//原代码 -每次切换选项 都会重新从服务器获取数据
pages/index/components/goodList.vue
productslist() {
let limit = this.$config.LIMIT;
let data = {};
if (this.typeConfig == 1) {
data = {
ids: this.dataConfig.goodsList.ids.join(','),
};
} else {
data = {
priceOrder: this.goodsSort == 2 ? 'desc' : '',
salesOrder: this.goodsSort == 1 ? 'desc' : '',
brand_id: this.typeConfig == 2 ? this.dataConfig.brandList.brandVal.join(',') : '',
store_label_id: this.typeConfig == 4 ? this.dataConfig.goodsLabel.activeValue.join(',') : '',
cate_id: this.typeConfig == 3 ? this.dataConfig.classList.classVal.join(',') : '',
limit: this.numberConfig
};
}
getProductslist(data).then(res => {
this.tempArr = res.data;
});
},
//优化修改后,初次点击切换从服务器获取,后续切换从本地缓存, 总共改3个地方
//前两处修改 文件路径
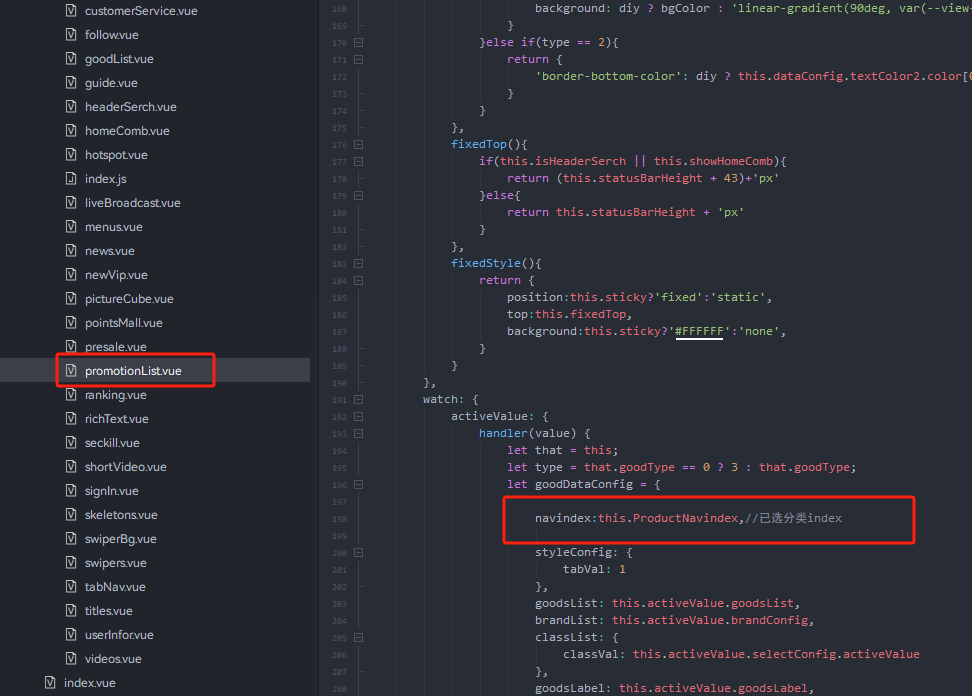
//pages/index/components/promotionList.vue
watch: {
activeValue: {
handler(value) {
let that = this;
let type = that.goodType == 0 ? 3 : that.goodType;
let goodDataConfig = {
navindex:this.ProductNavindex,//新增已选分类index
......
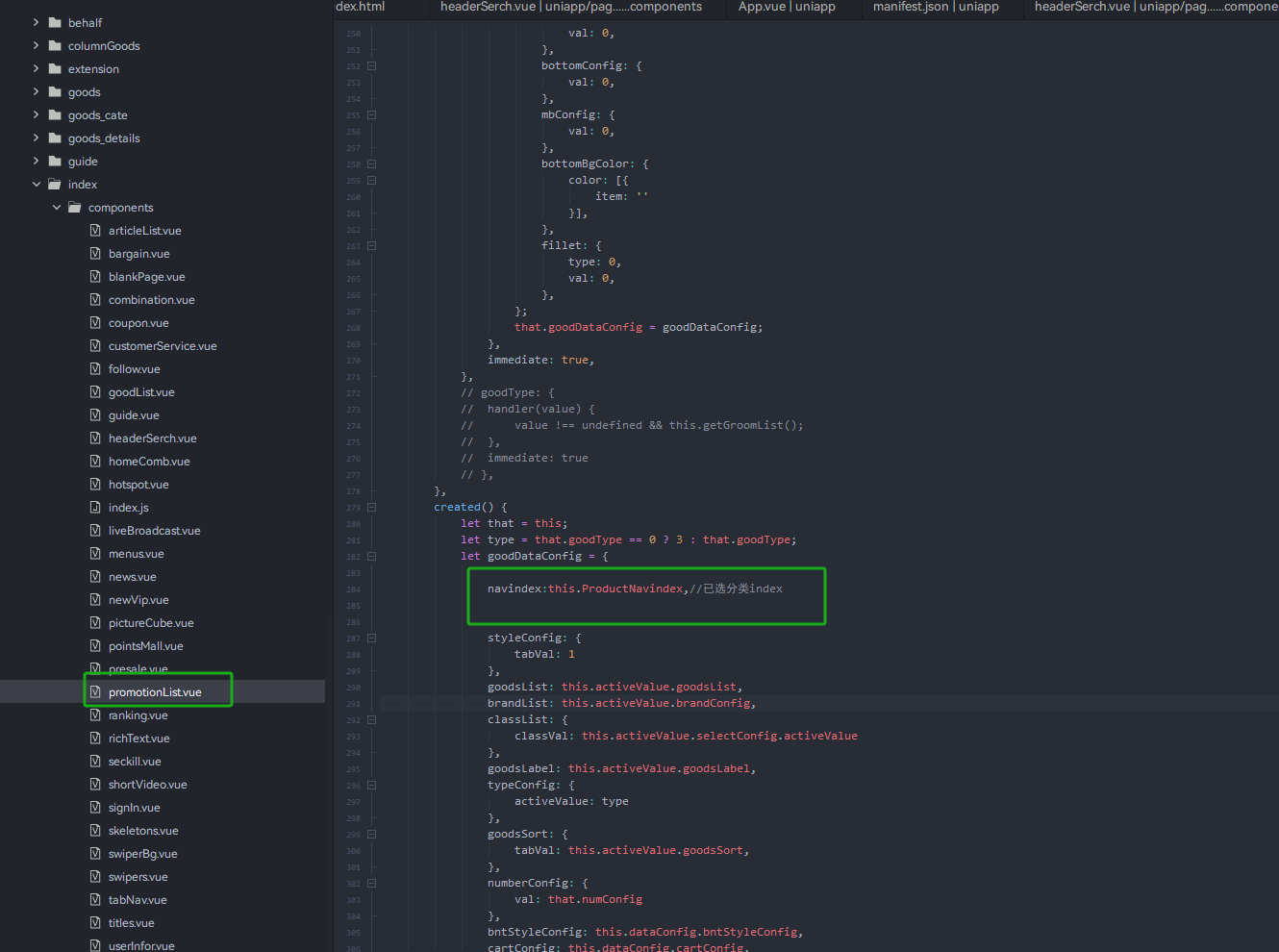
created() {
let that = this;
let type = that.goodType == 0 ? 3 : that.goodType;
let goodDataConfig = {
navindex:this.ProductNavindex,//新增已选分类index
......
//最后一处修改 文件路径
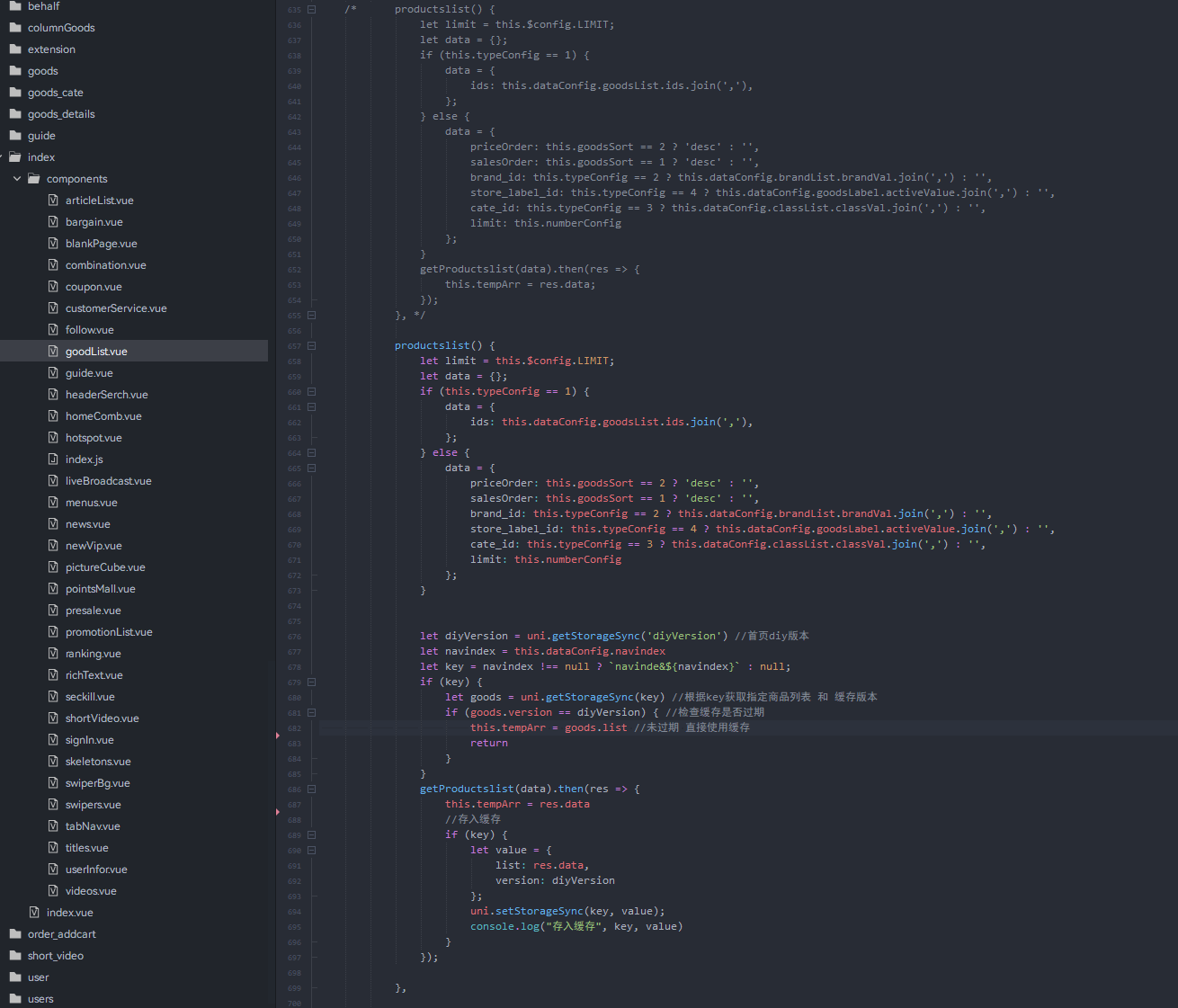
//pages/index/components/goodList.vue
productslist() {
let limit = this.$config.LIMIT;
let data = {};
if (this.typeConfig == 1) {
data = {
ids: this.dataConfig.goodsList.ids.join(','),
};
} else {
data = {
priceOrder: this.goodsSort == 2 ? 'desc' : '',
salesOrder: this.goodsSort == 1 ? 'desc' : '',
brand_id: this.typeConfig == 2 ? this.dataConfig.brandList.brandVal.join(',') : '',
store_label_id: this.typeConfig == 4 ? this.dataConfig.goodsLabel.activeValue.join(',') : '',
cate_id: this.typeConfig == 3 ? this.dataConfig.classList.classVal.join(',') : '',
limit: this.numberConfig
};
}
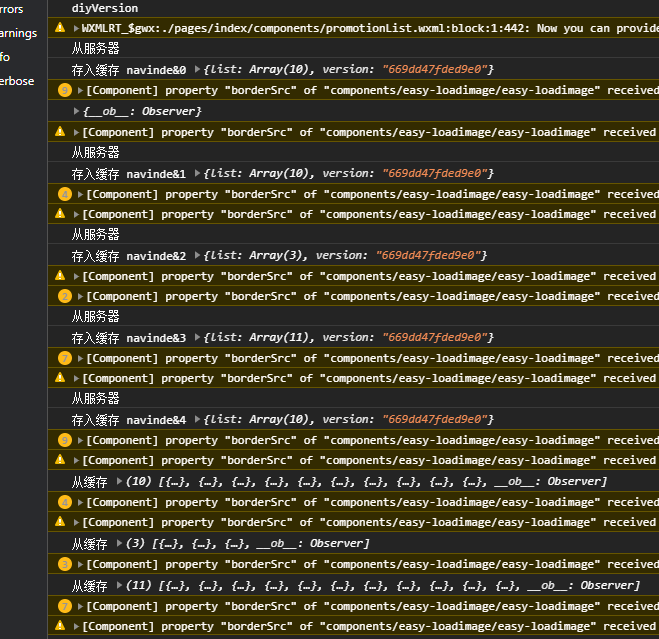
let diyVersion = uni.getStorageSync('diyVersion') //首页diy版本
let navindex = this.dataConfig.navindex
let key = navindex !== null ? `navinde&${navindex}` : null;
if (key) {
let goods = uni.getStorageSync(key) //根据key获取指定商品列表 和 缓存版本
if (goods.version == diyVersion) { //检查缓存是否过期
this.tempArr = goods.list //未过期 直接使用缓存
return
}
}
getProductslist(data).then(res => {
this.tempArr = res.data
//存入缓存
if (key) {
let value = {
list: res.data,
version: diyVersion
};
uni.setStorageSync(key, value);
console.log("存入缓存", key, value)
}
});
},



非常奈斯!