CRMEB多用户商城系统是一套B2B2C商家入驻模式的平台多商户商城系统,系统支持平台自营、联营、招商等多种运营模式,可满足企业新零售、批发、分销、预售、O2O、多店、商铺入驻等各种业务需求。
对于很多开发者朋友跟小编一样想了解如何将多用户商城系统后台前端代码打包并更新,下面就跟小编一起了解下。
开发和构建
1. 安装依赖
在终端执行命令
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
2. 开发
在终端执行命令:
npm run dev
运行成功后在浏览器访问http://localhost:9527
3. 打包
在终端执行命令进行项目打包:
npm run build:prod
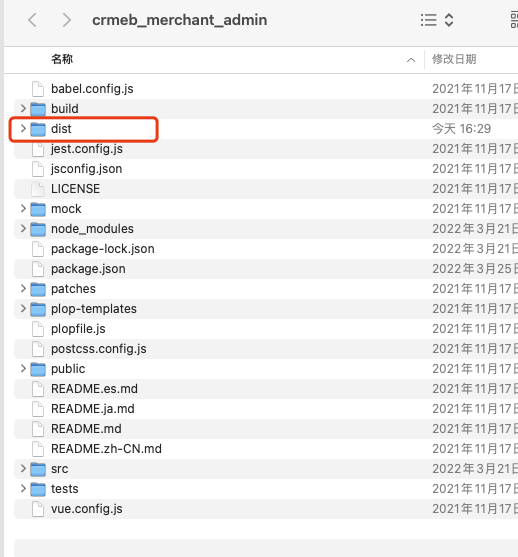
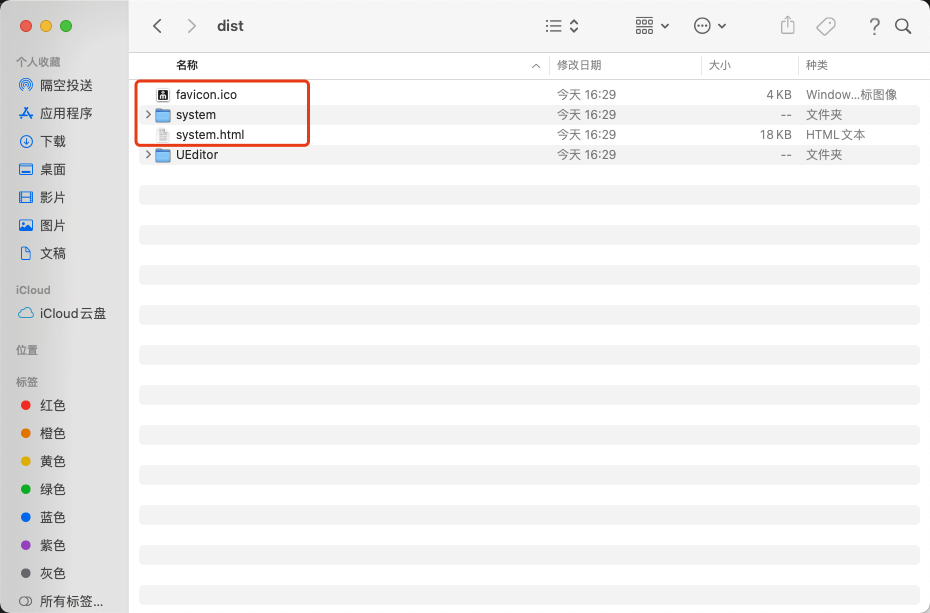
构建打包成功之后,默认会在根目录生成dist文件夹,里面就是构建打包好的文件,通常是**.js、**.css、index.html等静态文件。
4. 配置说明
配置文件 .env.development 开发环境 .env.production 正式环境
配置说明
VUE_APP_BASE_API = '接口地址'
VUE_APP_WS_URL = 'ws连接地址'
代码更新
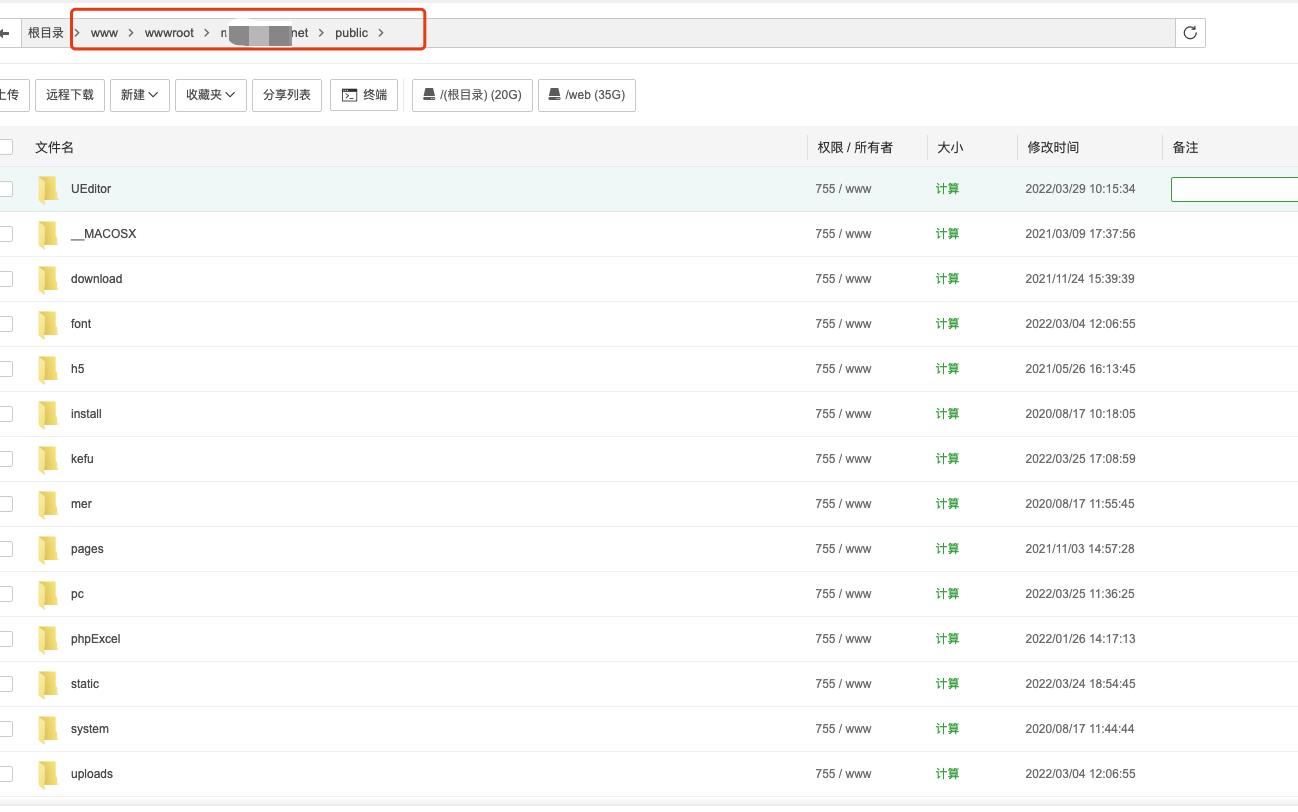
1. 打开dist文件夹

2. 将dist 目录中的文件复制到后端项目的public文件夹下

放到服务器位置,直接覆盖就好了,商户端也是一样的操作