不知道大家平时开发响应式前端代码是如何调试的?是不是也跟我一样,通过浏览器的开发者工具来切换不同的界面尺寸来看验证效果呢?
下面,我们还一起来看看今天要推荐的这款名为:Responsivelyopen in new window的免费工具。
它可以帮助我们更便捷的调试响应式界面的程序,如何便捷呢?
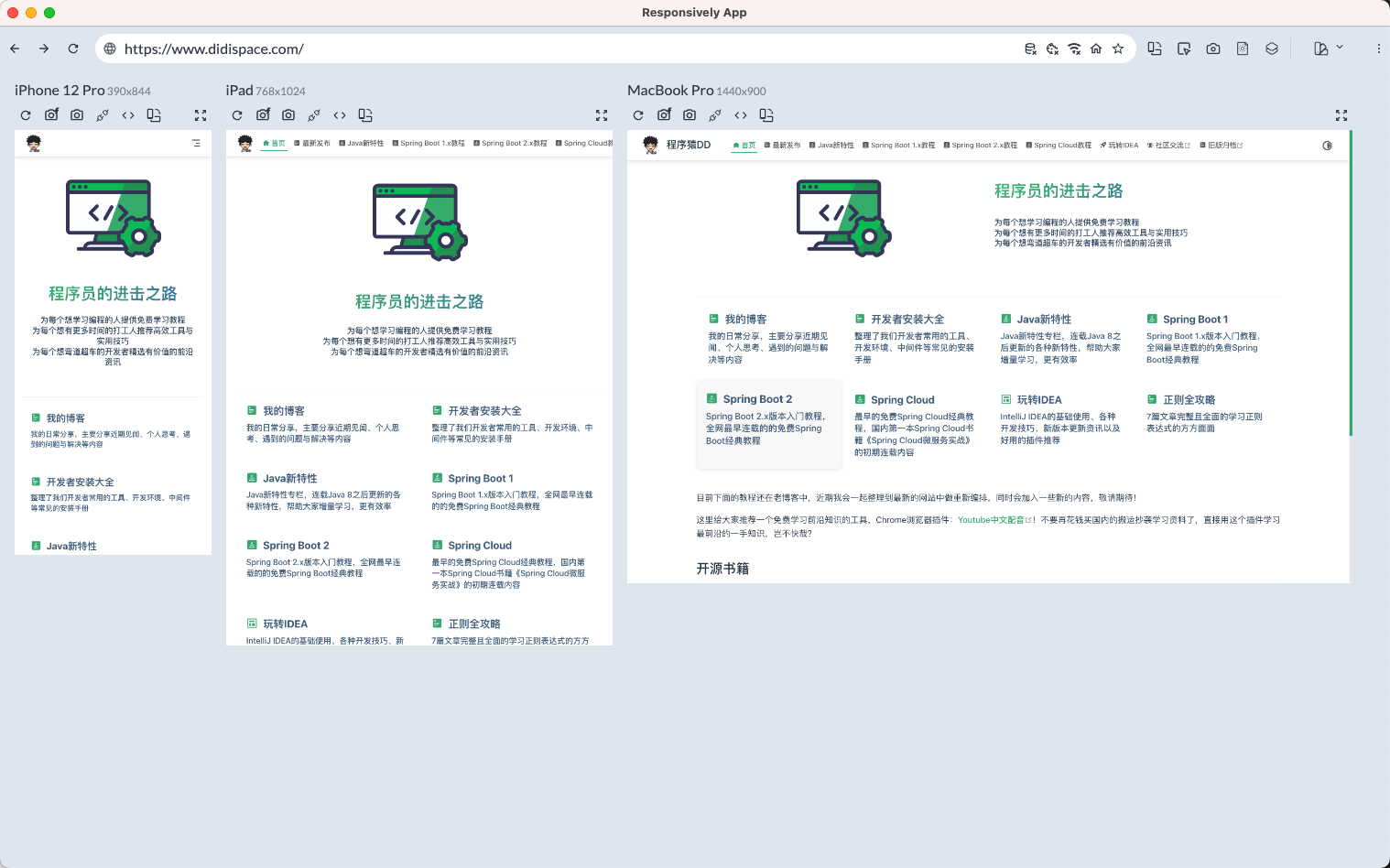
直接看下图:
这款工具通过将不同尺寸的界面一起显示的方式,让我们一次就能看到多个场景下的效果,是不是直观方便很多呢?
它还有很多有用的功能,比如:
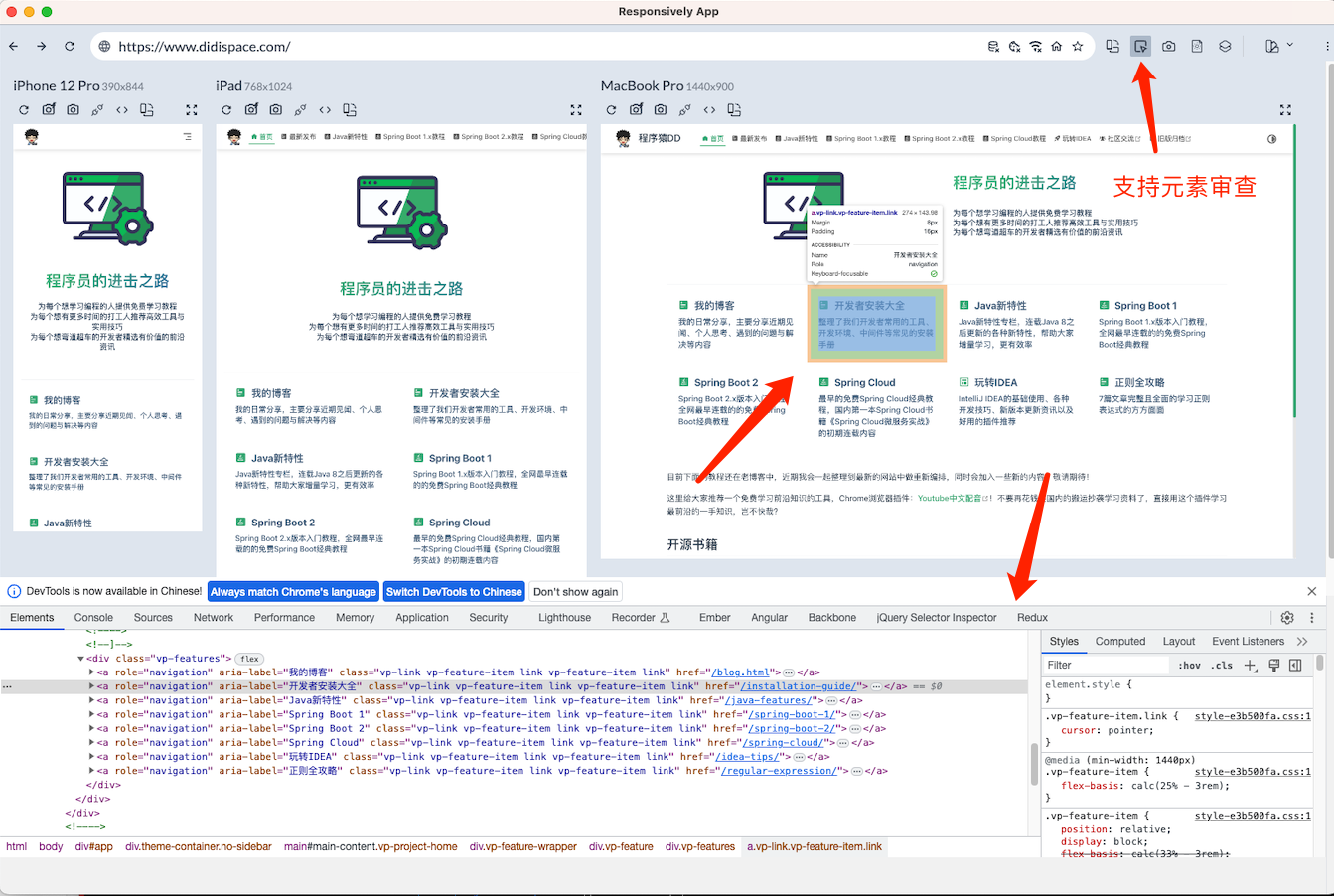
元素审查:

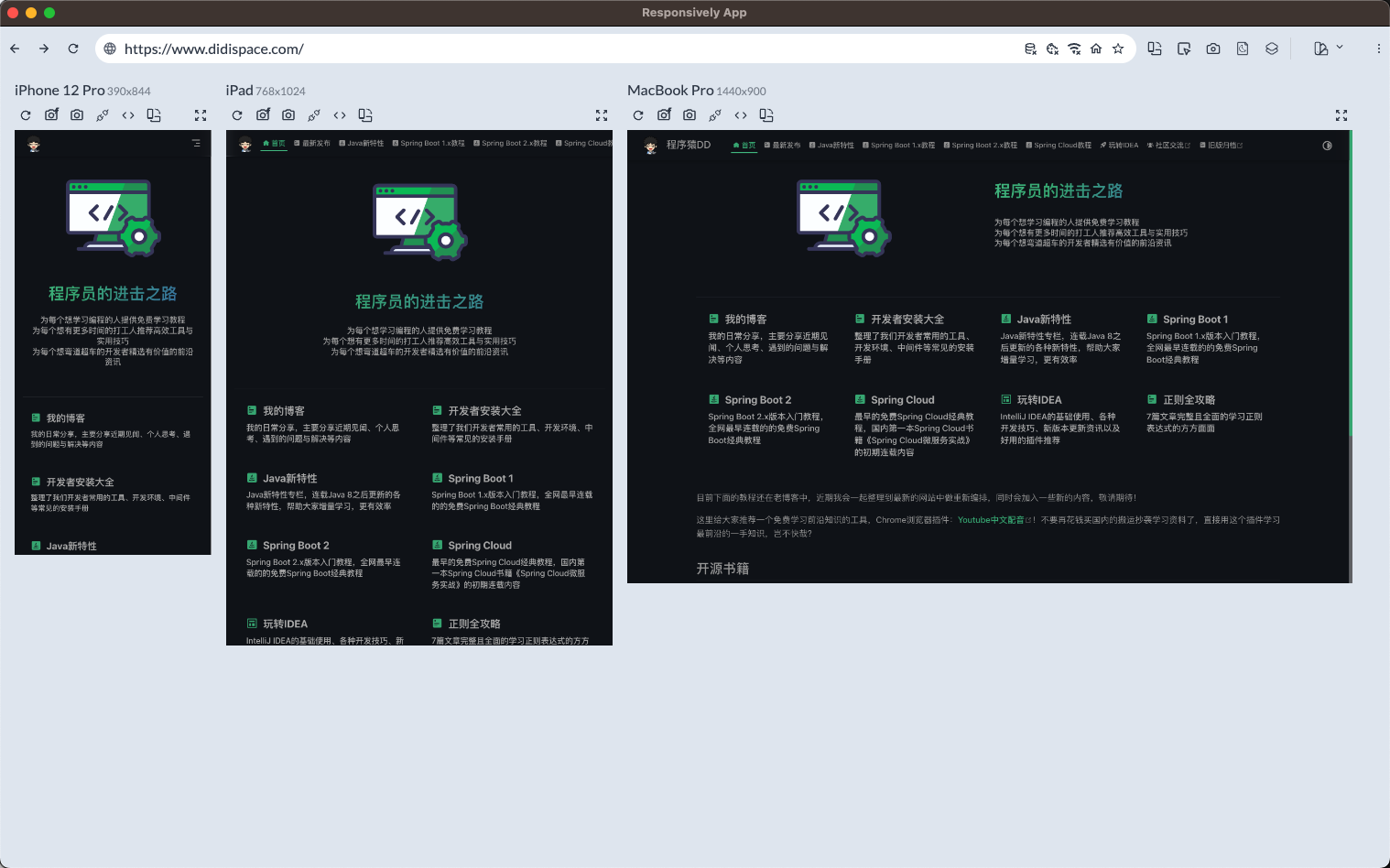
日夜模式:

支持平台
Responsivelyopen in new window支持主流的操作系统,包括:Mac、Windows、Linux。感兴趣的小伙伴都可以试试看。
最后,老规矩,奉上地址:https://responsively.app/,感兴趣的小伙伴可以前往体验。