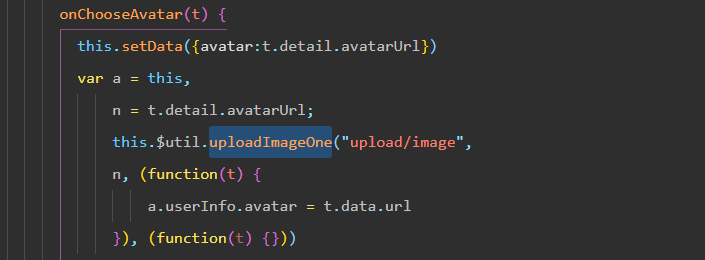
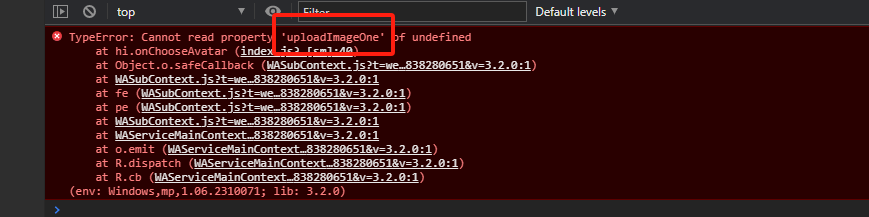
我是一个产品,不会写代码,我增加了微信头像获取和图片上传和下载的隐私协议,目前已通过,我想问下,小程序上我加了一个弹窗获取头像图片并上传,采取调用uploadImageOne方法,为什么报错,需要怎么处理


(global["webpackJsonp"] = global["webpackJsonp"] || []).push([
["components/eidtUserModal/index"], {
'00fc':function(){
Component({
/**
* 组件的属性列表
*/
properties: {
hide: {
type: Boolean,
value: true
}
},
/**
* 组件的初始数据
*/
data(){
return{
mp_is_new: this.$Cache.get("MP_VERSION_ISNEW") || !1,
userInfo: {
avatar: "",
nickname: ""
},
canvasStatus: !1
}
},
/**
* 组件的方法列表
*/
methods: {
mounted: function() {},
// 调用头像
onChooseAvatar(t) {
this.setData({avatar:t.detail.avatarUrl})
var a = this,
n = t.detail.avatarUrl;
this.$util.uploadImageOne("upload/image",
n, (function(t) {
a.userInfo.avatar = t.data.url
}), (function(t) {}))
// n, (function(t) {
// a.userInfo.avatar = t.data.url
// }), (function(t) {}))
},
// 调用昵称
bindblur(e){
this.nickname = e.detail.value;
},
formSubmit: function(e) {
var c = this;var p = this;
if(avatar){
console.log('===================')
}
},
// 取消授权跳转到个人中心页面
hidepopup:function(e){
if(e.target.dataset.canclose){
console.log(e.target.dataset.canclose)
this.setData({
hide:true});
wx.navigateBack();
}}
}
})
}
},
[
["00fc", "common/runtime", "common/vendor"]
]
]);