
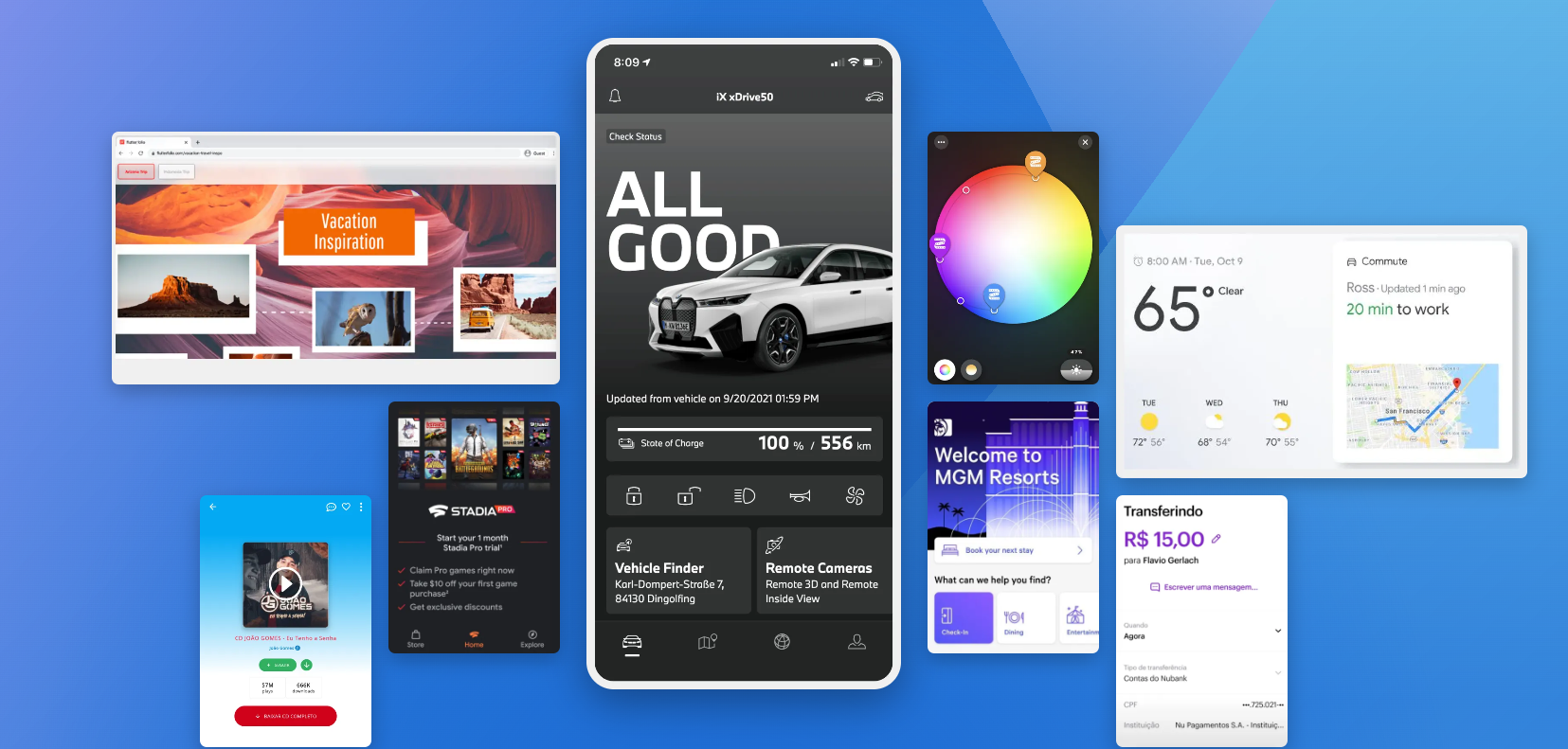
flutter框架为所有屏幕创造精彩
Flutter 3 可以用于开发网页端应用。自 Flutter 2.0 起,Flutter 就已经支持 Web 平台,并且在 Flutter 3 中得到了进一步的改进和优化。以下是使用 Flutter 3 开发网页端的一些优势和特点:
Flutter 3 开发网页端的优势:
- 跨平台一致性: 使用相同的代码库,可以在 iOS、Android、Web 和桌面应用上运行,确保用户体验的一致性。
- 高性能: Flutter 的编译器将 Dart 代码编译为原生代码,并且采用了快速渲染的引擎(Skia),在网页端同样表现出色。
- 丰富的 UI 组件: 提供了丰富的预构建组件和自定义能力,开发者可以快速构建复杂且美观的网页界面。
- 响应式布局: 支持响应式设计,可以适配不同大小的屏幕和设备。
- 热重载: 支持热重载功能,可以在开发过程中快速预览代码改动,提高开发效率。
Flutter 3 开发网页端的特点:
- 多平台支持: 可以使用同一套代码库,开发支持不同平台的应用,减少开发和维护成本。
- 强大的动画和图形处理能力: Flutter 内置强大的动画和图形处理能力,适合需要复杂动画效果和图形处理的网页应用。
- 插件和包: 丰富的插件和包支持,能够方便地集成第三方服务和功能。
如何开始使用 Flutter 3 开发网页端应用:
- 安装 Flutter SDK: 确保已安装 Flutter SDK 并配置好开发环境。
- 创建新项目: 使用
flutter create命令创建一个新的 Flutter 项目。 - 启用 Web 支持: 在项目目录中运行
flutter config --enable-web命令,启用 Web 平台支持。 - 运行 Web 应用: 使用
flutter run -d chrome命令在 Chrome 浏览器中运行 Flutter Web 应用。
示例:
创建一个新的 Flutter 项目,并启用 Web 支持:
bash复制代码flutter create my_flutter_web_app
cd my_flutter_web_app
flutter config --enable-web
在 Chrome 浏览器中运行应用:
bash复制代码flutter run -d chrome
注意事项:
- 虽然 Flutter 3 在 Web 平台上提供了良好的支持,但在某些特定场景下(例如 SEO 要求高的静态网站)可能不如传统的 Web 框架(如 Vue、React)表现得那么好。
- 在选择使用 Flutter 3 开发网页端应用时,需要考虑项目的具体需求和性能要求。



























