现在越来越多的网站都提供了更换主题功能,如ElementUI,既是为了迎合用户需求,或是为了凸显自己特点,因此提供了个性化定制功能。
最近刚好做了这个功能,主要通过以下几种方式实现:
CSS样式覆盖
核心
通过切换CSS选择器得方式实现主题样式的切换:
1.在组件中保留不变的样式,将需要变化的样式进行抽离
2.提供多种样式,给不同的主题定义一个对应的CSS选择器
3.根据不同主题设置不同的样式
实现
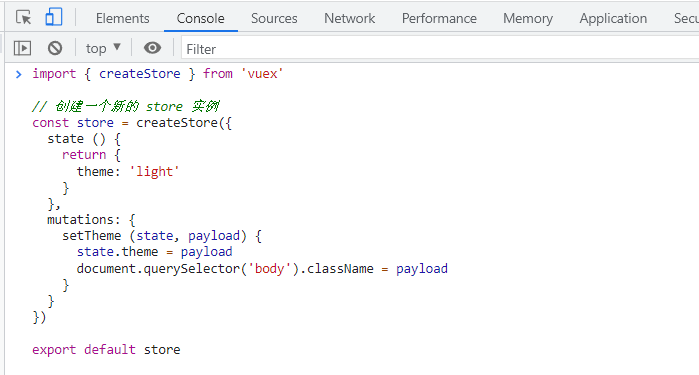
下面通过vuex存储和控制全局的主颜色,其代码如下:

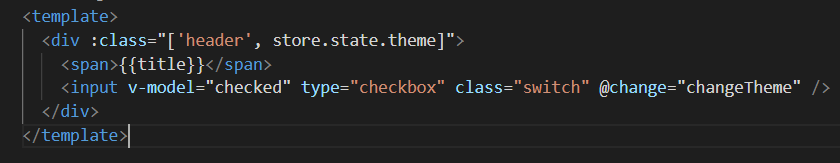
在template模板中通过vuex中的主题设置对应类名,如头部代码如下:

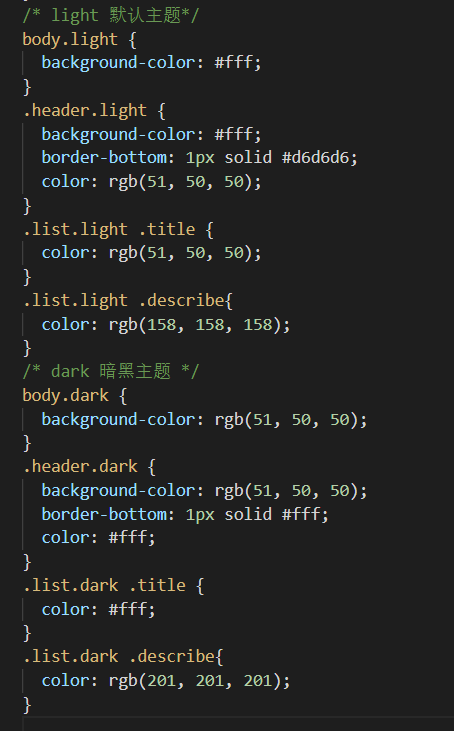
下面theme.css中通过 .light 和 .dark 两个类选择器来区分明亮主题和黑暗主题,并且事先准备了它们对应的样式,如下:

缺点
1.多种主题样式都要引入,导致代码量增大
2.样式不易管理
3.查找样式复杂
4.开发效率低
5.拓展性差…
实现多套CSS样式
核心
实现多套CSS主题样式,根据用户切换操作,通过 link 标签动态加载不同的主题样式,主要解决了多个主题色被编译到一个文件中导致单个文件过大。
实现
css部分直接拆分成 light.css 和 dark.css 两个文件:

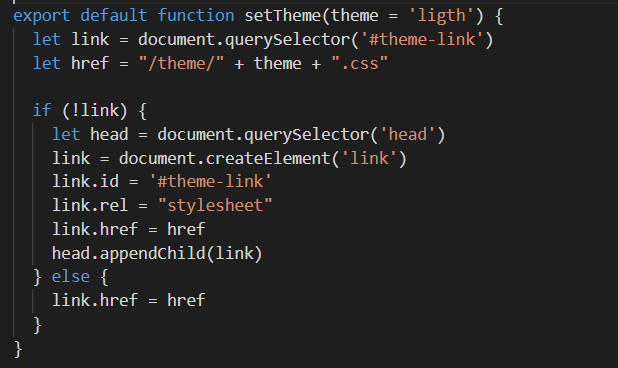
设置主题部分的 setTheme.js 代码如下:

缺点
1.需要重复CV多份样式文件进行单独修改
2.没有单独提取出可变的样式部分
3.需要提前知道打包后的文件路径,否则可能导致主题样式引入错误…
CSS变量实现
核心
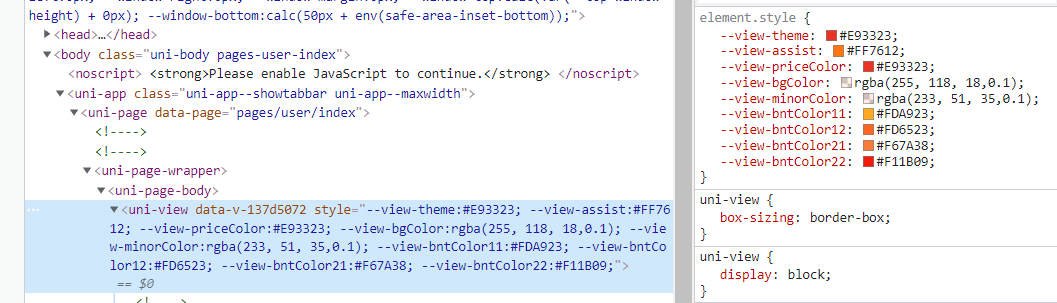
通过body.style.setProperty(key, value) 动态修改 body 上的CSS变量,使得页面上的其它部分可以应用最新的CSS变量对应的样式。

实现
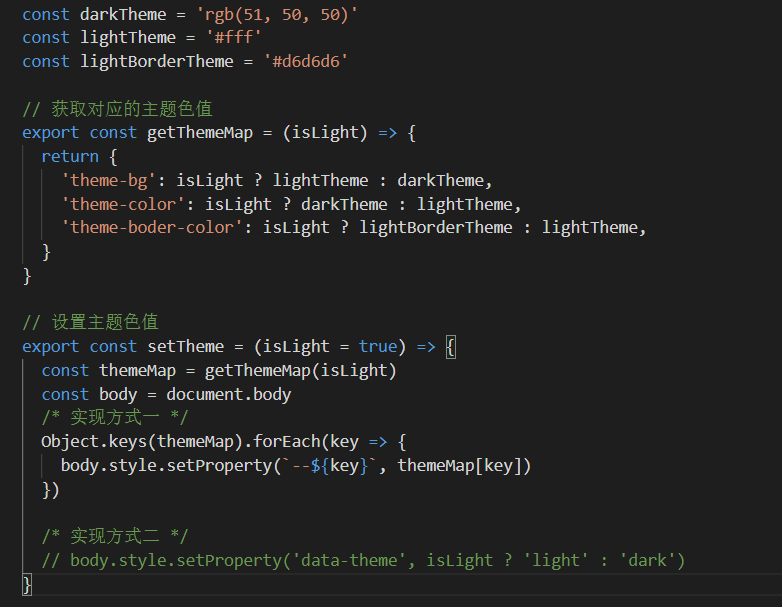
theme.css 中负责定义全局CSS变量,代码如下:

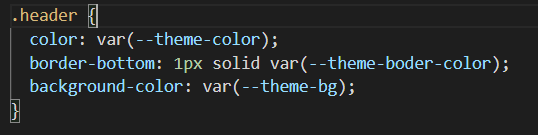
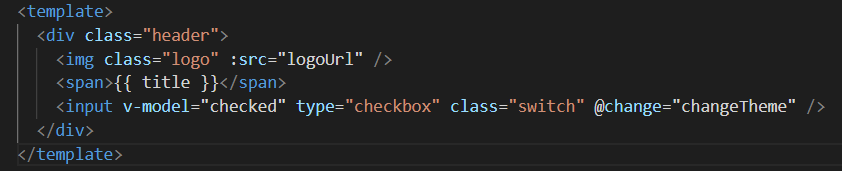
通过var() 在组件中应用对应CSS变量,比如在头部中的使用:

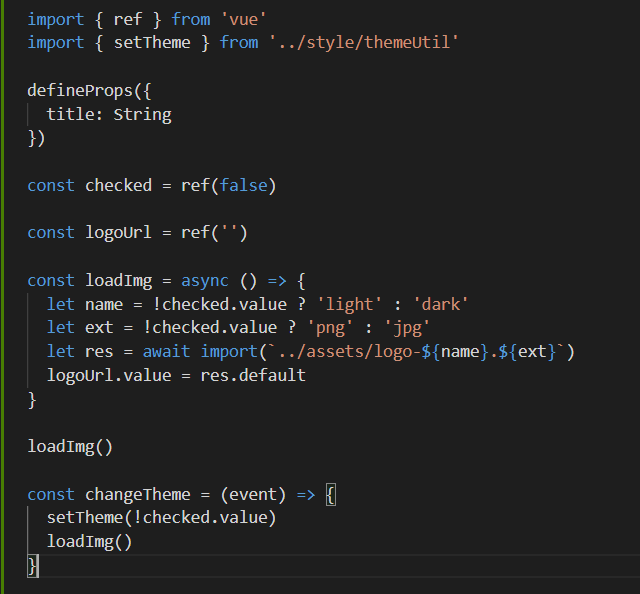
实现了前面的内容之后,现在分别给 light 和 dark 主题添加图片


以上就是目前了解到得一些更换主题得方案,全部基于CSS去实现的,不过知道了原理就可以结合less 和 sass 进行更好的实现。如果有更好的方案,CRMEB欢迎分享!