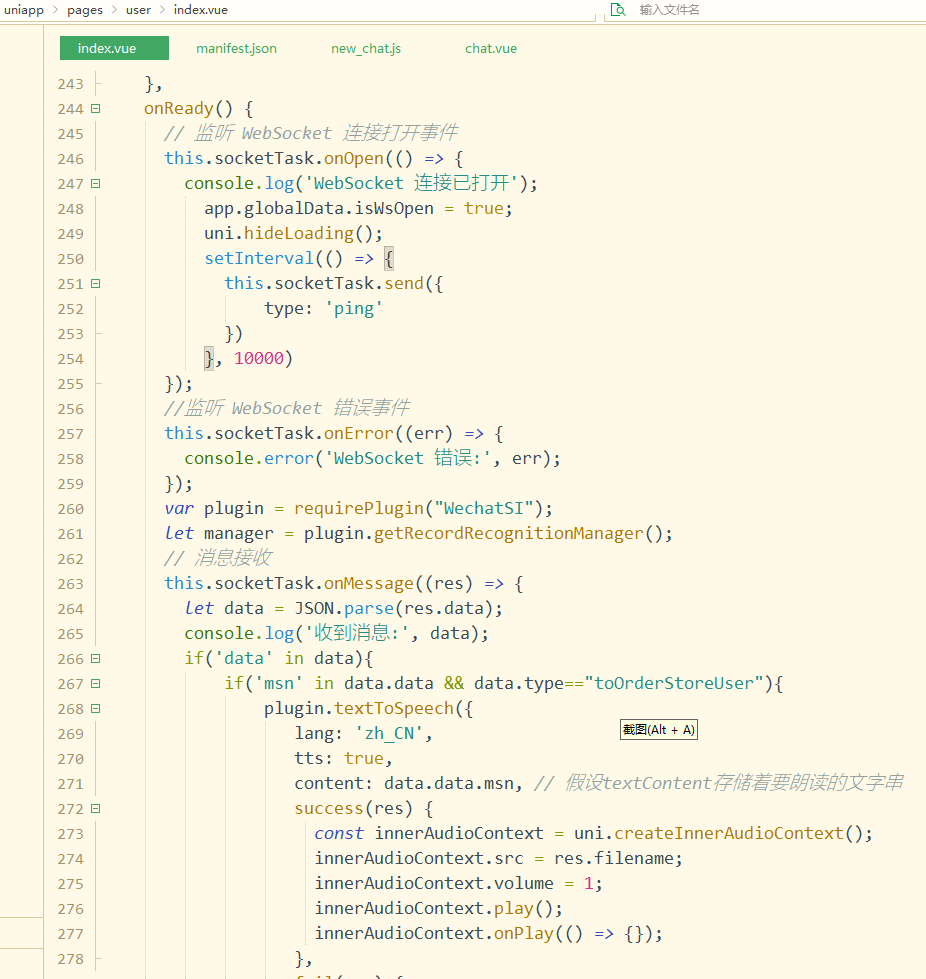
我想实现一个类似于语音播报的功能,现在服务器消息能推送到客户端,但是客户端在微信开发者工具上能正常接收消息,但是开了真机调试或者上传体验版socket就只能初始化,无法接受消息。
之前按照/pages/extension/customer_list/chat.vue里使用socket的方式写过,但是那种方法不能让小程序在后台的时候也能接收到消息,后来才改的微信提供的接口,要是按照/pages/extension/customer_list/chat.vue写的方法能让小程序在后台的时候也接收到消息那也行
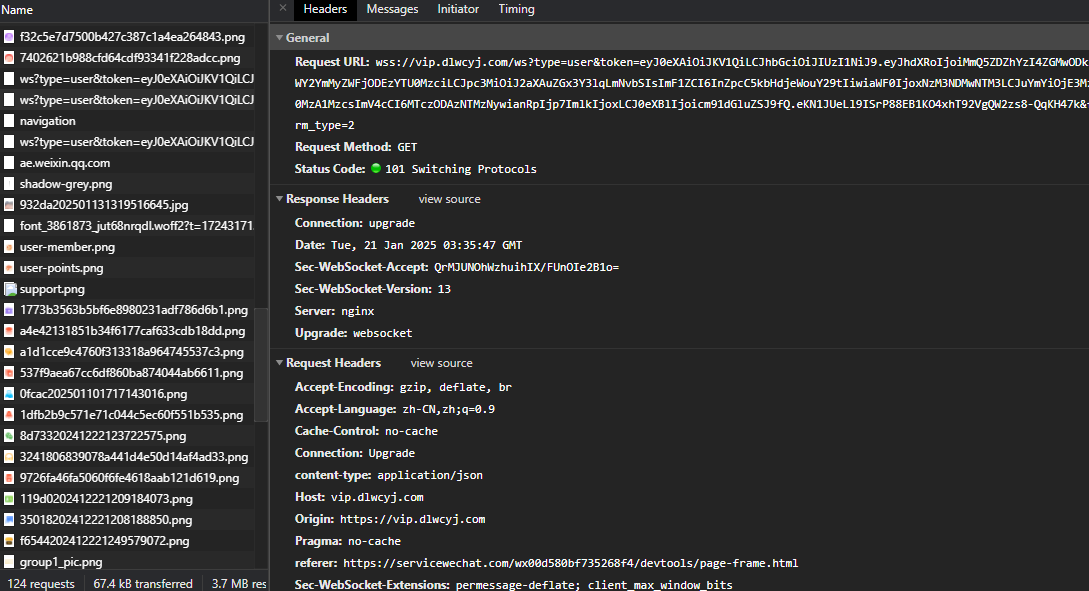
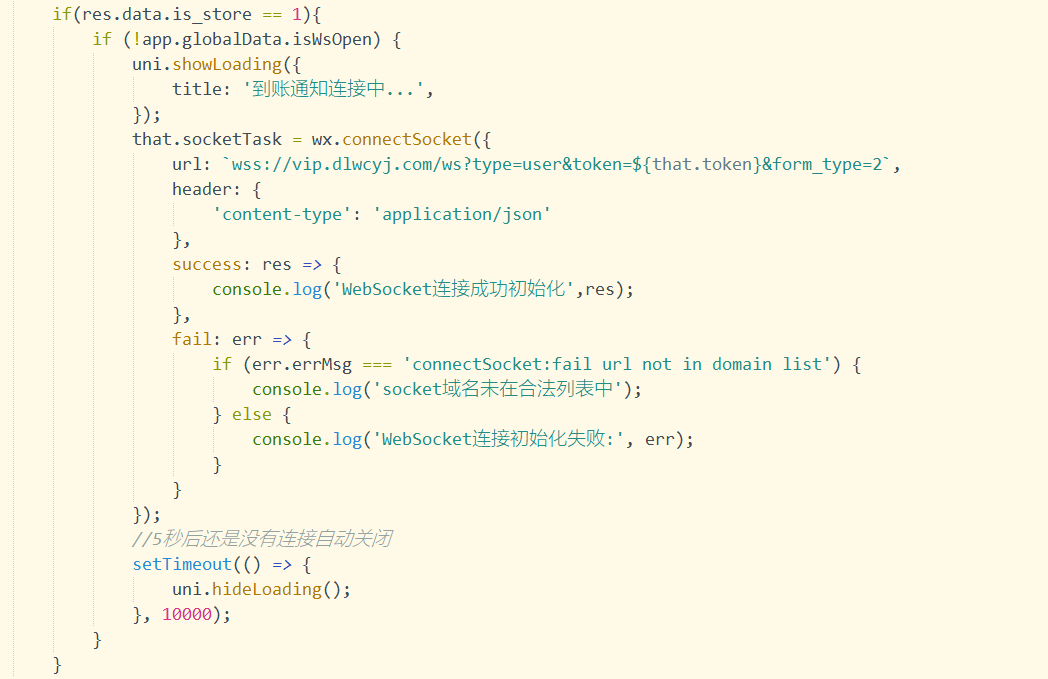
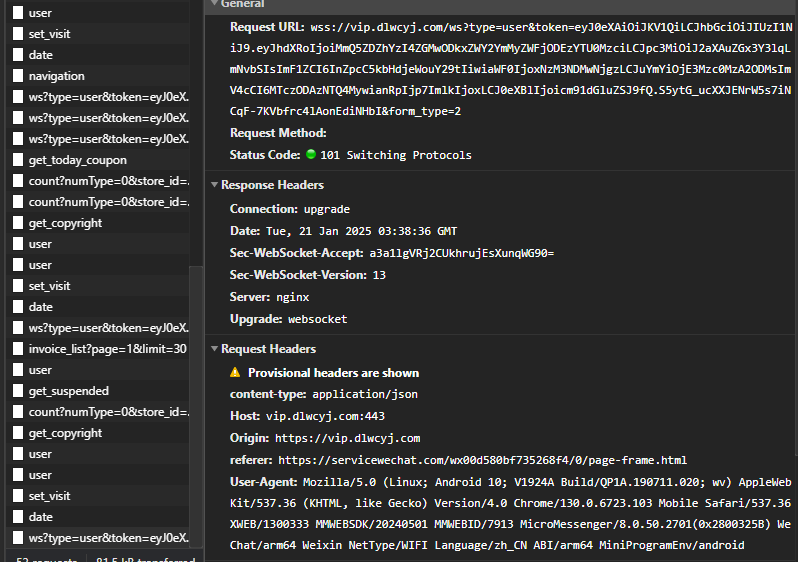
微信小程序真机调试连接websocket初始化返回errMsg: "connectSocket:ok" errno: 0 socketTaskId: "4"
定义了const app = getApp();
wss链接也填写了


这是链接失败的信息

这是链接成功的信息