CRMEB知识付费系统是一款方便二开的内容付费+微商城系统;支持讲师入驻,通过直播、视频、音频、图文、题库等多种内容形式,快速实现内容变现。
对于很多开发者在用到CRMEB知识付费系统二开的时候,会经常需要新建页面,那么新建页面我们应该注意什么,今天小编带大家了解一下!

知识付费应用基于ThinkPHP的MVC(模型-试图-控制器)的方式来组织。在新建页面时必须遵循该设计模式。以下以移动端首页为例,新建页面步骤:
1. 移动端首页文件路径:
application->wap->view->first->index->index.html
模板渲染:
application->wap->controller->Index.php->index()
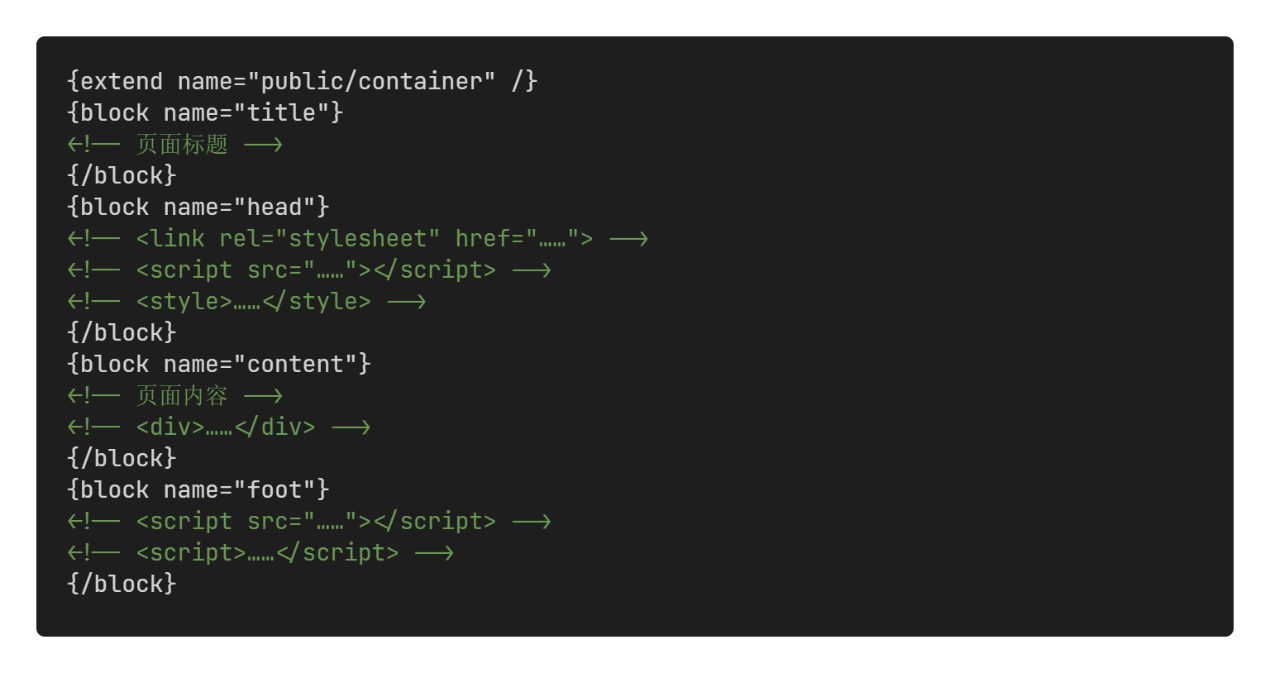
index.html结构:
 2 JavaScript模块:
2 JavaScript模块:
页面JavaScript模块化遵循AMD规范,基于RequireJS实践。
新建JavaScript模块文件路径:
public->wap->first->zsff->js
在js文件夹下新建js文件(一个js文件即是一个JavaScript模块)。
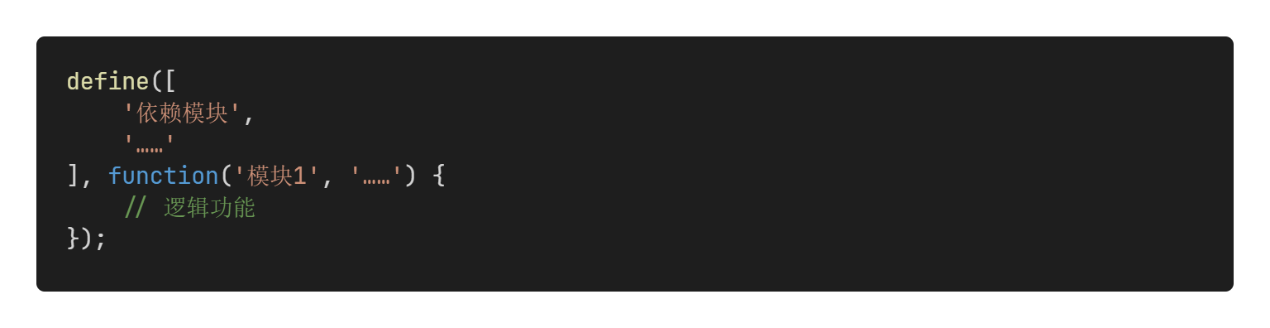
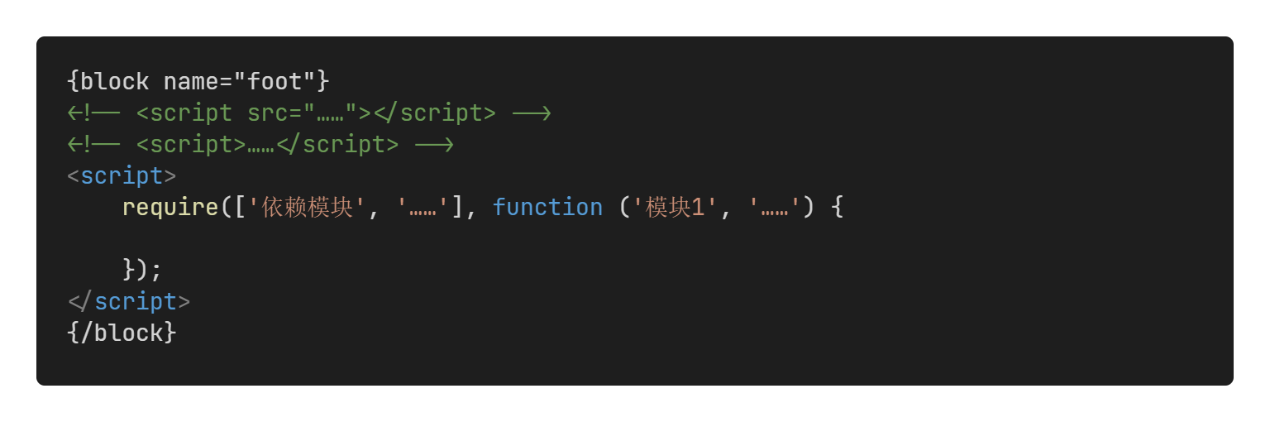
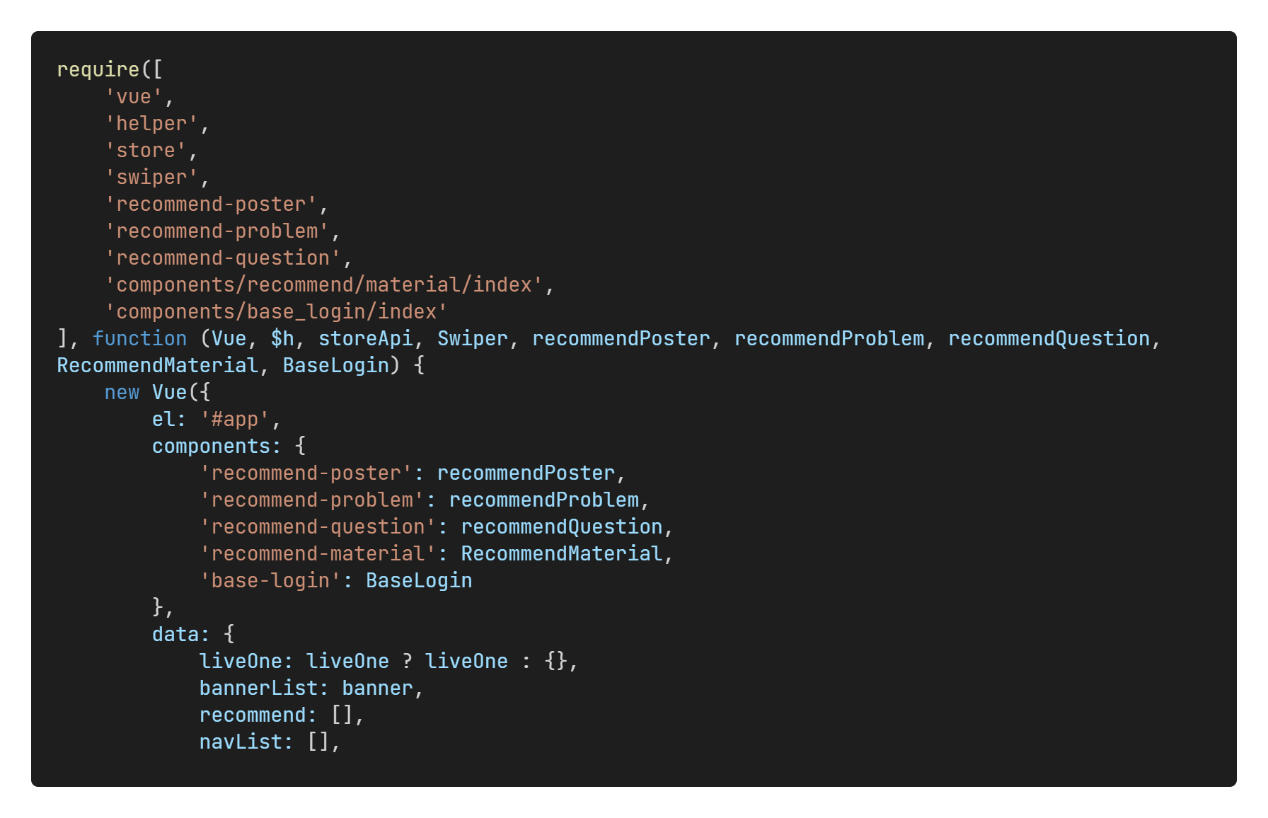
模块写法:

引入模块:

Vue使用方法:
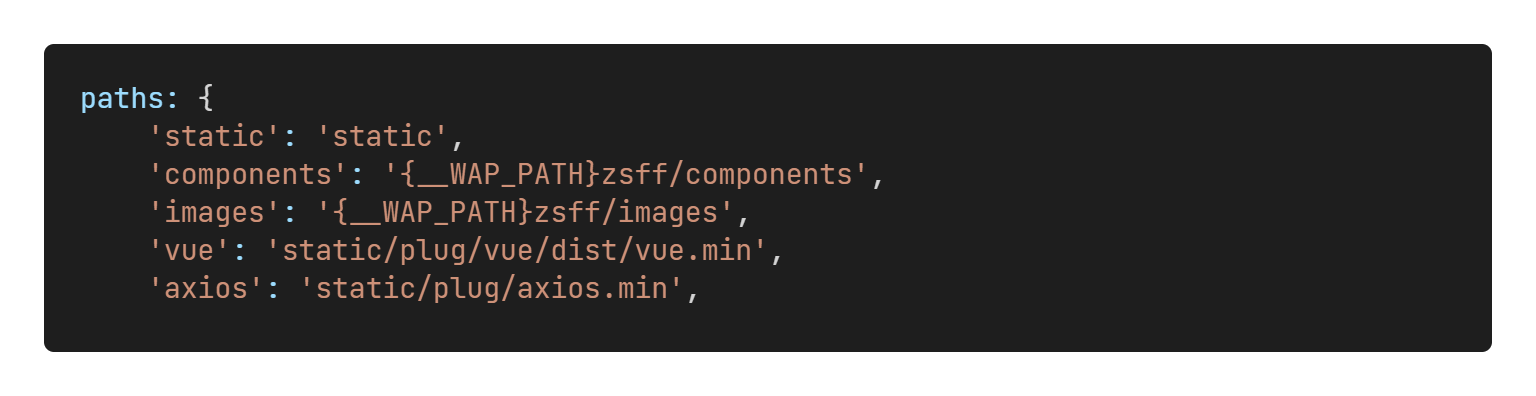
模块路径定义:
application->wap->view->first->public->requirejs.html

页面引入Vue:
提示:模块是先定义,再引用,再使用!!!

Vue组件:基于RequireJS、css.js和text.js配合,实现Vue组件的使用。
在requirejs.html配置css.js和text.js:

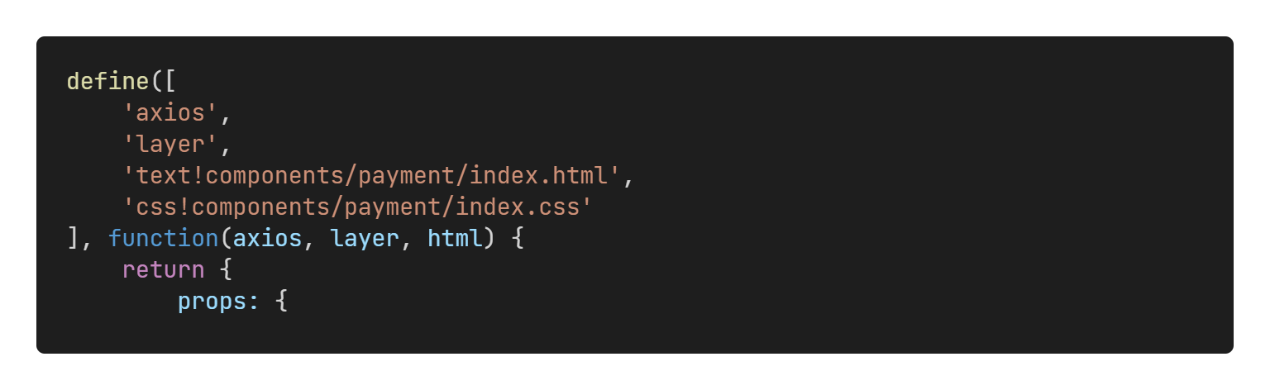
新建Vue组件,组件文件路径:
public->wap->first->zsff->components
在components文件下新建组件,可参考源码中payment组件。