CRMEB知识付费系统是一款方便二开的内容付费+微商城系统;支持讲师入驻,通过直播、视频、音频、图文、题库等多种内容形式,快速实现内容变现。
对于很多开发者在了解我们知识付费系统的时候,想知道是怎么对接微信公众号订阅消息,下面就跟小编一起了解下。
订阅通知是一个用户主动订阅、服务号按需下发的通知能力。使用过程请遵守《微信公众平台服务协议》《微信公众平台运营规范》。 用户在前述场景主动订阅后,服务号可通过接口向用户发送订阅通知,如信用卡动账提醒、物流到货通知等。订阅通知分为一次性订阅和长期订阅,一次性订阅是指用户订阅一次,服务号可不限时间地下发一条对应的订阅通知;长期订阅是指用户订阅一次,服务号可长期多次下发通知,长期订阅通知仅向政务民生、医疗等公共服务领域开放。
微信订阅消息和微信模版消息的区别在于模版消息可以无视用户的主观意识,直接发给用户;而订阅消息则必须用户同意系统才能发给用户。这样避免了给用户带来的骚扰。
因为微信有打算使用订阅消息来取代模版消息,所以知识付费新增了订阅消息功能,知识付费系统可以选择使用模版消息还是订阅消息。下面我们就来看看知识付费是如何加订阅消息功能的。
知识付费订阅消息如何添加呢?
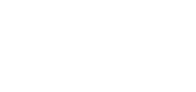
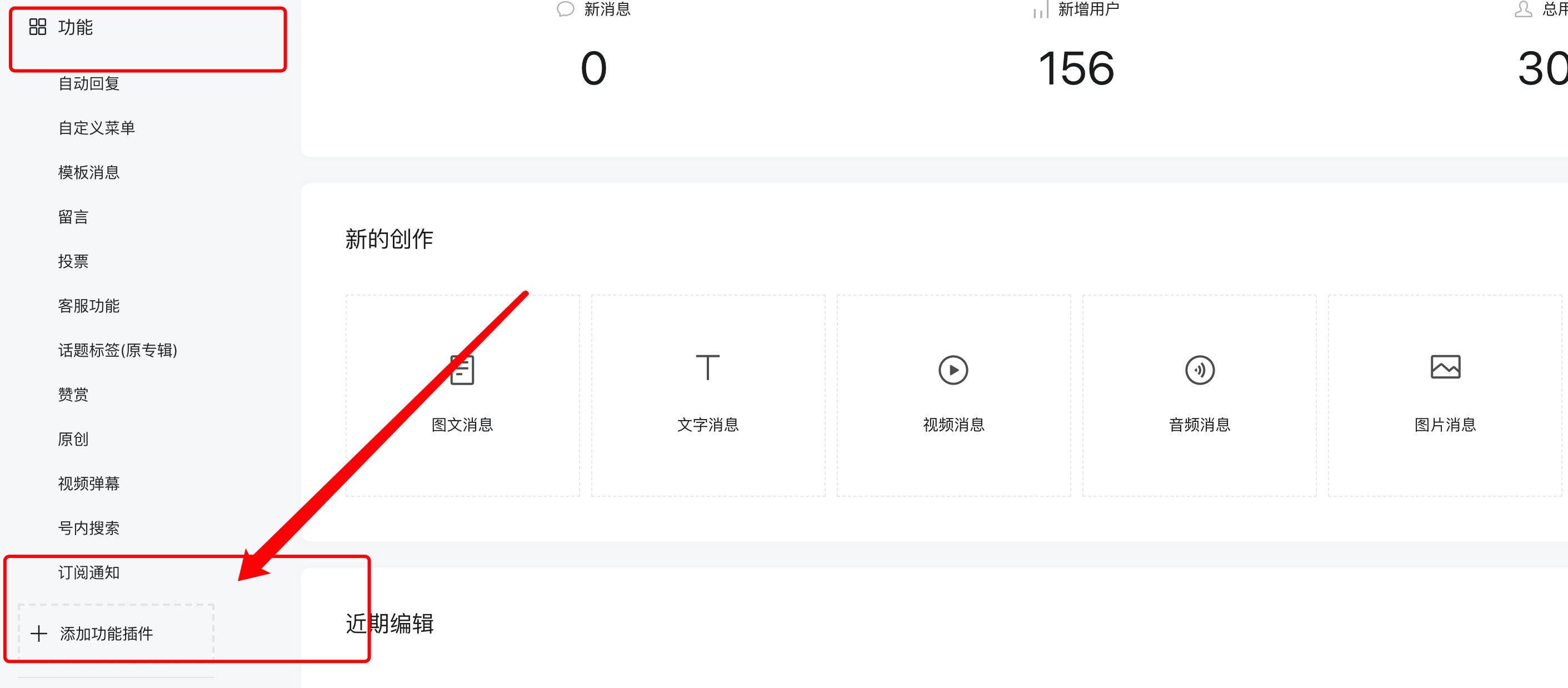
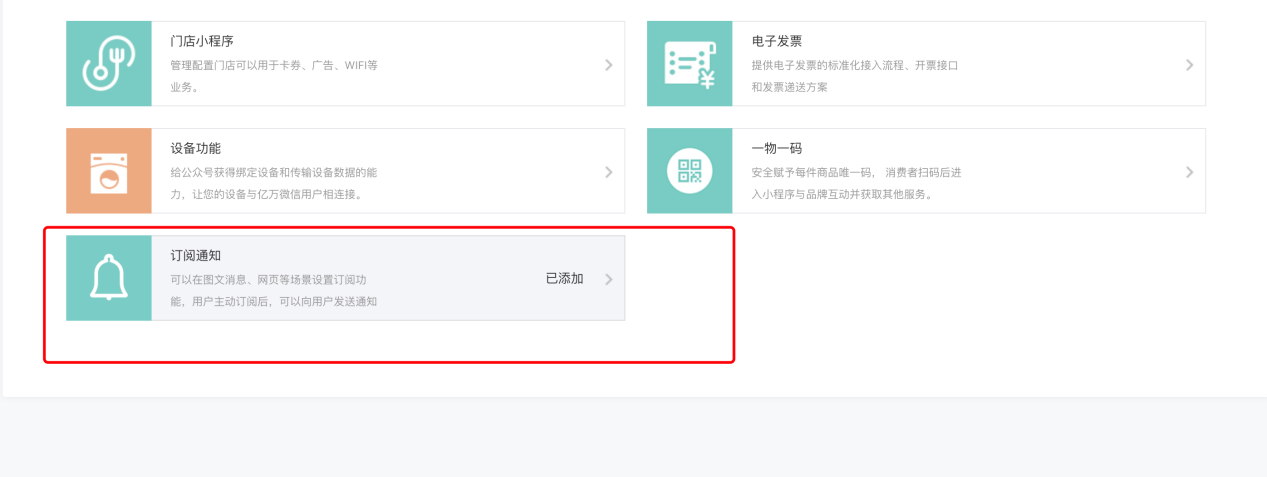
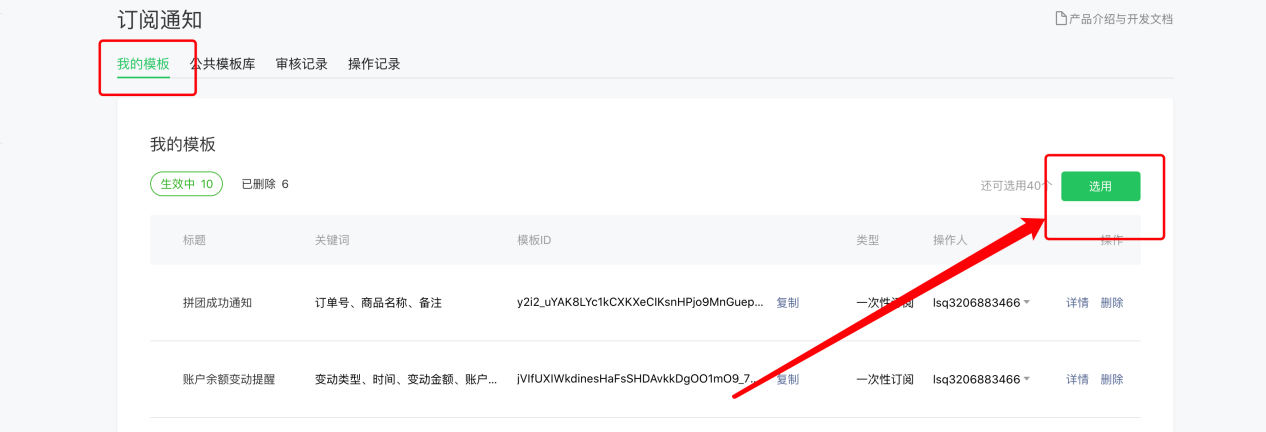
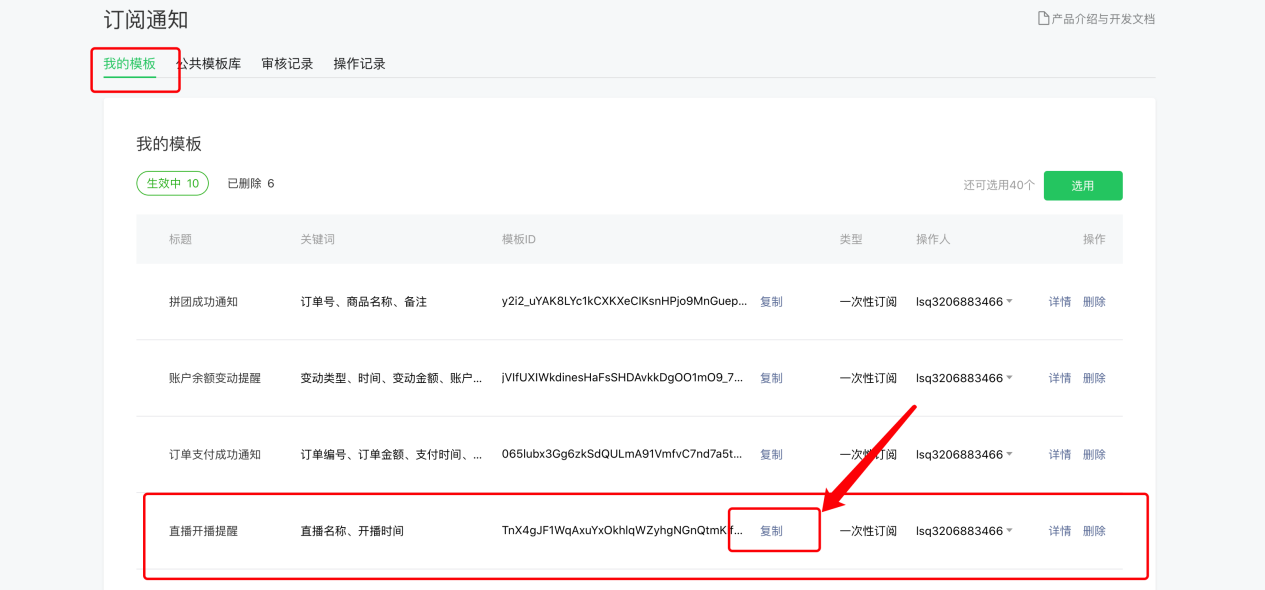
第一步:公众号添加订阅消息





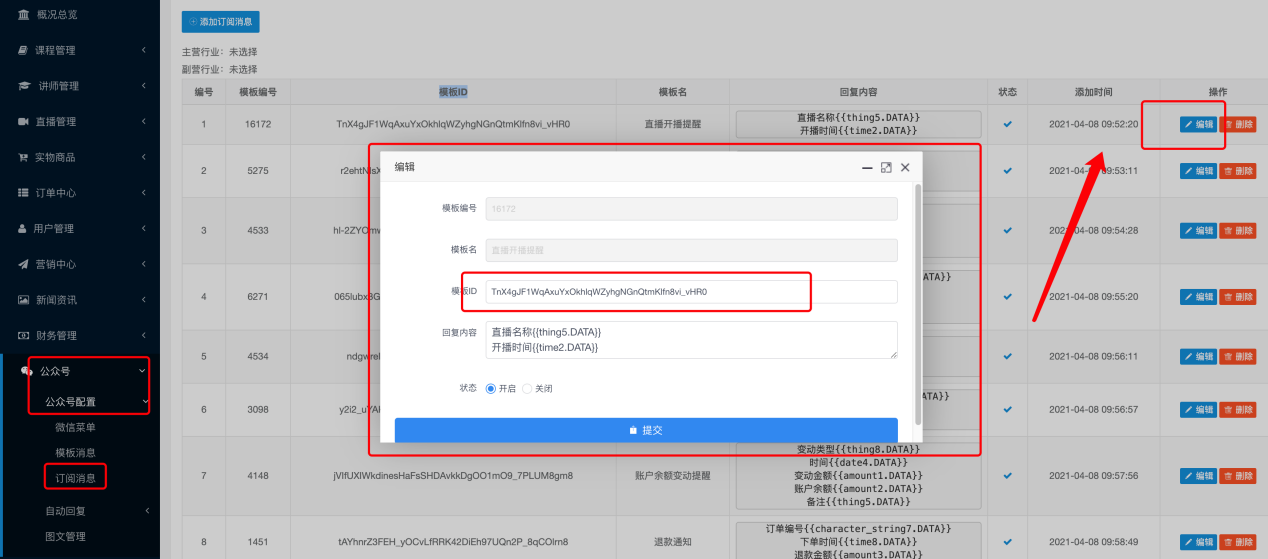
第二步:对照我们知识付费后台的订阅消息添加订阅消息






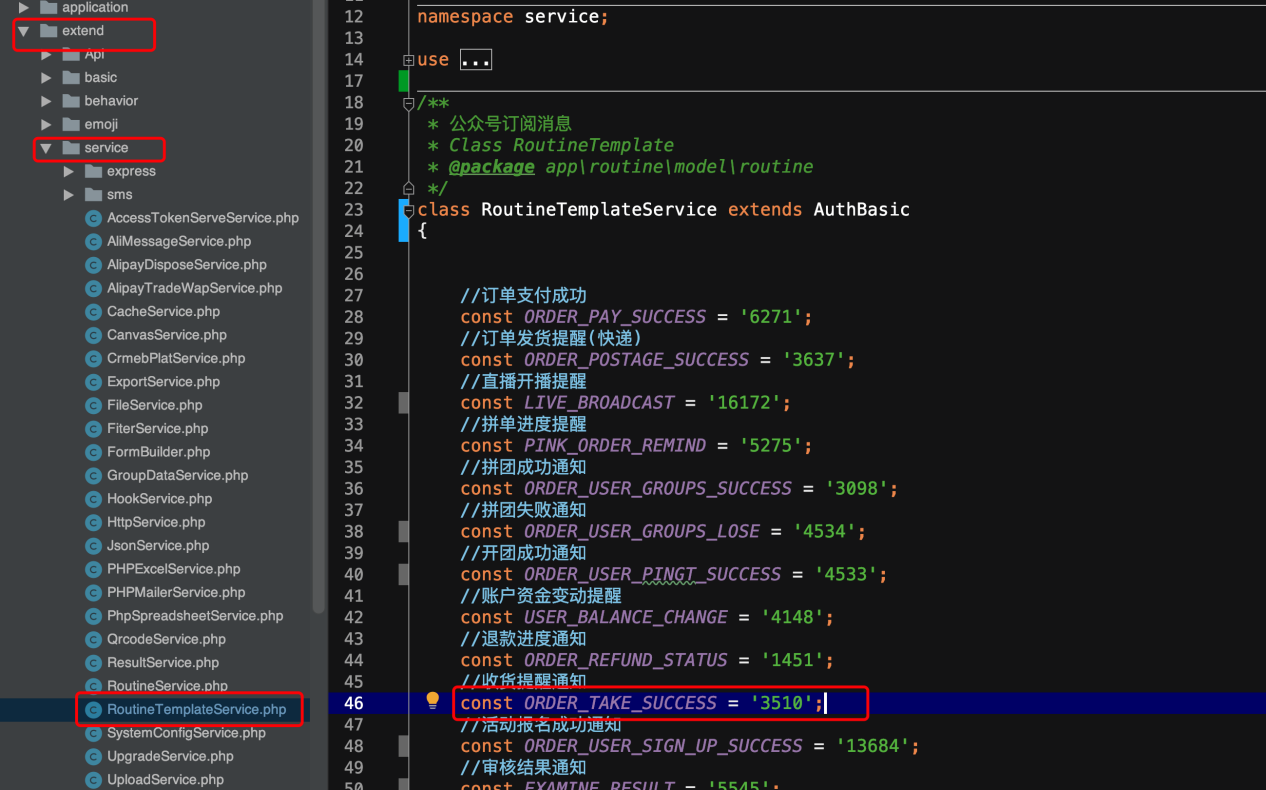
第三步:代码里添加订阅消息
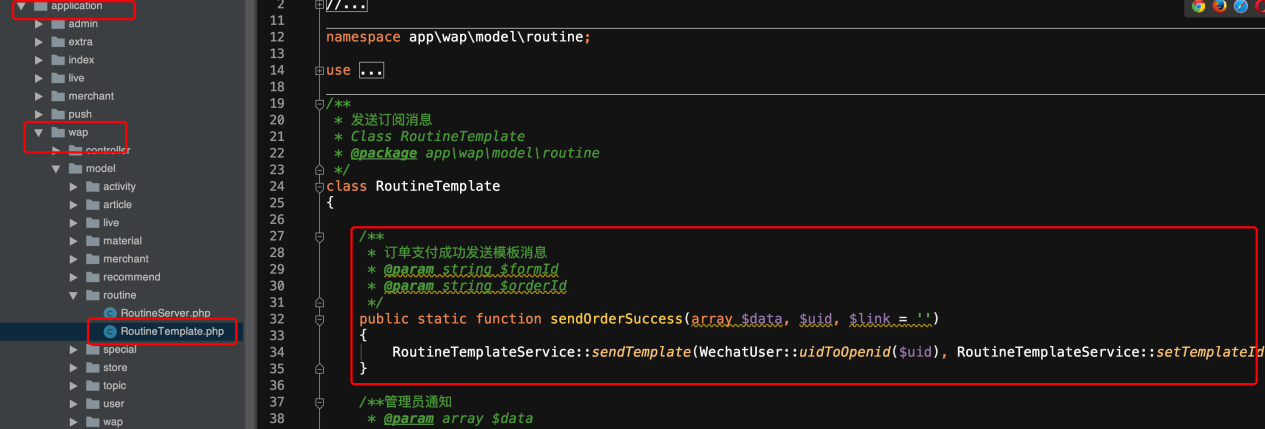
知识付费根目录下extend\service\RoutineTemplateService

添加新的订阅消息
添加发送方法:

例如下面的方法:
public static function sendOrderSuccess(array $data, $uid, $link = '')
{
RoutineTemplateService::sendTemplate(WechatUser::uidToOpenid($uid), RoutineTemplateService::setTemplateId(RoutineTemplateService::ORDER_PAY_SUCCESS), $link, $data);
}
发送订阅消息
$data['character_string1']['value'] = $orderId;
$data['amount3']['value'] = $order['pay_price'];
$data['time2']['value'] = date('Y-m-d H:i:s', time());
$data['thing6']['value'] = '您购买的资料已支付成功!';
RoutineTemplate::sendOrderSuccess($data, $order['uid'], $site_url . Url::build('wap/material/my_material'));
第四步:前端用户触发订阅消息
通过微信文档,我们可以看到微信公众号的订阅消息是通过wx-open-subscribe标签来调起选择的。如下事例:
<wx-open-subscrib template="TenvU22BA1jCp4YHfYEpRuESXYReQyDuhs4vbdWA99I" id="subscribe-btn">
<script type="text/wxtag-template" slot="style">
<style>
.subscribe-btn {color: #fff;background-color: #07c160;}
</style>
</script>
<script type="text/wxtag-template">
<button>
一次性模版消息订阅
</button>
</script>
</wx-open-subscribe>
<script>
var btn = document.getElementById('subscribe-btn');
btn.addEventListener('success', function (e) {
console.log('success', e.detail);
});
btn.addEventListener('error',function (e) {
console.log('fail', e.detail);
});
</script>
根据事例我们可以了解使用wx-open-subscribe标签给template属性传入你需要弹出的订阅消息模板ID即可,多个以英文逗号分隔。
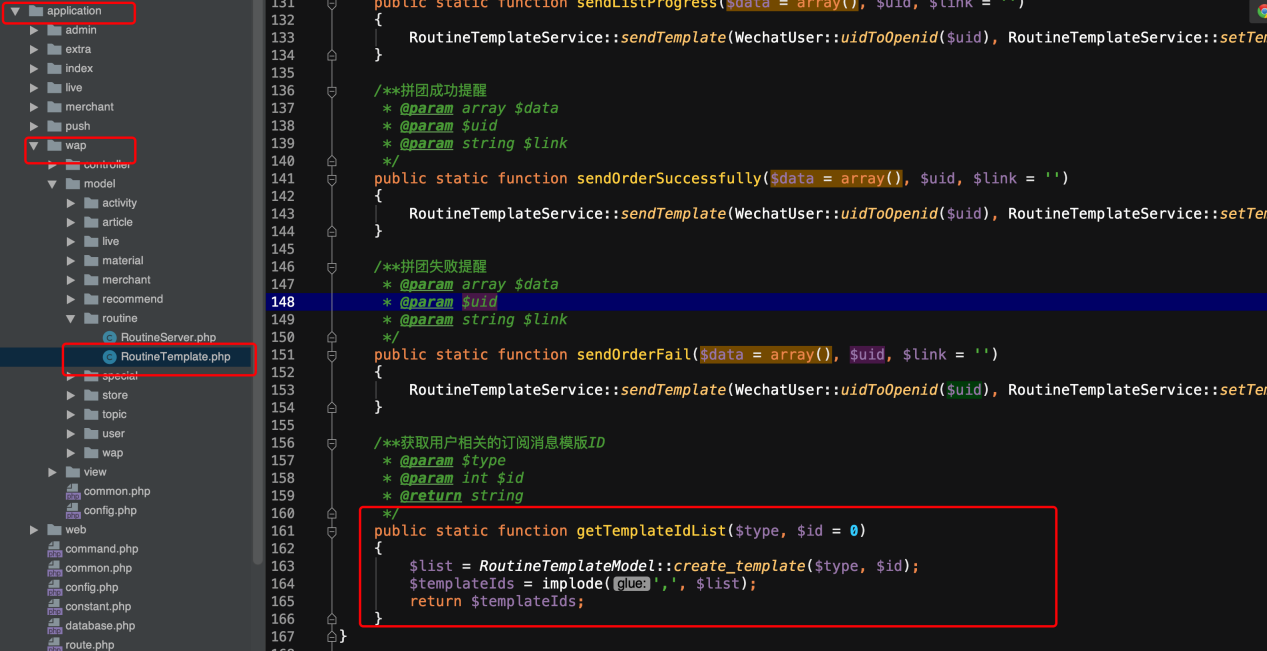
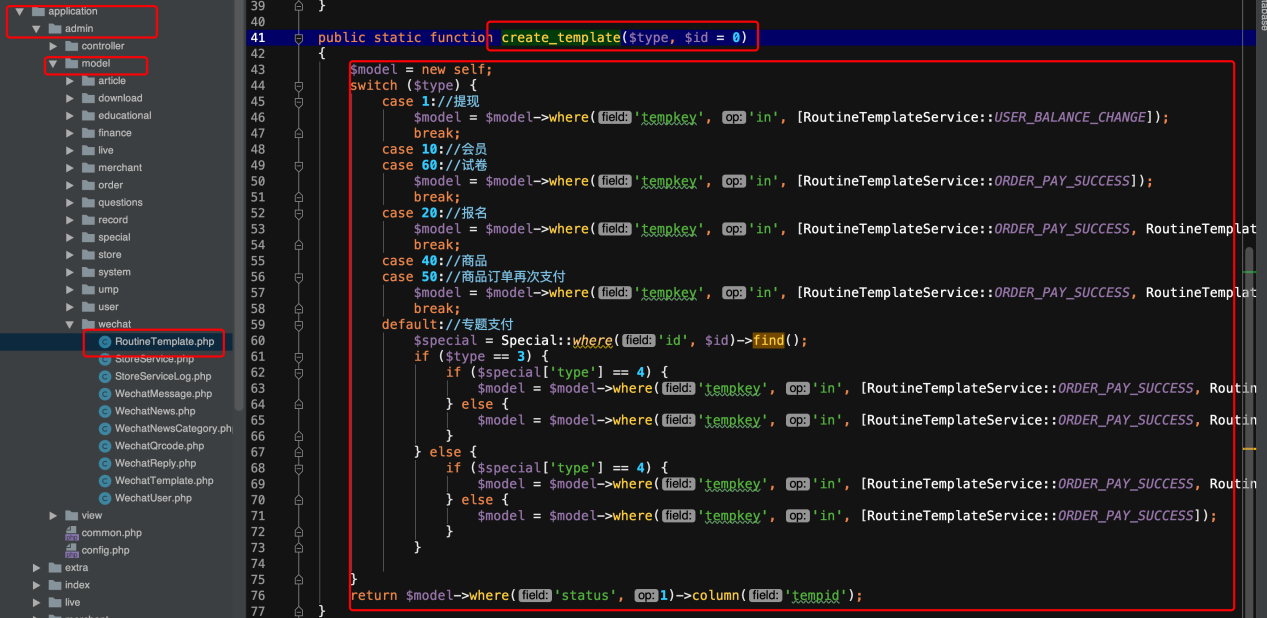
通过下面的方法获得需要的订阅消息模板ID;

下面的方法中加触发时返回的订阅消息模板ID

您如果还想了解更多知识付费的功能技术规则等问题,可以关注CRMEB官网-行业新闻。有更多实用的技术知识为您分享!