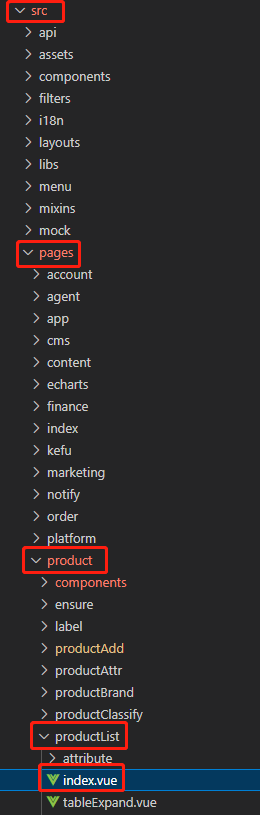
例如新建商品列表页面,首先在pages文件夹下的product文件夹下新建productList文件夹,然后在该文件夹下新建index.vue文件。
文件路径:src\pages\product\productList\index.vue

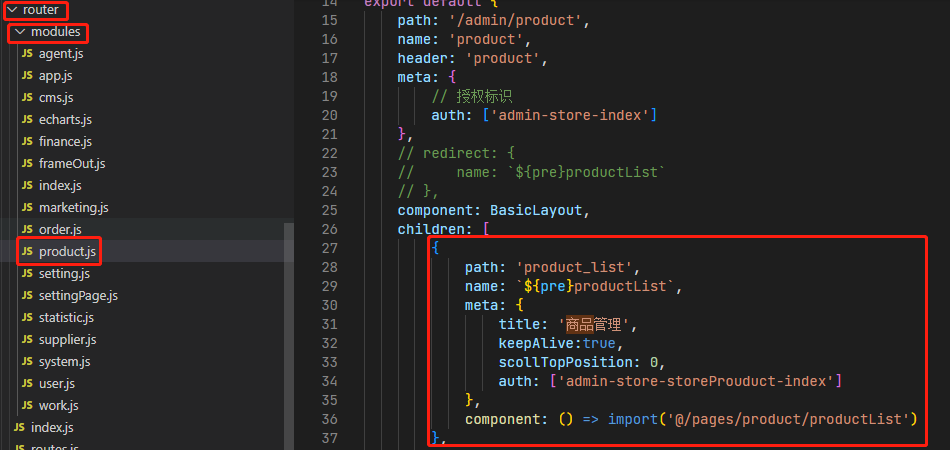
接着在router文件夹下的modules文件夹下的product.js文件中添加新建页面的路由
文件路径:src\router\modules\product.js
{
path: 'product_list',
name: `${pre}productList`,
meta: {
title: '商品管理',
keepAlive:true,
scollTopPosition: 0,
auth: ['admin-store-storeProuduct-index']
},
component: () => import('@/pages/product/productList')
}

浏览器访问:http://192.168.3.32:8080/admin/product/product_list




















