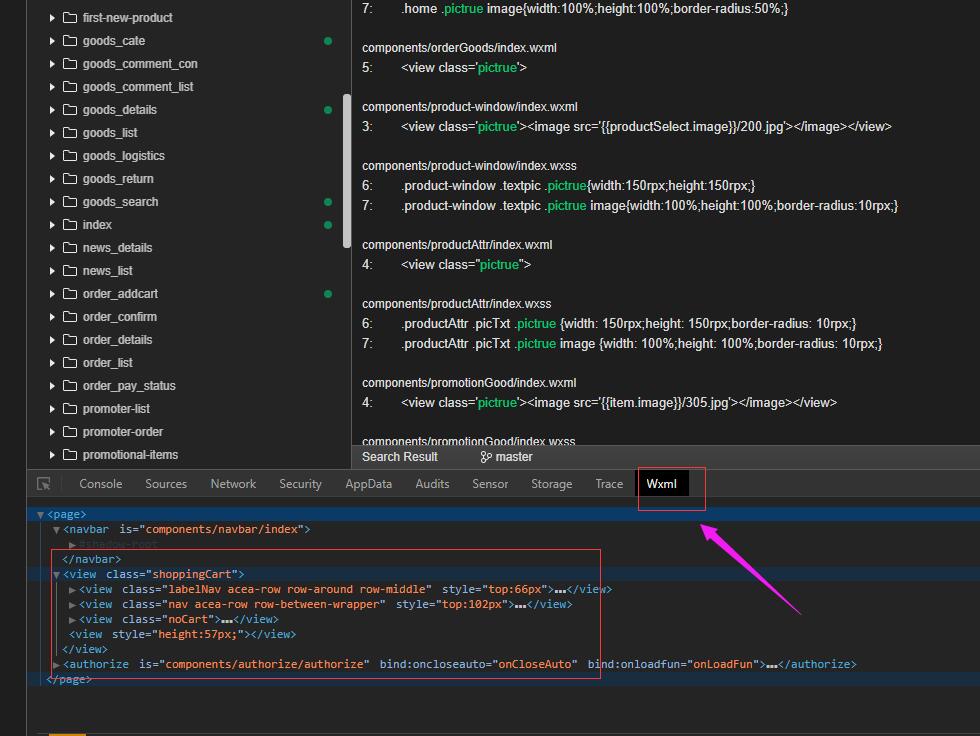
下面开始修改小程序部分,我这里列出来10个地方要改,还有其他地方我不一一举例了(比如说我的待收货啊,我的订单列表啊,购物车列表,收藏列表....那些图片都很小的,指甲大小的啊!你不改他是直接加载高清大图,购物车随便加几个产品或者十几个产品,页面数据就好几M甚至 十多M,优化后亲测 购物车加20款不同产品 加载页面时不超1M!)大家可以在小程序这里找每个页面的某张需要改图片压缩链接的路径,跟浏览器上的审核元素功能差不多!

[size=16px]1.商品轮播图[/size]
productConSwiper/index.wxml (红色(本来第我设置的红色,不知为何变绿了)部分为阿里云oss设置好的 分隔符+样式名称 以下相同)
autoplay="{{autoplay}}" circular="{{circular}}" interval="{{interval}}" duration="{{duration}}" bindchange="change"> {{currents}}/{{imgUrls.length || 1}} [size=16px]2.商品详情
wxParse/wxParse.wxml
/>3.商品详情页 点购买弹出的属性图
product-window/index.wxml
4.首页列表图片OSS样式goodList/index.wxml 5.首页新品首发列表oss样式 6.首页促销单品列表oss样式view class='promotionGood'> 7.产品分类图片goods_cate/goods_cate.wxml 8.分类列表点选规格,弹出的属性图片productAttr/index.wxml 9.为您推荐列表图片recommend/index.wxml 10.产品列表图片goods_list/goods_list.wxml [/size]以上为自己的拙见,有错误还请指正! 另外小程序商品详情页简单实现懒加载>>>[/hide] 





 第一步打开阿里云oss,打开图片处理,设置好规则,名称随意取自己记住就行
第一步打开阿里云oss,打开图片处理,设置好规则,名称随意取自己记住就行 设置好链接分隔符,随意 你的图片地址+分隔符号+样式名称 即可访问到压缩处理后的图片属性图建议200px*200px 小图即可,反正他就那么小也放不大列表图,主图建议305px*305px 或 400px*400px详情图,轮播图建议600——800px(现在手机都高清屏幕了动不动就1080P,甚至2K屏了,太模糊了影响用户体验,当然的结合自己的实际情况来,我设置了750px*750px ,因为好多淘宝抓取过来的图片基本上都是750px——800px左右宽度,假设你设置到800px,那么有些750的图片反而给放大了....期反作用了)PS:这样技能保证清晰度,又能提升加载速度!假设原图为800*800的淘宝等各大电商主图,设置处理样式图片质量为80,并缩率图片400*400的情况下,减少到原图的1/2至1/4的图片大小。下面开始修改小程序部分,我这里列出来10个地方要改,还有其他地方我不一一举例了(比如说我的待收货啊,我的订单列表啊,购物车列表,收藏列表....那些图片都很小的,指甲大小的啊!你不改他是直接加载高清大图,购物车随便加几个产品或者十几个产品,页面数据就好几M甚至 十多M,优化后亲测 购物车加20款不同产品 加载页面时不超1M!)大家可以在小程序这里找每个页面的某张需要改图片压缩链接的路径,跟浏览器上的审核元素功能差不多!
设置好链接分隔符,随意 你的图片地址+分隔符号+样式名称 即可访问到压缩处理后的图片属性图建议200px*200px 小图即可,反正他就那么小也放不大列表图,主图建议305px*305px 或 400px*400px详情图,轮播图建议600——800px(现在手机都高清屏幕了动不动就1080P,甚至2K屏了,太模糊了影响用户体验,当然的结合自己的实际情况来,我设置了750px*750px ,因为好多淘宝抓取过来的图片基本上都是750px——800px左右宽度,假设你设置到800px,那么有些750的图片反而给放大了....期反作用了)PS:这样技能保证清晰度,又能提升加载速度!假设原图为800*800的淘宝等各大电商主图,设置处理样式图片质量为80,并缩率图片400*400的情况下,减少到原图的1/2至1/4的图片大小。下面开始修改小程序部分,我这里列出来10个地方要改,还有其他地方我不一一举例了(比如说我的待收货啊,我的订单列表啊,购物车列表,收藏列表....那些图片都很小的,指甲大小的啊!你不改他是直接加载高清大图,购物车随便加几个产品或者十几个产品,页面数据就好几M甚至 十多M,优化后亲测 购物车加20款不同产品 加载页面时不超1M!)大家可以在小程序这里找每个页面的某张需要改图片压缩链接的路径,跟浏览器上的审核元素功能差不多! [size=16px]1.商品轮播图[/size] productConSwiper/index.wxml (红色(本来第我设置的红色,不知为何变绿了)部分为阿里云oss设置好的 分隔符+样式名称 以下相同)
[size=16px]1.商品轮播图[/size] productConSwiper/index.wxml (红色(本来第我设置的红色,不知为何变绿了)部分为阿里云oss设置好的 分隔符+样式名称 以下相同)