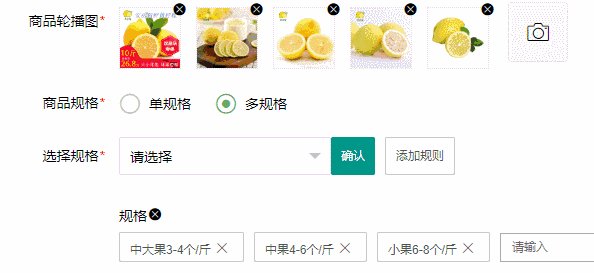
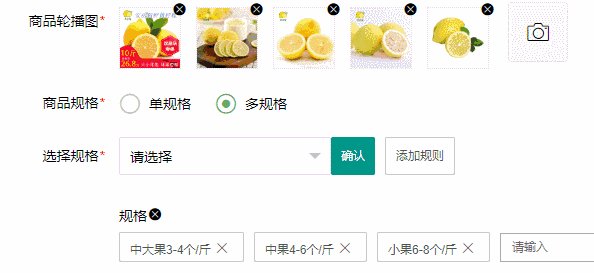
 看完效果图,满意不?下面教你怎么实现。找到app/admin/view/store/store_product/create.php这个文件,约261行处改为如下
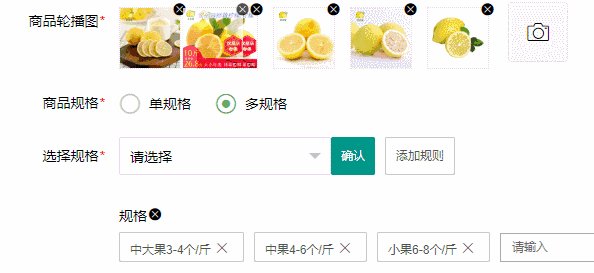
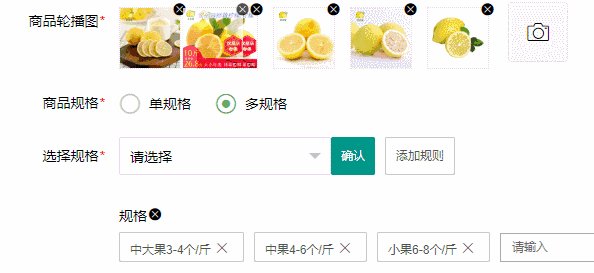
看完效果图,满意不?下面教你怎么实现。找到app/admin/view/store/store_product/create.php这个文件,约261行处改为如下

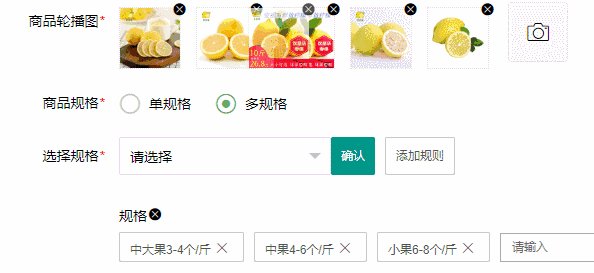
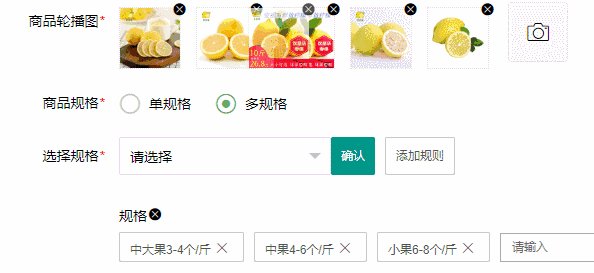
 看完效果图,满意不?下面教你怎么实现。找到app/admin/view/store/store_product/create.php这个文件,约261行处改为如下
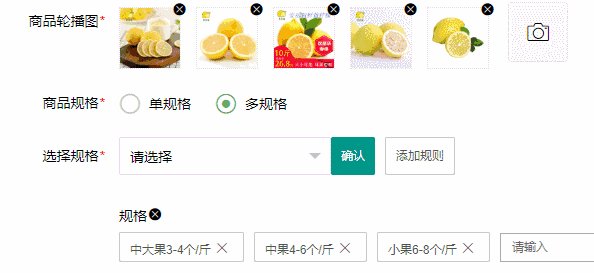
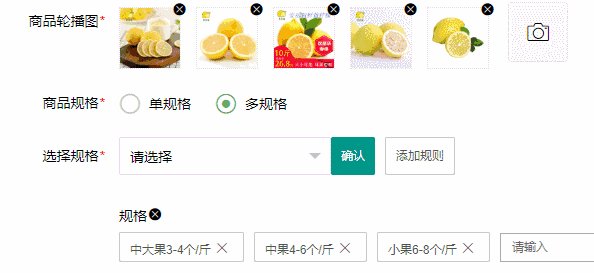
看完效果图,满意不?下面教你怎么实现。找到app/admin/view/store/store_product/create.php这个文件,约261行处改为如下
ByteGlad 最后编辑于2022-08-19 11:03:58

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level }}

{{itemf.name}}
 打赏
打赏
 已打赏¥{{item.reward_price}}
已打赏¥{{item.reward_price}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
 打赏
打赏
 已打赏¥{{itemc.reward_price}}
已打赏¥{{itemc.reward_price}}
 打赏
打赏
 已打赏¥{{reward_price}}
已打赏¥{{reward_price}}
相关推荐
快速安全登录

微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
