本文将介绍如何在使用 Element UI 的 Vue 应用中,结合 SortableJS 库,为 el-table 组件添加拖拽排序功能。
在开始之前,确保你的项目中已经安装了 Element UI 和 SortableJS。如果尚未安装,可以通过以下命令进行安装:
npm install element-ui sortablejs实现步骤
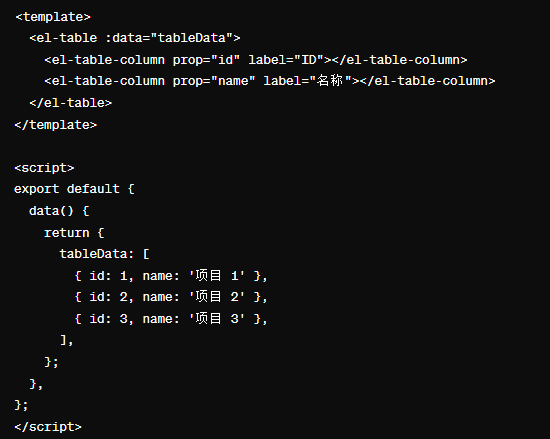
第一步:创建基础表格
首先,我们需要一个基本的 el-table。这个表格将展示一些可排序的数据。下面是一个简单的表格示例:

第二步:引入 SortableJS 并初始化
接下来,我们需要通过 SortableJS 使 el-table 的行变得可拖拽。这需要在 Vue 组件的 mounted 钩子中完成:
import Sortable from 'sortablejs';
export default {
mounted() {
this.initSortable();
},
methods: {
initSortable() {
const el = this.$refs.myTable.$el.querySelector('.el-table__body-wrapper tbody');
Sortable.create(el, {
handle: '.drag-handle',
animation: 150,
onEnd: this.handleDragEnd,
});
},
handleDragEnd(evt) {
// 拖拽结束后的处理逻辑
},
},
};在这个例子中,我们通过查询选择器找到 el-table 的 tbody 元素,并对它应用 Sortable.create 方法使其成为可拖拽的。我们还定义了 handleDragEnd 方法来处理拖拽结束后的逻辑,例如更新数据顺序。
第三步:更新数据顺序
拖拽结束后,我们需要根据拖拽结果更新表格数据的顺序。这可以通过修改 handleDragEnd 方法来实现:
handleDragEnd(evt) {
const { oldIndex, newIndex } = evt;
const movedItem = this.tableData.splice(oldIndex, 1)[0];
this.tableData.splice(newIndex, 0, movedItem);
}在这里,我们使用 splice 方法从数组中移除被拖拽的项,并将其插入到新的位置。
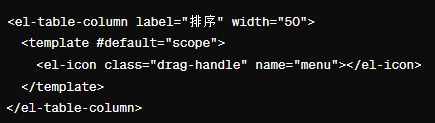
第四步:添加拖拽把手
为了提高用户体验,我们可以为每一行添加一个拖拽把手,让用户知道哪里可以拖拽。这可以通过添加一个新的 el-table-column 来实现: