一、 首先解压并进入源码包中,源码文件是下载的完整版安装包的 view/ 目录下,平台后台是 admin.zip ,商户后台是 mer.zip , H5/公众号/小程序是 uniapp.zip ,2.0级以上版本还有客服的源码包;
二、 打包,移动端和后台的打包方式不同
- 平台后台/商户后台/客服后台(v2.0以上)打包方法
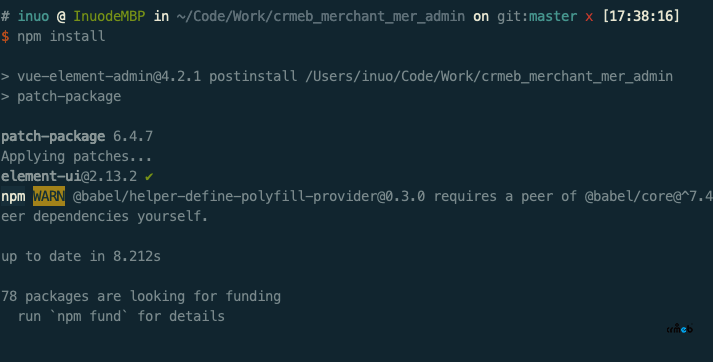
1.1. 进入解压后的项目目录,使用命令 npm install ,下图是之行成功了的,忽略那个提示错误,如图:

1.2. 等安装依赖完成后在执行命
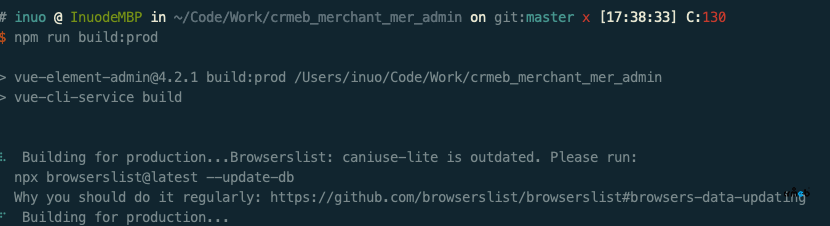
npm run build:prod ,等待执行完成,如图:
 1.3. 等执行完成以后进入项目中,就会多出一个
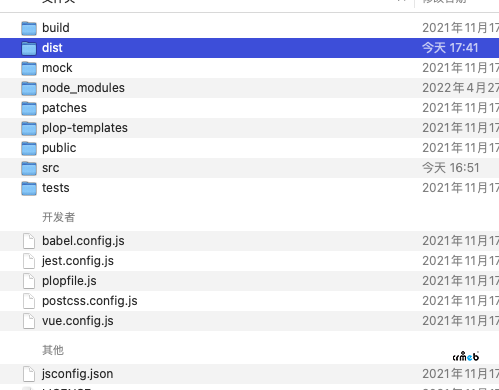
1.3. 等执行完成以后进入项目中,就会多出一个 dist 文件夹,如图:

1.4. 将 dist 文件夹下的文件选择行的上传到服务器多商户项目的 public 目录中即可;
- 打包移动端代码,即
uniapp.zip文件,安装方法:https://doc.crmeb.com/mer/mer/1541 - 如果购买了PC模板,打包方法和后端类似,只是需要将
npm run build:prod命令改成npm run generate即可;
三、 将代码上传到服务器,然后重启swoole服务。

































